
一開始,我准備去動手,自己修改CSS文件。這被證明是個非常費力不討好的事情。
有一次在jQuery UI的主頁【http://jqueryui.com/home】停留的時候,一個單詞很快吸引了我的注意:【themeable】,這不就是“可變主題的”的意思嗎?於是我進入到【http://jqueryui.com/themeroller/】這裡,發現了下圖的這個地方,他們官網的人把主題的更換叫做“主題滾輪”(哈哈哈,翻譯水平一般,信達雅也不知道滿足了多少)。

第一個TAB頁裡說的是【滾出我們自己的主題樣式】。打開下面各個分項後,可以自己定義自己需要的樣式,定義好以後,點那個下載的按鈕就可以下載自己定義好的一套主題樣式了。這比自己動手去改CSS文件什麼的方便多了。
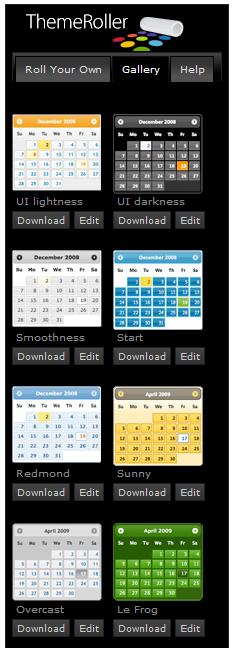
第二個TAB頁打開後,就發現原來他們已經准備好了很多的主題。這對於我這樣的懶人很合適,這麼多的樣式總有一個是我想要的。

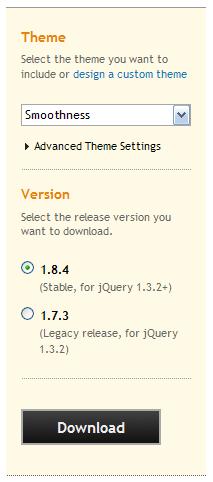
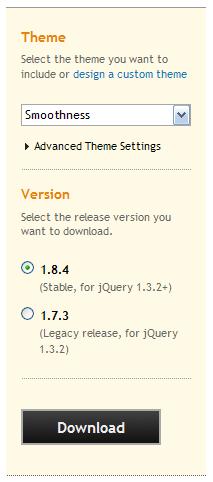
選中自己喜歡的樣式,點擊下載按鈕,會自動轉到下載頁面,然後就能把自己想要的主題樣式包給下載下來了。也可以在下載頁面的【Theme】區的下拉框裡選擇自己需要的主題,我選擇的是【Cupertino】。

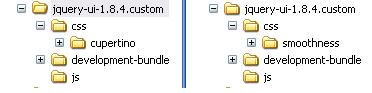
兩個壓縮包下載下來(注意:不同的主題樣式,壓縮包名稱是一樣的,保存時別覆蓋了),解壓以後就發現,不同的主題其實只有CSS文件夾中的內容不同,也就是主題包的資源不同(主題包資源包括圖片和CSS文件)。其它的都是一樣的,文件夾文件名都一樣,甚至於文件裡面的元素的命名都是一樣的。

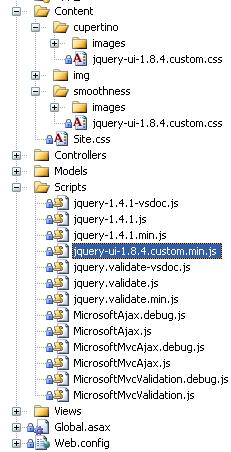
在應用的項目工程中,只需要將主題包和【jquery-ui-1.8.4.custom.min.js】文件加入工程,就可以使用可變主題的jQuery UI了。如圖:

我們所要做的就是在需要使用jQuery UI的頁面中添加對於CSS文件和JS文件的引用即可。我一般是在母版頁裡添加。
代碼如下:
<link rel="stylesheet" type="text/css" href="http://www.poluoluo.com/Content/smoothness/jquery-ui-1.8.4.custom.css" />
<script type="text/javascript" src="http://www.cnblogs.com/Scripts/jquery-ui-1.8.4.custom.min.js"></script>
當我們要更換jQuery UI的主題樣式時,只需要修改對CSS的引用路徑即可實現。如下圖,這個顏色的部分就是修改的地方。
代碼如下:
<link rel="stylesheet" type="text/css" href="http://www.poluoluo.com/Content/cupertino/jquery-ui-1.8.4.custom.css" />
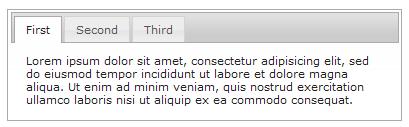
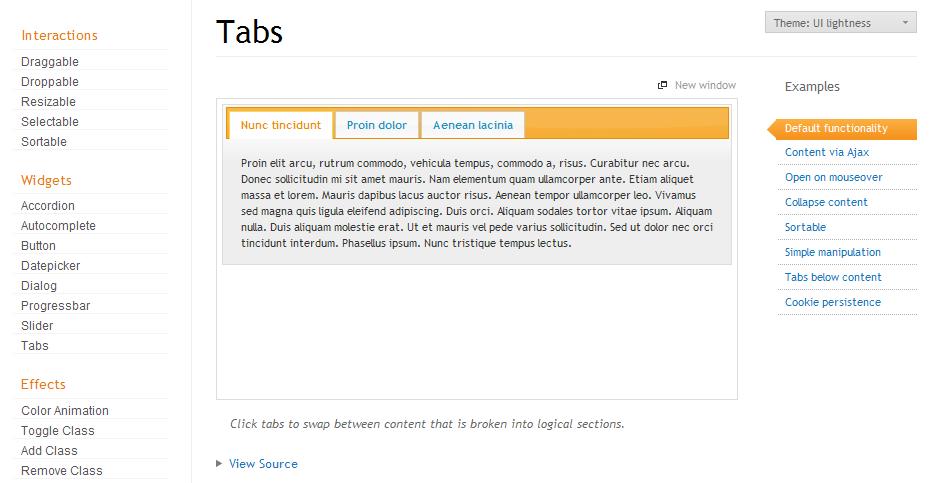
這裡【http://jqueryui.com/demos/tabs/】是jQuery UI的一些使用示例的介紹,這個地址已經直接進入到TAB控件的使用說明。使用說明的頁面布局如下圖:

左邊:選擇你要顯示的對象;
中間:是運行時的實際效果顯示的地方,點擊【View Source】能顯示源代碼;
右邊:是選中對象的一些擴展功能的示例,選擇不同的功能,顯示區即會有隨之變化,源代碼區也會跟著變更;例如:上圖選擇【Open on mouseover】,Tab控件的Tab Page則由原來需要點擊才能切換變成了只需要鼠標移動上去就可以切換了。
最後,再次強烈推薦jQuery UI。