jQuery 獲取對象 基本選擇與層級
編輯:JQuery特效代碼
<div id="div1">AAA</div>
<div id="div2">BBB</div>
<div id="div3">CCC</div>
根據標簽選擇, 如: $("span")
<div><span>AAA</span></div>
<div>BBB</div>
<span>CCC</span>
根據樣式的類名選擇, 如: $(".class1")
<div class="class1">AAA</div>
<div class="class2">BBB</div>
<div class="class1">CCC</div>
選擇所有對象是: $("*")
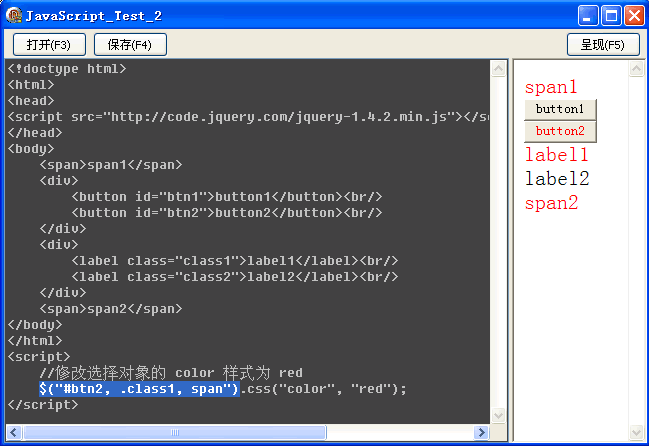
可混合使用, 如: $("#btn2, .class1, span")
代碼如下:
<!doctype html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.4.2.min.js"></script>
</head>
<body>
<span>span1</span>
<div>
<button id="btn1">button1</button><br/>
<button id="btn2">button2</button><br/>
</div>
<div>
<label class="class1">label1</label><br/>
<label class="class2">label2</label><br/>
</div>
<span>span2</span>
</body>
</html>
<script>
//修改選擇對象的 color 樣式為 red
$("#btn2, .class1, span").css("color", "red");
</script>

可分層選擇, 如: $(".class1 div label")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
如: $(".class1 span") 或 $(".class1").find("span")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
只從子層中選擇, 如: $(".class1 > span"); 如果沒有中間的 > 會選擇其下的所有符合條件的子孫對象
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
其後的, 如: $("div + span"); 這會選擇所有緊跟在 div 後面的 span
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
同一層級(後面)的, 如: $("#id2 ~ *"); 這是選擇 #id2 後面同一層級的所有(*)對象
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
混合使用, 如: $("#id3 label, #id3 ~ span")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
選擇同一層級的其他元素, 如: $("#id2").siblings()
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
選擇同一層級的其他 span, 如: $("#id2").siblings("span")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
小編推薦
熱門推薦