加載jQuery後$沖突的解決辦法
編輯:JQuery特效代碼
代碼如下:
function $() {
var elements = new Array();
for (var i = 0; i < arguments.length; i++) {
var element = arguments[i];
if (typeof element == 'string')
element = document.getElementById(element);
if (arguments.length == 1)
return element;
elements.push(element);
}
return elements;
}
微軟的asp.net ajax客戶端框架也有類似用$get來實現的代碼。
代碼如下:
var $get = Sys.UI.DomElement.getElementById = function Sys$UI$DomElement$getElementById(id, element) {
/// <param name="id" type="String"></param> 4.5.
/// <param name="element" domElement="true" optional="true" mayBeNull="true"></param> 6.7.
/// <returns domElement="true" mayBeNull="true"></returns> 8.9.
var e = Function._validateParams(arguments, [
{name: "id", type: String},
{name: "element", mayBeNull: true, domElement: true, optional: true}
]);
if (e) throw e;
if (!element) return document.getElementById(id);
. if (element.getElementById) return element.getElementById(id);
// Implementation for browsers that don't have getElementById on elements: 28.29.
var nodeQueue = [];
var childNodes = element.childNodes;
for (var i = 0; i < childNodes.length; i++) {
var node = childNodes[i];
if (node.nodeType == 1) {
nodeQueue[nodeQueue.length] = node;
}
}
while (nodeQueue.length) {
node = nodeQueue.shift();
if (node.id == id) {
return node;
}
childNodes = node.childNodes;
for (i = 0; i < childNodes.length; i++) {
node = childNodes[i];
if (node.nodeType == 1) {
nodeQueue[nodeQueue.length] = node;
}
}
}
return null;
}
由於jQuery的簡約、優美,更重要的是被微軟所大力推廣,因此在項目中引入jQuery就顯得自然而必然,jQuery采用$函數來返回一個jQuery對象,也就是$=jQuery,引入jQuery後針對$符號問題必然產生沖突,因此主要有2個思路來解決。
一、利用jQuery.noConfict()使得$$等於jQuery,代碼為$$=jQuery.noConflict()。這樣需要做一下幾件事
1、在包含jQuery以及基於jQuery的javasript代碼文件中最後加上$$=jQuery.noConflict(),jQuery的VS智能提示文件(jQueryXXX –vsdoc.js)也最後的window.jQuery = window.$ = jQuery;也改成window.jQuery = window.$$ = jQuery;好了。
2、基於jQuery的插件和擴展文件最前面加上$=jQuery.noConflict();最後面加上$$=jQuery.noConflict();。
3、原有的$的實現文件中,最上面加上jQuery.noConflict()表示將$的“權力”交給其他我們自己的js文件,然後文件最後面加上$$=jQuery.noConflict()。
4、頁面引入js的時候注意順序,jQuery的相關文件放前面,與jQuery不相關的文件放後面。
這樣做了之後,$還是表示以前的含義,而使用jQuery則直接用jQuery或者$$就可以了。
優點:只需要改幾個文件就能達到目的。
缺點:$$使用起來並不順手,以後引入jQuery插件時都需要按步驟2進行操作一次。
二、將原有的$進行替換,經過考慮後我采用的第二種方法,因為jQuery在以後的項目中將被廣泛使用,使用$$或者jQuery來寫代碼畢竟別扭。考慮到asp.net ajax的兼容性,因此將原有$替換成$get。用Visual Studio來做替換到也不難
,但也還需要一點步驟。
1、首先用$get("替換掉$(",然後是用$get(‘替換掉$(',最後才是$get替換成$。
2、替換的時候利用VSS的簽出提示功能,一個一個文件進行一定的確認(要是出了差錯那可不是小事)。最後還是出了一些小問題,在同事的協助下也基本解決了。
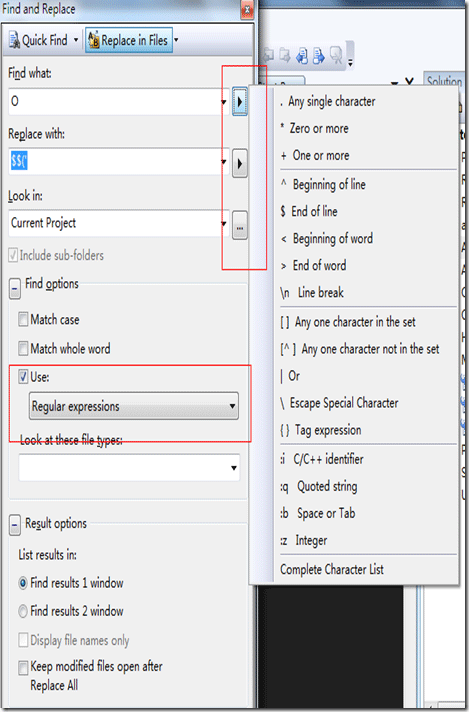
3、Visual Studio的替換功能還真是袖裡有乾坤,如下的一個Replace in Files東西還真不少。

Use那個勾上上,可千萬別選Regular expressions,因為在右邊清楚的顯示$表示End of Line。Look In那個當然選Current Project,當然右邊的按鈕按下後可以選多個目錄來框定反問,這個倒是以前完全沒用過的。Look at these file types可以選定特殊的一些文件類型來縮小范圍。
小編推薦
熱門推薦