asp.net+jquery滾動滾動條加載數據的下拉控件
編輯:JQuery特效代碼
打包下載
這樣的需求貌似自己感覺不是很合理,因為數據多了如此下拉無論從人還是機器操作都比較痛苦。
沒辦法由於需求下來了,只能按需求操作。網上找了很多相關控件都感覺有點龐大,占資源比較多。沒辦法自己花半天時間弄出個半成品自定義控件,拿出來分享下,如有高手看了請多指點。
需求:AJAX滾動滾動條加載數據的下拉列表
控件名稱:Webcombo
所用技術:ASP.NET(C#),jQuery,ASP.NET一般處理文件(.ashx)
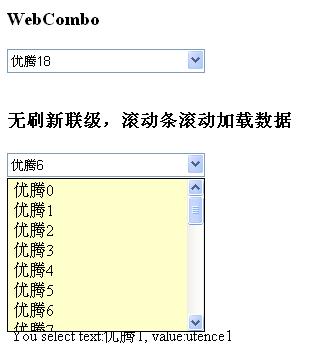
下拉列表具體實現:用DIV模擬下拉列表,input和圖片模擬下拉框。最終結果如下圖 
先分析下jQuery這邊的插件寫法吧
AJAX加載有jQuery Ajax完成
$.ajax({
type: options.getMethod,
url: options.jsonUrl,
data: params,
success: function(data){
if(isScroll)
$.CreateListItem(showbox,data,options);
else
$.CreateBox(showbox,data,options);
},
complete:function(){ },
error:function(e){
$(options.loadBox).css('background-image','none');
$(options.loadBox).append('<span>data connect error!'+e+'</span>');
}
而滾動條滾動加載數據則由下拉DIV的onscroll事件完成,具體核心代碼如下:
代碼如下:
$(showbox).scroll(function(){
if(options.total==$(this).children("ul").children("li").length)
return;
var scrolltop=$(showbox).attr('scrollTop');
var scrollheight=$(showbox).attr('scrollHeight');
var windowheight=$(showbox).attr('clientHeight');
var scrolloffset=20;
$(options.loadBox).css('top',scrolltop);
if(scrolltop>=(scrollheight-(windowheight+scrolloffset))&&!loading)
{
loading=true;
$(options.loadBox).show();
options.total=$(this).children("ul").children("li").length;
$.WebComboGetData(showbox,options,true);
}
});
該插件的完整代碼再源文件中可以找到,文件名:simulateddl.js
其實這個滾動條滾動加載數據的jQuery插件寫好了就已經可以實現該功能了,只是由於項目中用到的地方比較多又無賴的將其封裝到asp.net自定義控件中。之所以說半成品就是這個自定義控件自定義的有些不人性化,高手們見了望指點指點。具體代碼可以下載後查看,本人不是控件制作高手,就不搬出來獻丑了。有問題建議的朋友可以提出來大家討論討論。
小編推薦
熱門推薦