DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jquery.simple.tree插件 更簡單,兼容性更好的無限樹插件
jquery.simple.tree插件 更簡單,兼容性更好的無限樹插件
編輯:JQuery特效代碼
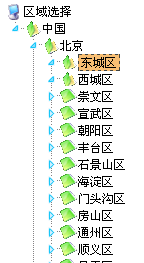
選擇:

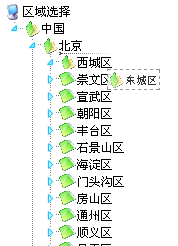
拖拽:

jquery.simple.tree.官網地址: http://news.kg/wp-content/uploads/tree/(貌似已經打不開),不過因為操作比較簡單,所以我們暫且用之。
前面講過jquery EasyUI Tree插件,簡單易用,但經過測試仍有諸多缺點,
例如:
1、兼容IE8的AJAX有問題。
2、如果異步返回數據較慢,將可能導致加載失敗。
3、我們只使用其中的Tree功能,但其體積實在有點龐大。...
而我們需要的是,兼容性好,異步,體積小(用Tree的場景實在比較少,所以還是專用的代碼文件比較好。)
好了,我們開始jquery.simple.tree之旅:
首先,要加載文件,一共三個:CSS、Jquery主文件、還有其本身的js文件;
然後,是定義Tree的代碼;
最後,寫出這根樹的根節點HTML代碼;
前台代碼如下:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>區域選擇</title>
<link rel="stylesheet" href="/js/simpletree/jquery.simple.tree.css" />
<script type="text/javascript" src="/js/jquery1.4.2.min.js"></script>
<script type="text/javascript" src="/js/simpletree/jquery.simple.tree.js"></script>
<script type="text/javascript">
var simpleTreeCollection;
$(document).ready(function(){
simpleTreeCollection = $('.simpleTree').simpleTree({
autoclose: true,
afterClick:function(node){
alert("您選擇了:" + $('span:first',node).text() + "id為:" + $('span:first',node).attr("id").substr(2));//此處為何要“.substr(2)”,是因為特殊原因,稍後可以得到解釋.如果你僅僅需要取文字,這裡可以不取ID。
},
afterDblClick:function(node){
//alert("text-"+$('span:first',node).text());//雙擊事件
},
afterMove:function(destination, source, pos){
//alert("destination-"+destination.attr('id')+" source-"+source.attr('id')+" pos-"+pos);//拖拽事件
},
afterAjax:function()
{
//alert('Loaded');
},
animate:true
//,docToFolderConvert:true
});
});
</script>
</head>
<body>
<ul class="simpleTree">
<li class="root"><span>區域選擇</span>
<ul>
<li id="root0" class="open"><span>中國</span>
<ul class="ajax">
<li id='0'>{url:/common/GetGroupHtmlByPid.ashx?pid=0}</li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
後台響應代碼:
GetGroupHtmlByPid.ashx.cs
代碼如下:
public class GetGroupHtmlByPid : IHttpHandler
{
GroupManager group;
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
int parentId = -1;
int type = 0;
string resultStr = string.Empty;
if (!context.Request.QueryString["pid"].IsNullOrEmpty())
{
Int32.TryParse(context.Request.QueryString["pid"], out parentId);
}
if (!context.Request.QueryString["type"].IsNullOrEmpty())
{
Int32.TryParse(context.Request.QueryString["type"], out type);
}
if (parentId >= 0)
{
try
{
group = new GroupManager((GroupType)type);
var subAg = group.AllGroups.Where(c => c.ParentId == parentId);
resultStr += "<ul>";
foreach (Base_group item in subAg)
{
resultStr += "<li id=\"" + item.GroupId + "\"><span id=\"1_" + item.GroupId + "\">" + item.GroupName + "</span>";//這裡可以解釋前台代碼為何要.substr(2);
resultStr += "<ul class='ajax'><li>{url:/common/GetGroupHtmlByPid.ashx?pid=" + item.GroupId + "}</li></ul>";
resultStr += "</li>";
}
resultStr += "</ul>";
}
catch (Exception ex)
{
}
}
context.Response.Write(resultStr);
}
public bool IsReusable
{
get
{
return false;
}
}
}
後台看起來有點別扭,因為這個插件本身只支持HTML節點加載的,不過網上有人進行擴展了,用了JSON,不過個人感覺這對速度影響實在微乎其微,還是直接封裝出HTML代碼的。
總結一下jquery.simple.tree插件的優缺點:
優點:體積小,兼容性高,可異步,支持拖拽。
缺點:如果初始化的時候就需要異步加載,則需要手動更改它的幾行代碼。例如我的例子中。
本插件還有一個特別的功能,支持拖拽,可以用於後台維護無限分類,非常方便,有待讀者自己去發掘,希望本文能夠拋磚引玉,對你有所幫助!
源插件下載地址:http://plugins.jquery.com/project/SimpleTree
我的修改後的下載地址:simpletree.rar
我只修改了2行代碼,以便在第一次初始化時就加載異步的內容。
小編推薦
熱門推薦