關於jquery動態增減控件的一些想法和小插件
編輯:JQuery特效代碼
後來去年末時間空閒下來的時候重寫了這段代碼,現在這段代碼壓縮到100行內,而且擴展方便,可以非常輕松的增減控件的數量,使用非常簡單。
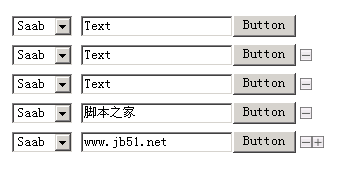
效果圖:

一個簡單的例子:
代碼如下:
<?xml version="1.0" encoding="iso-8859-1"?>
<html>
<head>
<title></title>
<script language="javascript" src="jquery-1.4.2.min.js"></script>
<script language="javascript" src="dynamicAddRemover.js"></script>
<script language="javascript">
$(function(){
$("table").dynamicAddRemover();
});
</script>
</head>
<body>
<table>
<tr>
<td>
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<input type="text" name="text1" id="text1" value="Text"></input>
<button type="button" name="btn1" value="btn1" id="btn1" >Button</button>
</td>
</tr>
</table>
</body>
</html>
加了限制個數事件後的例子:
代碼如下:
<?xml version="1.0" encoding="iso-8859-1"?>
<html>
<head>
<title></title>
<script language="javascript" src="jquery-1.4.2.min.js"></script>
<script language="javascript" src="dynamicAddRemover.js"></script>
<script language="javascript">
$(function(){
$("#table1").dynamicAddRemover({
addedEvent:function(newCtl, options){
//clear the textbox.
newCtl.find(":text").val('');
if($("table").size() > 5)
{
//hide the add button.
newCtl.find("img[id$='" + options.adderId + "']").hide();
}
},
removedEvent:function(prevCtl, nextCtl, options){
if($("table").size() <= 5)
{
//show the add button.
$("table:last").find("img[id$='" + options.adderId + "']").show();
}
}
});
});
</script>
</head>
<body>
<table id='table1'>
<tr>
<td>
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<input type="text" name="text1" id="text1" value="Text"></input>
<button type="button" name="btn1" value="btn1" id="btn1" >Button</button>
</td>
</tr>
</table>
</body>
</html>
參數的定義:
代碼如下:
rootWrapper default: "table"
根容器,就是需要增減的控件的根容器,目前代碼上僅僅支持table根容器。
adderId default:"imgExpBtn"
增加按鈕的Id。
removerId default:"imgColBtn"
刪除按鈕的Id。
addingEvent default:null
在增加事件之前所觸發的自定義事件,參數為newWrapper和options, newWrapper為新增的控件的父容器,options為參數列表自己。
addedEvent default:null
在增加事件之後所觸發的自定義事件,參數為newWrapper和options, newWrapper為新增的控件的父容器,options為參數列表自己。
removingEvent default:null
在刪除事件之前所觸發的自定義事件,參數為refWrapper和options, reWrapper為被刪除的控件的父容器,options為參數列表自己。
removedEvent default:null
在刪除事件之後所觸發的自定義事件,參數為prevWrapper,nextWrapper和options, prevWrapper為被刪除的父容器的上一個容器,nextWrapper為被刪除的父容器的下一個容器,,options為參數列表自己。
collapseImgUrl default:'icon_collapse.gif'
增加按鈕的路徑
expandImgUrl default:'icon_expand.gif'
刪除按鈕的路徑
注意事項:
.可以添加在增減過程中需要的自定義參數和變量,如: $("table").dynamicAddRemover({param1:"param1", param2:"param2"});
使用時,如:options.param1等等。
.根容器必須有唯一Id且指定時必須唯一。如果有多個模塊(多個根容器)需要使用可以這樣:$("#table1").dynamicAddRemover(),$("#table2").dynamicAddRemover()等等。
.新添加的控件裡的Id和name並沒有更新,如果有特別業務需要,請在addedEvent裡添加生成新Id的業務邏輯。
.本插件需要Jquery 1.2.6版本以上支持。
源代碼和原理很簡單,僅僅作為一個拋磚引玉的作用。以下是包括源代碼的附件。
dynamicAddRemover.rar
小編推薦
熱門推薦