jQuery基礎知識filter()和find()實例說明
編輯:JQuery特效代碼
現在有一個頁面,裡面HTML代碼為;
代碼如下:
<div class="css">
<p class="rain">測試1</p>
</div>
<div class="rain">
<p>測試2</p>
</div>
如果我們使用find()方法:
var $find = $("div").find(".rain");
alert( $find.html() ) ;
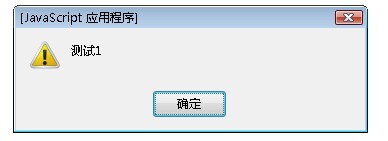
將會輸出:

如果使用filter()方法:
var $filter = $("div").filter(".rain");
alert( $filter.html() );
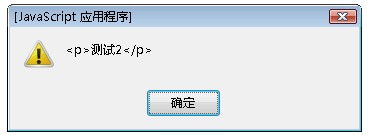
將會輸出:

也許你已經看出它們的區別了。
find()會在div元素內 尋找 class為rain 的元素。
而filter()則是篩選div的class為rain的元素。
一個是對它的子集操作,一個是對自身集合元素篩選。
另外find()其實還可以用選擇器表示:
var $select = $("div .rain");
明白他們的區別了嗎?
小編推薦
熱門推薦