用jquery與css打造個性化的單選框和復選框
編輯:JQuery特效代碼

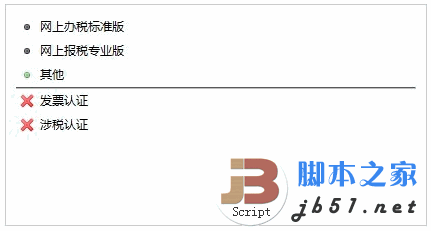
上圖是經過css和jquery美化後的效果,怎麼樣呢?是不是很爽啊!這個是我從另一個腳本庫看到的一個效果,覺得挺不錯的,然後就用jquery自己實現了一個。供大家鑒賞!
話不多說,直接上代碼:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>打造個性化的單選框和復選框</title>
<style type="text/css">
*
{
margin: 0;
padding: 0;
font-size: 12px;
}
.formt
{
width: 400px;
margin: 10px auto;
border: 1px solid #ccc;
height: 200px;
padding: 10px;
}
.unselected
{
background-image: url(rdo_off.png);
}
.selected
{
background-image: url(rdo_on.png);
}
.unchecked
{
background-image: url(chk_off.png);
}
.checked
{
background-image: url(chk_on.png);
}
.f_checkbox, .f_radio
{
background-position: 3px center;
background-repeat: no-repeat;
cursor: pointer;
display: block;
height: 16px;
line-height: 120%;
padding: 4px 24px;
}
.formt input
{
left: -9999px;
position: absolute;
}
.addcolor
{
color: Red;
}
</style>
<script type="text/javascript" src="jquery-1.4.2.min.js"> </script>
<script type="text/javascript">
$(
function () {
//單選
$(".f_radio").click(
function () {
$(this).addClass("selected").removeClass("unselected").siblings(".selected").removeClass("selected").addClass("unselected");
}
);
//復選
$(".f_checkbox").toggle(
function () {
$(this).addClass("checked");
$(this).children("input").attr("checked", "checked");
},
function () {
$(this).removeClass("checked");
$(this).children("input").removeAttr("checked");
}
);
}
);
</script>
</head>
<body>
<div class="formt">
<label class="f_radio unselected">
<input type='radio' name="height" value="dwarf" />
網上辦稅標准版</label>
<label class="f_radio unselected">
<input type="radio" name="height" value="average" />
網上報稅專業版</label>
<label class="f_radio unselected">
<input type="radio" name="height" value="giant" />
其他</label>
<hr />
<label class="f_checkbox unchecked">
<input type="checkbox" name="newsletter" value="c" id="c" />
發票認證</label>
<label class="f_checkbox unchecked">
<input type="checkbox" name="newsletter" value="d" id="d" />
涉稅認證</label>
</div>
<label for="male">
Male</label>
<input type="checkbox" name="sex" id="male" />
</body>
</html>
圖片大家可以自己截圖。
小編推薦
熱門推薦