純CSS打造的導航菜單(附jquery版)
編輯:JQuery特效代碼
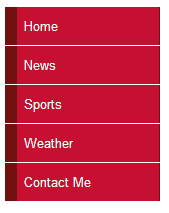
效果如下:

代碼如下:
代碼如下:
<html>
<head>
<title>無需表格的菜單</title>
<style>
<!--
body{
background-color:#ffdee0;
}
#navigation {
width:200px;
font-family:Arial;
}
#navigation ul {
list-style-type:none; /* 不顯示項目符號 */
margin:0px;
padding:0px;
}
#navigation li {
border-bottom:1px solid #ED9F9F; /* 添加下劃線 */
}
#navigation li a{
display:block; /* 區塊顯示 */
padding:5px 5px 5px 0.5em;
text-decoration:none;
border-left:12px solid #711515; /* 左邊的粗紅邊 */
border-right:1px solid #711515; /* 右側陰影 */
width:175px; /* xg_超連接以外的部分也觸發CSS樣式效果 */
}
#navigation li a:link, #navigation li a:visited{
background-color:#c11136;
color:#FFFFFF;
}
#navigation li a:hover{ /* 鼠標經過時 */
background-color:#990020; /* 改變背景色 */
color:#ffff00; /* 改變文字顏色 */
}
-->
</style>
</head>
<body>
<div id="navigation">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Sports</a></li>
<li><a href="#">Weather</a></li>
<li><a href="#">Contact Me</a></li>
</ul>
</div>
</body>
</html>
方式二:使用jQuery 代碼實現
代碼如下:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>伸縮的菜單,用toggle()重寫</title>
<style>
<!--
body{
background-color:#ffdee0;
}
#navigation {
width:200px;
font-family:Arial;
}
#navigation > ul {
list-style-type:none; /* 不顯示項目符號 */
margin:0px;
padding:0px;
}
#navigation > ul > li {
border-bottom:1px solid #ED9F9F; /* 添加下劃線 */
}
#navigation > ul > li > a{
display:block; /* 區塊顯示 */
padding:5px 5px 5px 0.5em;
text-decoration:none;
border-left:12px solid #711515; /* 左邊的粗紅邊 */
border-right:1px solid #711515; /* 右側陰影 */
}
#navigation > ul > li > a:link, #navigation > ul > li > a:visited{
background-color:#c11136;
color:#FFFFFF;
}
#navigation > ul > li > a:hover{ /* 鼠標經過時 */
background-color:#990020; /* 改變背景色 */
color:#ffff00; /* 改變文字顏色 */
}
/* 子菜單的CSS樣式 */
#navigation ul li ul{
list-style-type:none;
margin:0px;
padding:0px 0px 0px 0px;
}
#navigation ul li ul li{
border-top:1px solid #ED9F9F;
}
#navigation ul li ul li a{
display:block;
padding:3px 3px 3px 0.5em;
text-decoration:none;
border-left:28px solid #a71f1f;
border-right:1px solid #711515;
}
#navigation ul li ul li a:link, #navigation ul li ul li a:visited{
background-color:#e85070;
color:#FFFFFF;
}
#navigation ul li ul li a:hover{
background-color:#c2425d;
color:#ffff00;
}
-->
</style>
<script language="javascript" src="jquery.min.js"></script>
<script language="javascript">
$(function(){
$("li").find("ul").prev().click(function(){
$(this).next().toggle();
});
$("li:has(ul)").find("ul").hide();
});
</script>
</head>
<body>
<div id="navigation">
<ul id="listUL">
<li><a href="#">Home</a></li>
<li><a href="#">News</a>
<ul>
<li><a href="#">Lastest News</a></li>
<li><a href="#">All News</a></li>
</ul>
</li>
<li><a href="#">Sports</a>
<ul>
<li><a href="#">Basketball</a></li>
<li><a href="#">Football</a></li>
<li><a href="#">Volleyball</a></li>
</ul>
</li>
<li><a href="#">Weather</a>
<ul>
<li><a href="#">Today's Weather</a></li>
<li><a href="#">Forecast</a></li>
</ul>
</li>
<li><a href="#">Contact Me</a></li>
</ul>
</div>
</body>
</html>
注意:該代碼必須加載了jquery.min.js 文件,並且所寫的CSS 只能在Firefox 浏覽器中正常顯示。
小編推薦
熱門推薦