使用jQuery輕松實現Ajax的實例代碼
編輯:JQuery特效代碼
我們在TestModel.cs中創建一個函數,以取得Json數據,仍然使用Tets表,包含兩個字段:Id和Name。
代碼如下:
//JsonDataArray
public static Array GetJsonArray(String name)
{
Array data = null;
try
{
data = (from c in testDb.test
where c.name.Contains(name)
select new { c.id, c.name }).ToArray();
}catch(ArgumentNullException ae)
{}
return data;
}
Json數據,簡單來說,即使用Key-Value數組形式的數據。然後按默認選項創建一個控制器,生成的控制器只有一個方法:Index()。我們再創建一個方法,以供jQuery調用。完成的代碼如下:JQueryController.cs。注意:在MVC2.0中默認情況中禁止jQuery調用服務器數據,所以必須在代碼中增加訪問權限:JsonRequestBehavior.AllowGet。
代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcWeb.Models;
namespace MvcWeb.Controllers
{
public class JQueryController : Controller
{
//
// GET: /JQuery/
public ActionResult Index()
{
return View();
}
public JsonResult FindByName(string name)
{
return Json(TestModel.GetJsonArray(name), JsonRequestBehavior.AllowGet);
}
}
}
然後在Index()上按右鍵,按默認選項生成一個視圖,可在Views/JQuery看到生成的代碼:Index.aspx,生成的代碼非常簡單,我們再插入Script代碼,完成如下:
代碼如下:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
JQuery
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<script src="../../Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$('#updater').hide();
$('#dataHead').hide();
$('#linkFind').click(function(event) {
event.preventDefault();
$('#dataHead').show();
$('#updater').show();
$.getJSON('/JQuery/FindByName/', { name: $('#textSearch')[0].value }, function(data) {
$('#testList > div').remove();
$.each(data, function(i, item) {
$('#testList').append('<div>' + item.id + ' ' + item.name + '</div>');
});
});
$('#updater').hide();
});
});
</script>
<h2>使用jQuery實現Ajax實例</h2>
<div id="query"><%= Html.TextBox("textSearch") %> <a href="#" id="linkFind">搜索</a>
<span class="update" id="updater"> Loading... </span></div>
<div id="dataHead" >ID Name</div>
<div id="testList"></div>
</asp:Content>
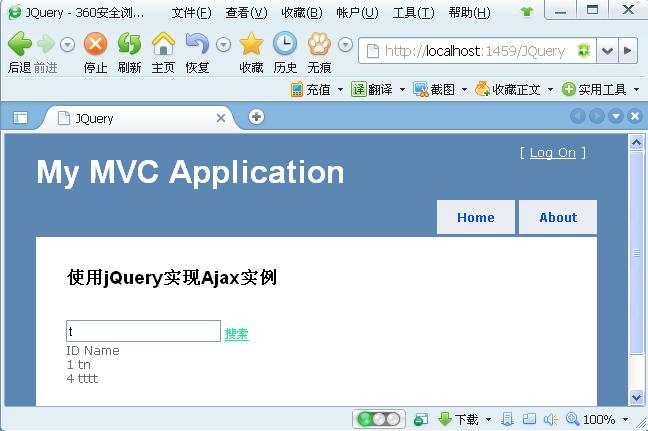
運行項目,在文本框中輸入“t”,按“搜索”,在頁面沒有刷新的情況下顯示出查詢到的數據,如下圖:

另外,在Ajax開發中,還可以使用Ajax的基礎函數$.ajax進行調試,當出現錯誤時,可以打印錯誤信息。例如,對上述的調用可以用下面代碼調試:
代碼如下:
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$('#linkFind').click(function(event) {
event.preventDefault();
var handleData = function(data) { alert("success:" + data); }
var handleErr = function(e) {
alert(e.responseText);
}
$.ajax({
type: "get",
url: "/Jquery/FindByName",
data: "name=t",
success: handleData,
error: handleErr
});
});
});
</script>
小編推薦
熱門推薦