JQuery中each()的使用方法說明
編輯:JQuery特效代碼
each(callback)
以每一個匹配的元素作為上下文來執行一個函數。
意味著,每次執行傳遞進來的函數時,函數中的this關鍵字都指向一個不同的DOM元素(每次都是一個不同的匹配元素)。而且,在每次執行函數時,都會給函數傳遞一個表示作為執行環境的元素在匹配的元素集合中所處位置的數字值作為參數(從零開始的整形)。返回 'false' 將停止循環 (就像在普通的循環中使用 'break')。返回 'true' 跳至下一個循環(就像在普通的循環中使用'continue')。
而後面的callback 則是回調函數,指示遍歷元素的時候應該賦予的操作。先看下面的一個簡單的例子:
迭代兩個圖像,並設置它們的 src 屬性。注意:此處 this 指代的是 DOM 對象而非 jQuery 對象。
HTML 代碼:
代碼如下:
<img/><img/>jQuery 代碼:
$("img").each(function(i){
this.src = "test" + i + ".jpg";
});
結果:[ <img src="test0.jpg" />, <img src="test1.jpg" /> ]
當然,在遍歷元素的時候,jquery是允許自定義跳出的,請看示例代碼:你可以使用 'return' 來提前跳出 each() 循環。
HTML 代碼:
代碼如下:
<button>Change colors</button>
<span></span>
<div></div>
<div></div>
<div></div>
<div></div>
<div id="stop">Stop here</div>
<div></div>
<div></div>
<div></div>
jQuery 代碼:
代碼如下:
$("button").click(function(){
$("div").each(function(index,domEle){
$(domEle).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在div塊為#"+index+"的地方停止。");
return false;
}
});
或者這麼寫:
代碼如下:
$("button").click(function(){
$("div").each(function(index){
$(this).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在div塊為#"+index+"的地方停止。");
return false;
}
});
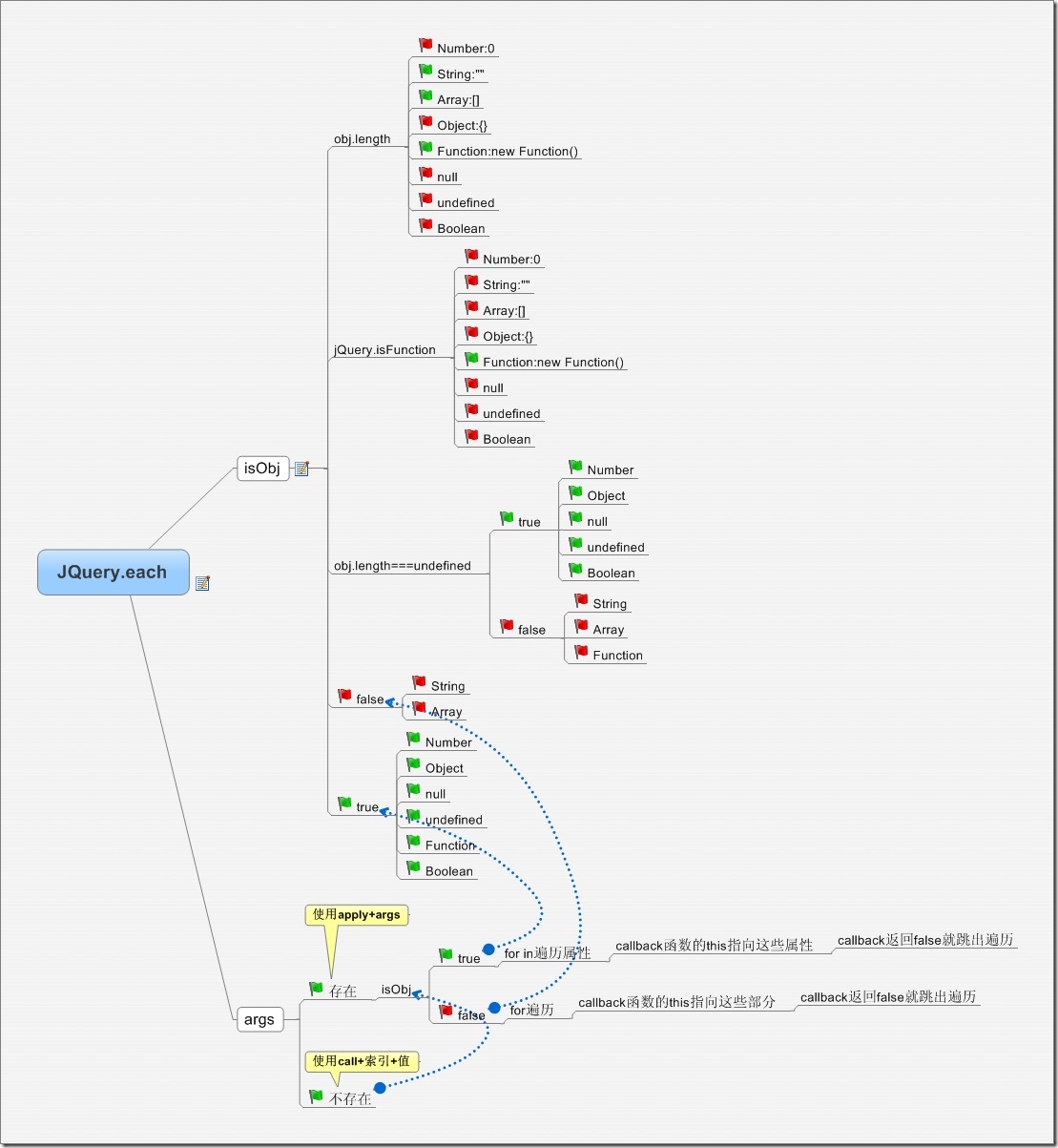
圖解:

小編推薦
熱門推薦