jquery 彈出層注冊頁面等(asp.net後台)
編輯:JQuery特效代碼
打包下載
【一】需求如下:
1:注冊不新開頁面,改成彈出層,
2:新增用戶買房欲望調查,
3:用戶名自動檢索出推薦的用戶名,
4:出生日期用戶輸入改成控件選擇。
5:盡力提高用戶體驗,吸引用戶注冊。
【二】無圖無真相。
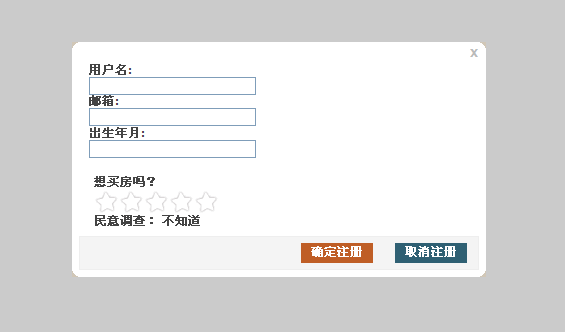
1:簡化後的頁面:

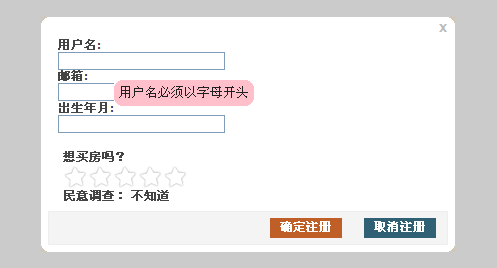
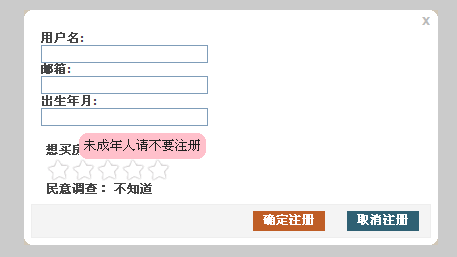
2:浮出文字提示和圓角邊框:


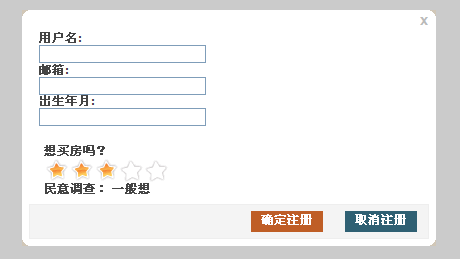
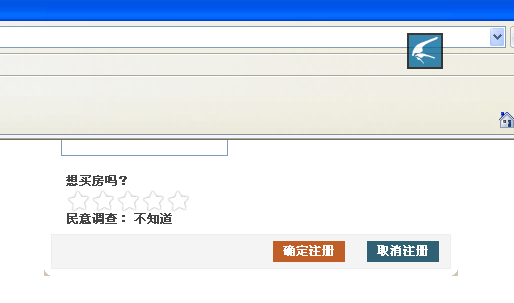
3:支持民意調查(異步提交)

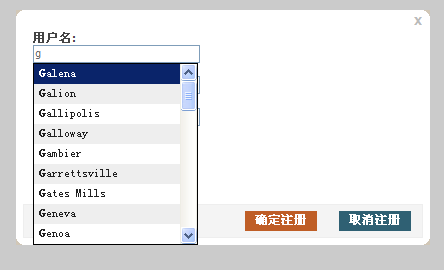
4:自動檢索推薦用戶名(測試數據)

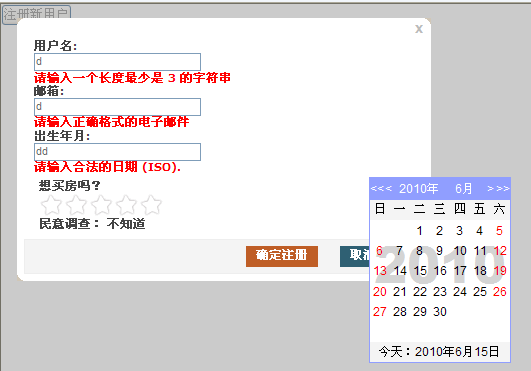
5:數據有效性驗證

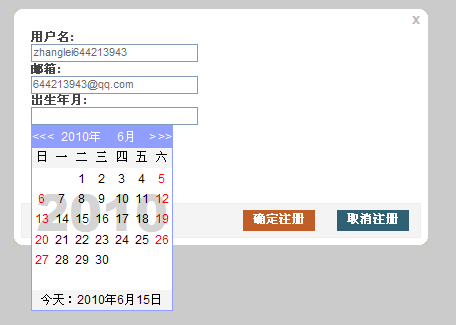
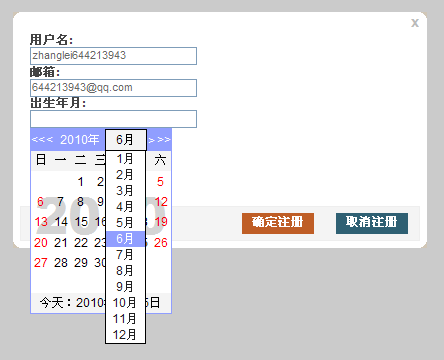
6:日歷


