現象如下:
1)在Firefox下,處理頁面的編碼為gb2312,提交數據沒有問題,中文能夠正確解析;
2)在IE8下,處理頁面的編碼為gb2312,提交中文數據出現亂碼。
無論是$.post還是$.ajax,抑或$.ajaxSubmit(來自於Form插件),在之前的UTF-8編碼的網站都沒有出現過任何問題, 看來是由於提交數據的網頁的編碼格式造成的了。不管怎麼樣,既然是浏覽器之間存在差異,還是從HTTP包來看有什麼問題吧。
打開Fiddle,分別用Firefox和IE做一個AJAX提交(以用戶登錄為例),檢查他們的HTTP頭,發現
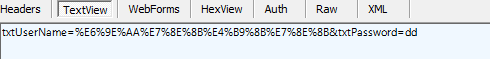
1)兩個浏覽器提交的Form數據是一致的,都是進行了UTF-8的編碼,如下圖所示。

分析:JQuery的AJAX提交,會將要提交的數據進行編碼,使用encodeURIComponent在js中處理數據。因此,無論是 Firefox或者IE,提交的數據都是一致的,都是UTF-8編碼後的數據。
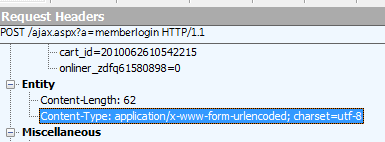
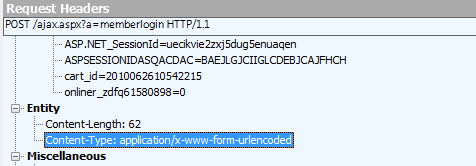
2)查看Header,發現Entity中的Content-Type存在差異
在Firefox中,Content-Type指定了字符集為utf-8。

而在IE8中,卻沒有任何的字符集指定。

分析:顯然,默認情況下,AJAX的異步提交的字符編碼應該和網頁本身保持一致,也就是說,Server端在沒有發現顯示的charset指定的情 況下,使用gb2312來解碼數據(但是數據在提交前已經被UTF-8編碼了),這就是為什麼在IE下會出現亂碼的根源,而在Firefox下,浏覽器在 提交AJAX數據的時候,加上了charset的顯示指定,導致Server端采用UTF-8來解碼數據(正確解碼)。
推斷:看來要解決這個中文亂碼問題,就必須給AJAX異步提交指定顯 示的charset!
馬上查閱JQuery的AJAX工具函數的說明,發現options中有一個指定content-type的參數,給我的AJAX代碼加上:
代碼如下:
jQuery(form).ajaxSubmit({
url: "ajax.aspx?a=memberlogin",
type: "post",
dataType: "json",
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success: showLoginResponse
});
測試,OK!!!