DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> 基於jQuery的固定表格頭部的代碼(IE6,7,8測試通過)
基於jQuery的固定表格頭部的代碼(IE6,7,8測試通過)
編輯:JQuery特效代碼
打包下載
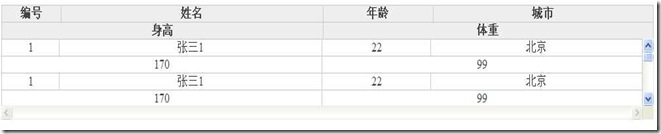
段時間做項目時候由於需要顯示一個列表,但是由於數據太多在滾動的時候表頭必須凍結住,所以就寫了下面這個腳本(曾經在網上也找過相應的腳本,但是不怎麼理想所以就自己寫了,但是目前由於項目僅僅用到了表頭的凍結,而不需要指定列凍結所以目前只能算個不完整的腳本,不過一般的僅僅需要表頭凍結就可以使用了),現在先看看截圖: 
這樣實現了表頭的凍結,下面表體內容可以自由滾動
看下代碼:
//為jquery擴展一個CloneTableHeader 方法
jQuery.fn.CloneTableHeader = function(tableId, tableParentDivId) {
//獲取凍結表頭所在的DIV,如果DIV已存在則移除
var obj = document.getElementById("tableHeaderDiv" + tableId);
if (obj) {
jQuery(obj).remove();
}
var browserName = navigator.appName;//獲取浏覽器信息,用於後面代碼區分浏覽器
var ver = navigator.appVersion;
var browserVersion = parseFloat(ver.substring(ver.indexOf("MSIE") + 5, ver.lastIndexOf("Windows")));
var content = document.getElementById(tableParentDivId);
var scrollWidth = content.offsetWidth - content.clientWidth;
var tableOrg = jQuery("#" + tableId);//獲取表內容
var table = tableOrg.clone();//克隆表內容
table.attr("id", "cloneTable");
//注意:需要將要凍結的表頭放入thead中
var tableHeader = jQuery(tableOrg).find("thead");
var tableHeaderHeight = tableHeader.height();
tableHeader.hide();
var colsWidths = jQuery(tableOrg).find("tbody tr:first td").map(function() {
return jQuery(this).width();
});//動態獲取每一列的寬度
var tableCloneCols = jQuery(table).find("thead tr:first td")
if (colsWidths.size() > 0) {//根據浏覽器為凍結的表頭寬度賦值(主要是區分IE8)
for (i = 0; i < tableCloneCols.size(); i++) {
if (i == tableCloneCols.size() - 1) {
if (browserVersion == 8.0)
tableCloneCols.eq(i).width(colsWidths[i] + scrollWidth);
else
tableCloneCols.eq(i).width(colsWidths[i]);
} else {
tableCloneCols.eq(i).width(colsWidths[i]);
}
}
}
//創建凍結表頭的DIV容器,並設置屬性
var headerDiv = document.createElement("div");
headerDiv.appendChild(table[0]);
jQuery(headerDiv).css("height", tableHeaderHeight);
jQuery(headerDiv).css("overflow", "hidden");
jQuery(headerDiv).css("z-index", "20");
jQuery(headerDiv).css("width", "100%");
jQuery(headerDiv).attr("id", "tableHeaderDiv" + tableId);
jQuery(headerDiv).insertBefore(tableOrg.parent());
}
以上就是完整代碼,現在看下如何使用:
只需在頁面中加入以下腳本
代碼如下:
<script type="text/javascript">
jQuery(function() {
jQuery.fn.CloneTableHeader("tab1", "div1");
});
</script>
這樣就可以了,傳入表和表所在的DIV的ID就OK了,必須注意的是:要凍結的表頭必須放入到thead中,否則無法實現凍結。
以上代碼在IE6,7,8測試通過,FF和chrome會出現表頭的寬度不准確的問題。
PS:大家如果覺得好幫忙點下推薦,謝謝大家了!
作者:kyo-yo
出處:http://kyo-yo.cnblogs.com
小編推薦
熱門推薦