DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> ASP.NET中使用後端代碼注冊腳本 生成JQUERY-EASYUI的界面錯位的解決方法
ASP.NET中使用後端代碼注冊腳本 生成JQUERY-EASYUI的界面錯位的解決方法
編輯:JQuery特效代碼
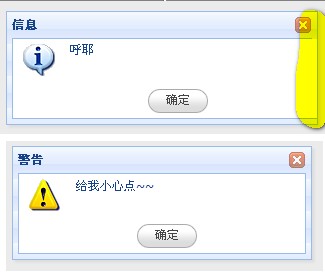
如圖:

上圖的右邊框不見了,使用 web開發工具調試,發現是內容器過大.於是想到了是jquery-easyui 對界面的"渲染"不正確引起.
起初以為是因為加了 處理重復的代碼引起,但是去掉後總是依舊:
進而考慮到界面"渲染"的前後關系,於是嘗試對代碼片段進行延遲執行,問題解決.
原問題腳本:
代碼如下:
<script type="text/javascript">
if (window.__yltlClientScriptRegistKey == undefined ||
window.__yltlClientScriptRegistKey != 'somekey') {
window.__yltlClientScriptRegistKey = 'somekey';
$.messager.alert('信息', '呼耶', 'info');
}
</script>
處理後生成的腳本:
代碼如下:
<script type="text/javascript">
if (window.__yltlClientScriptRegistKey == undefined ||
window.__yltlClientScriptRegistKey != 'somekey') {
window.__yltlClientScriptRegistKey = 'somekey';
setTimeout("AlertWarning('給我小心點~~')",100);
}
</script>
一種思路,見笑了.
小編推薦
熱門推薦