7:支持拖拽

8:滑入顯示

9:over

【三】代碼分析
1.彈出層的制作,
a.先引用這三個:
<script src="jquery-1.4.2.min.js" type="text/javascript" language="javascript"></script>
<script src="jquery-impromptu.3.1.min.js" type="text/javascript" language="javascript"></script>
<link rel="stylesheet" media="all" type="text/css" href="examples.css" />
b.調用這個方法$.prompt,實現彈出。
2.浮出文字
a.先引用這兩個:
代碼如下:
<link rel="stylesheet" media="all" type="text/css" href="jquery.tooltip.css" />
<script src="jquery.tooltip.min.js" type="text/javascript" language="javascript"></script>
b.調用下面代碼實現浮出:
代碼
代碼如下:
$("#suggest2").tooltip({bodyHandler: function() {return "用戶名必須以字母開頭";},showURL: false});
$("#cemail").tooltip({bodyHandler: function() {return "建議使用新浪游戲";},showURL: false});
$("#Text1").tooltip({bodyHandler: function() {return "未成年人請不要注冊";},showURL: false});
3.投票
a.先引用下面兩個:
代碼如下:
<script type="text/javascript" src="jquery.rater.js"></script>
<link rel="stylesheet" type="text/css" href="rater.css" media="screen" />
b.調用$('#demo2').rater('Handler1.ashx')實現投票
4.自動檢索推薦用戶名(自動完成)
a.先引用下面兩個
代碼如下:
<script src="jquery.autocomplete.min.js" type="text/javascript" language="javascript"></script>
<link rel="stylesheet" media="all" type="text/css" href="jquery.autocomplete.css" />
<script src="localdata.js" type="text/javascript" language="javascript"></script>
b.調用 $("#suggest2").focus().autocomplete(cities);實現自動檢索,(用的是localdata.js裡面的本地測試數據)
5.數據校驗
a.先引用這 <script src="jquery.validate.js" type="text/javascript" language="javascript"></script>
再寫如下CSS:
代碼如下:
<style type="text/css">
#commentForm { width: 500px; }
#commentForm label { width: 500px; }
#commentForm label.error, #commentForm input.submit { margin-left: 0px;color: red; }
</style>
(commentForm 為form的ID)
b.調用這個$("#commentForm").validate()實現驗證;form裡面的class和一些屬性配置好,一切驗證全自動。
如:郵箱<input id="cemail" name="email" class="required email" />
6.日歷
說到這個慚愧啊!開始用的JQuery的日歷插件,後來由於其不能置於彈框的上面,所以改用另外一個。
a.先引用這兩個
代碼如下:
<script src="calendar2008.js" type="text/javascript" language="javascript"></script>
<link rel="stylesheet" media="all" type="text/css" href="rightbar.css" />
b.再寫如下代碼
代碼如下:
var c = new Calendar("c");
document.write(c);
//下面兩個用為微調定位
c.offsetTop =22;
c.offsetLeft = 25;
html代碼:
代碼如下:
<input class="required dateISO" name="begintime" type="text" id="Text1" size="21" onfocus="c.showMoreDay = false;c.show(this);" value=""/>
可以看得出,他class="required dateISO" 自動驗證時間格式
7.拖拽
a.先引用這個: <script src="jquery-ui.min.js" type="text/javascript" language="javascript"></script>
b.再寫這個$("xxx").draggable();實現拖拽
8.滑入顯示:
插件提供了擴展:
代碼如下:
$(document).ready(function() {
$.fn.extend({
dropIn: function(speed, callback){
var $t = $(this);
if($t.css("display") == "none"){
eltop = $t.css('top');
elouterHeight = $t.outerHeight(true);
$t.css({ top: -elouterHeight, display: 'block' })
.animate({ top: eltop },speed,'swing', callback);
}
}
});
});
調用$.prompt("mes",{show:'dropIn'}即可實現滑入。
9.圓角邊框。
a.先引用這個 <script src="jquery.corner.js" type="text/javascript" language="javascript"></script>
b.調用$.("xxx").corner("cc:#d1c7b7");
c.注意事項:四個角所缺的地方的顏色也是可設置的,一般都和背景色一致。
【四】總結
一般命名插件的CSS和腳本命名都很規范,所以難得出現沖突。只要CSS和Js不沖突,就可以 放心用,隨便用,亂著用。
【五】求助(已解決)
本來想清一色的JQuery插件的,結果JQuery日歷插件浮不到彈出層的上面,所以換了另外一個日歷控件。氣得我把z-index設成10000000000000000,結果可想而知----依然浮不上。找不到哪裡CSS沖突了,哪個發現了告訴我一下。
代碼如下:
table.jCalendar {
border: 1px solid #000;
background: #aaa;
border-collapse: separate;
border-spacing: 2px;
z-index: 100000000000000000000000000000000;
position:absolute;
}
解決辦法:
方法一:
在你的頁面開始出定義下面的樣式
.ui-datepicker {z-index:1200;}
當調用dialog時用下面的代碼
jQuery("#midialog").dialog({zIndex:900});
方法二:
[code]
.datepicker({
beforeShow: function (i, e) {
var z = jQuery(i).closest(".ui-dialog").css("z-index") + 4;
e.dpDiv.css('z-index', z);
}
})
作者:張磊(zhanglei's Blog)
小編推薦
熱門推薦