Jquery ThickBox插件使用心得(不建議使用)
編輯:JQuery特效代碼
代碼如下:
While Thickbox had its day, it is not maintained any longer, so we recommend you use some alternatives.
* colorbox
* jQueryUI Dialog
* fancybox
* DOM window
* shadowbox.js
做項目中發現facebox如果快速單擊兩下,容易出現黑屏。而且facebox的框架是用table寫的,可能因為table相對div在結構方面更穩定些。如果彈出層裡是table布局的,樣式就會受到facebox的樣式影響,還要重新reset一下。
看了下官方的api,我研究了下,做了個整理。看下圖:

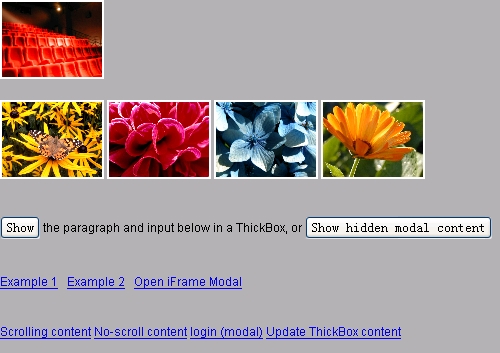
附件中index.html是主頁,其它頁面都是調用頁面。點擊index頁面,就能看到如圖的頁面。圖、按鈕、文字都是可以點的。需要點擊的標簽都要加上class="thickbox"。當頁面出現滾動條時,彈出層固定在窗口的正中間不會移動。當彈出層中只是圖片時,圖片大小會根據當前窗口的大小進行壓縮。所有的彈出層都可以按"esc"退出,除了需要點確認的彈出層外,點擊彈出層以外的地方都可以關閉彈出層。
1.展示圖片(單張):
代碼如下:
<a href="images/single.jpg" title="add a caption to title attribute / or leave blank" class="thickbox">
<img src="images/single.jpg" alt="Plant" width="100" height="75" />
</a>
2.展示圖片(多張):
代碼如下:
<a href="images/plant1.jpg" title="add a caption to title attribute / or leave blank" class="thickbox" rel="flowers">
<img src="images/plant1.jpg" alt="Plant 1" width="100" height="75"/>
</a>
<a href="images/plant2.jpg" title="add a caption to title attribute / or leave blank" class="thickbox" rel="flowers">
<img src="images/plant2.jpg" alt="Plant 2" width="100" height="75"/>
</a>
<a href="images/plant3.jpg" title="add a caption to title attribute / or leave blank" class="thickbox" rel="flowers">
<img src="images/plant3.jpg" alt="Plant 3" width="100" height="75"/>
</a>
<a href="images/plant4.jpg" title="add a caption to title attribute / or leave blank" class="thickbox" rel="flowers">
<img src="images/plant4.jpg" alt="Plant 4" width="100" height="75"/>
</a>
這裡每個a都要加上rel屬性,而且屬性值要一樣。前後展示圖可以通過" > "和" < "來切換
3.彈出層內容在當前頁面中時:
代碼如下:
<input alt="#TB_inline?height=150&width=400&inlineId=myOnPageContent" title="add a caption to title attribute / or leave blank" class="thickbox" value="Show" type="button">
the paragraph and input below in a ThickBox, or
<input alt="#TB_inline?height=155&width=300&inlineId=hiddenModalContent&modal=true" title="add a caption to title attribute / or leave blank" class="thickbox" value="Show hidden modal content" type="button">
<div id="myOnPageContent" style="display:none;">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
<p><select name=""><option>test</option></select></p>
</div>
<div id="hiddenModalContent" style="display:none;">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
<p style="text-align: center;"><input type="submit" onclick="tb_remove()" value=" Ok " id="Login"/></p>
</div>
第一個input點開的彈出層有input框、title和操作按鈕以及文字。第二個input點開的彈出層只有文字。
彈出層的大小是根據input的alt屬性裡的width和height值來定義的。下面講到的幾種情況也是這樣來定義彈出層大小的。
4.調用外部文件,彈出層是iframe
代碼如下:
<a href="ajaxFrame.PHP?keepThis=true&TB_iframe=true&height=250&width=400" title="add a caption to title attribute / or leave blank" class="thickbox">Example 1</a>
<a href="ajaxOverFlow2.html?keepThis=true&TB_iframe=true&height=300&width=500" title="add a caption to title attribute / or leave blank" class="thickbox">Example 2</a>
<a href="iframeModal.html?placeValuesBeforeTB_=savedValues&TB_iframe=true&height=200&width=300&modal=true" title="add a caption to title attribute / or leave blank" class="thickbox">Open iFrame Modal</a>
如果彈出層是嵌套在iframe裡需要添加“TB_iframe=true"。
第一個是調用ajaxFrame.PHP文件。
第二個是調用ajaxOverFlow2.html文件。
第三個是調用了iframeModal.html文件,隱藏了title和操作按鈕。
5.調用外部文件,彈出層不是iframe
代碼如下:
<a href="ajaxOverFlow.html?height=300&width=400" title="add a caption to title attribute / or leave blank" class="thickbox">Scrolling content</a>
<a href="ajax.PHP?height=220&width=400" class="thickbox" title="add a caption to title attribute / or leave blank">No-scroll content</a>
<a href="ajaxLogin.html?height=85&width=250&modal=true" class="thickbox" title="Please Sign In">login (modal)</a>
<a href="ajaxTBcontent.html?height=200&width=300" class="thickbox" title="">Update ThickBox content</a>
第一個調用ajaxOverFlow.html文件。
第二個調用ajax.PHP文件。
第三個調用ajaxLogin.html文件,form表單。
第四個調用ajaxTBcontent.html文件,彈出層裡再調用newTBcontent.html文件。
小編推薦
熱門推薦