jQuery 練習[一] 學習jquery的准備工作
編輯:JQuery特效代碼
計劃先全面浏覽、測試一遍 jQuery 的語法, 同時洞察其邏輯與思想; 最後嘗試在 Delphi 中使用 jQuery, 估計要比使用 MSHTML.pas 方便得多.
官方站點: http://jquery.com/
中文文檔: http://jquery-api-zh-cn.googlecode.com/
下載地址: http://docs.jquery.com/Downloading_jQuery
jQuery 庫就是一個 js 文件, 有不同規格的版本:
要查看源碼應該用: 標准版(如: jquery-1.4.2.js)
實際應用應該使用: min 版(如: jquery-1.4.2.min.js);
在 VS 編輯時可以使用有代碼提示的 vsdoc 版本, 不過暫能找到的 vsdoc 最新版本是 1.4.1 的, 也可以.
PS:下面的運行代碼,因為加入了jquery,運行後,刷新下,即可看到效果。
使用前應先在頁面中調用; 測試頁:
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
應該把 jQuery 代碼寫在哪呢? 這和普通的 JavaScript 沒有區別, 如下面代碼:
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
用 jQuery 的方式, 上面代碼可以改為:
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
簡寫方式:
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
$(document) 是 jQuery 的對象, 類似又不同於 window.document;
jQuery 有著自己的一套體系(對象、方法、事件等).
$(document).ready() 類似又不同於(早於) window.onload(), 且前者可重復使用:
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
window.onload() 發生在頁面載入完成時,
$(document).ready() 發生在頁面主體框架載入完成時(或許某個圖片還沒下載完);
當需要這個時機時, 我更喜歡把代碼放在頁尾:
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
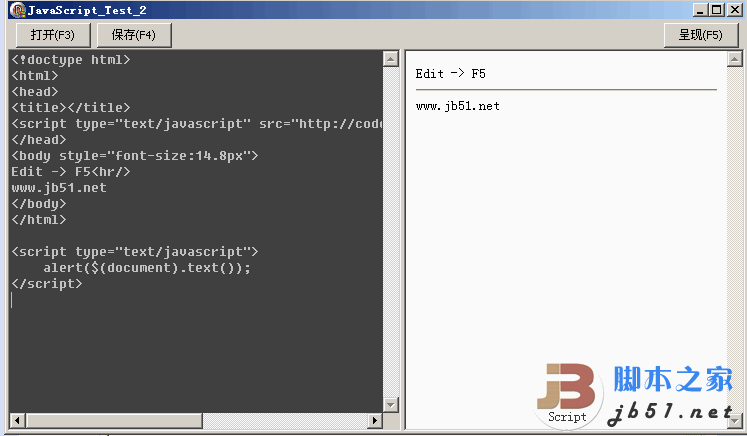
用什麼工具呢? 聽說有很多, 我覺得 VS 就不錯, 還有代碼提示, 就是太慢了, 不如自己寫一個:

小編推薦
熱門推薦