說到dropdown list,在html中你會想到
代碼如下:
<select>
<option>hello 1</option>
</select>
但是它的顯示會不大好看,我們可以使用div+ul來自己做一個drop down list,而且有很苦的slidedown和slideup功能。
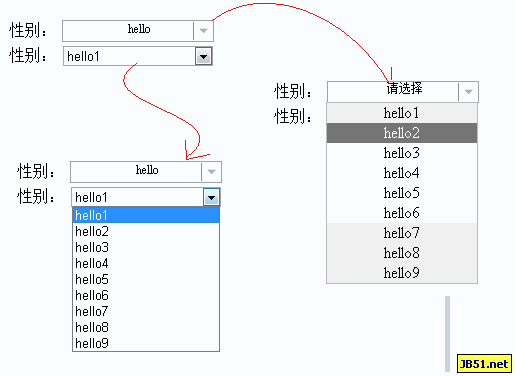
在IE8下的效果對比:

首先說說思路,很簡單的思路,
a. 需要用一個Div來代替drop down list中選中記錄顯示的那個容器,通過offset來得到這個Div應該顯示的位置,offtset.top和offset.left。
b. 通過一個UL以及它的孩子們li來模擬下拉框。這裡需要注意幾個問題,
i:一定要把UL放在一個新建好的Div裡面,而且這個Div的位置距離top的數據上一步中的Div(我們叫它iDiv)的top+iDiv.height;
ii:每次在點擊一個li元件後一定要清空它,不然你的drop down list會越來越長。。。
iii:當鼠標在別的地方點擊時,一點要隱藏掉dropdown list。
下面我來一步一步結合代碼來給說明如何實現這個功能:
1.創建iDiv來作為drop down list選中值的容器。
在創建iDiv之前我們需要先來得到要顯示這個drop down list的位置:
代碼如下:
// get the select list 's position using offset,width and height
var offset = $(".select_css").offset();
var width = $(".select_css").width();
var height = $(".select_css").height();
接下來是創建iDivb並使用css()方法來為iDiv添加格式。
代碼如下:
var iDiv = $("<Div id='iDiv' class='iDiv'>").css({
'top': offset.top,
'left': offset.left,
'width': width,
'height': height,
'border': '1px solid #aaaaaa',
'fontSize': '12px',
'textIndent': '4px',
'cursor': 'default' }).text("hello");
iDiv也給加了個class='iDiv',本來不需要的,但是後來我發現jQuery的css()無法去搞定背景圖片的no-repeat 屬性,google了半天老外也沒有例子,所以只有通過這個clas='iDiv'來設定:
代碼如下:
.iDiv
{
background-image:url('images/select_right.gif');
background-position:right;
background-repeat:no-repeat;
}
效果如下;

2.在iDiv發生點擊事件時,來創建一個下拉框,並使用slidedown效果。
首先我們需要創建一個cDiv並把它添加到html的body,它的位置剛好是在iDiv的下面,所以需要cDiv的創建如下:
代碼如下:
var cDiv = $("<div id='cDiv'>").css({
'position': 'absolute',
'width': width,
'top': offset.top + 22,
'left': offset.left,
'background': '#f7f7f7',
'border': '1px solid silver'
}).hide();
而且默認我們要它隱藏掉。
有了這個cDiv,我們只需要在iDiv發生Click事件時創建一個UL列表,並把它append倒cDiv。
代碼如下:
var UL = $("<ul style='list-style:none;margin:0;padding:0;'></ul>").appendTo(cDiv);
for (var i = 1; i < 10; i++) {
$("<li style='testIndent:4px;height:20px;lineheight:20px; cursor:pointer;'>").appendTo(UL).text("hello" + i).mouseover(function () {
$(this).css(
{
'color': 'white',
'background': 'gray'
}
);
}).mouseout(function () {
$(this).css(
{
'color': 'black',
'background': 'white'
});
}).click(function () {
// disvisualble the cDiv and set the selected crrent li's text as iDiv's text
$("#cDiv").slideUp().hide();
$("#iDiv").html($(this).html());
});
}
// slide show the cDiv now
$("#cDiv").slideDown('slow');
可以看到在添加每條li記錄時都為它添加了mouseover,mouseout和click事件。
在click事件發生時,我們不僅要把cDiv給slideUp還需要把它隱藏掉,並且在下次點擊iDiv之前先清空cDiv。這兩點非常重要。你可以試試不做這兩點時會出現什麼效果。
在click li時別忘了把當前li的html內容復制給iDiv,不然我們的控件就沒實際作用啦。。。。。
3.使用Ajax從服務器獲取下拉列表的值。
很多時候我們需要動態的從服務器獲取下拉列表的值,這樣就需要在點擊iDiv時先通過jQuey的ajax方法(或者其他的ajax方法)從服務器load數據,在數據load完成時我們才開始創建UL列表。
我這裡使用的是WCF Servece作為ajax請求的數據源。

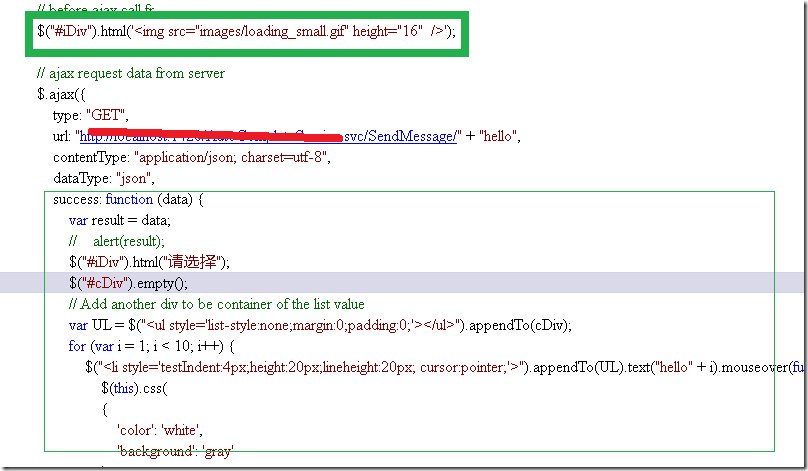
為了增加用戶友好型,在從服務器取數據時,我們讓iDiv顯示為一個load的圖片。。。。。。。。。。。。
![]()
二.使用jQuery的append功能來無刷新切換播放的視頻文件(flash或Silverlight播放器)。
之前有個minisite需要用到這個東西。我就試著研究了下,還真行的通。
http://haokan.lafaso.com/pretty.html 大家可以看一下。我這個不算做廣告吧,大家基本都是男的基本上不會看這個的。呵呵。只是這個方法我覺得你說不定以後可以用到的。
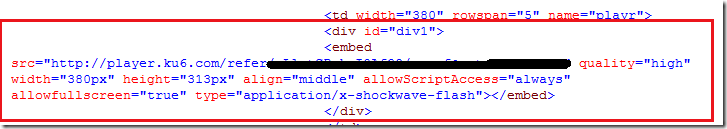
由於這些播放器都是一個embed控件,所以我們可以通過替換embed的src屬性來播放不同的視頻。例如:

使用jQuery的append()方法我們來個偷梁換柱,就可以把embed的src給換掉,並重新把div1的html給換掉,在頁面上就像是使用ajax技術。
代碼如下:
$("#div1 embed").empty();
var placeHolder = $("<div />");
var tempParent = $("<div />");
var embed = $("#div1 embed");
embed.replaceWith(placeHolder);
tempParent.append(embed);
embed.attr("src", http://player.ku6.com/refer/DMFZdNYzKDEosiPG/v.swf&auto=1);
placeHolder.replaceWith(tempParent.html());
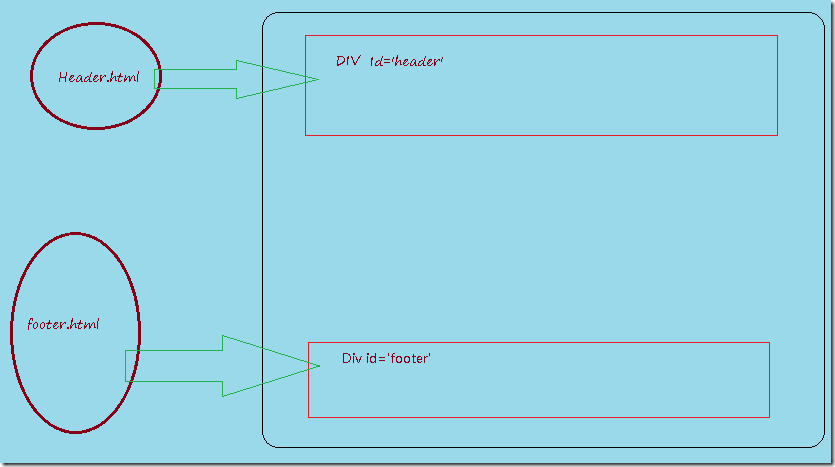
三.用jQuery來為HTML實現header和footer功能。
在php,asp.net中都有header和footer這種控件,php中用include,而在asp.net中我們用master或者是ascx都行。
在html中呢?我相信一直沒有。但是客戶要求我們做的頁面必須是html,說是怕用戶太多。。。。。
用footer和header的好處就是當需要修改這些部分的內容時,我們只需要修改一個頁面,所有的頁面就都會變化。
後來找到個辦法是使用jquery的load()方法。
首先我們需要在html中添加兩個Div一個在<body>的最上面,一個在最下面,最好是一個Id='header',一個id='footer'。
然後在服務器端我們只需要創建一個header.html和一個footer.html。
在頁面加載時我們會用jquery的load方法來loadheader.html和footer.html。 
代碼:
代碼如下:
$("#header").load("controls/header.html", function (response, status, xhr) {
if (status == "error") {
var msg = "服務器數據傳輸錯誤,請刷新頁面";
// $("#error").html(msg + xhr.status + " " + xhr.statusText);
alert(msg);
}
});
// load footer from server
$("#footer").load("controls/footer.html", function (response, status, xhr) {
if (status == "error") {
var msg = "服務器數據傳輸錯誤,請刷新頁面";
// $("#error").html(msg + xhr.status + " " + xhr.statusText);
alert(msg);
}
});
後面有可能的話我會接著總結點jQuery的技巧和大家分享。。。。。。。。還有那個下拉框的代碼我稍後給大家提供下載地址。
Cheers
Nic
代碼下載:http://xiazai.jb51.net/201008/yuanma/jQueryAJAXCallWCFService.rar