DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jquery+ashx無刷新GridView數據顯示插件(實現分頁、排序、過濾功能)
jquery+ashx無刷新GridView數據顯示插件(實現分頁、排序、過濾功能)
編輯:JQuery特效代碼
打包下載
理由:jquery簡單,兼容性好且容易封裝。廢話不多說,馬上開始我們的Jquery插件編寫吧。應該有很多人寫過類似的插件,我也是有些模仿flexGrid的形式。
需求:GridView顯示數據,無刷新分頁,無刷新排序,無刷新過濾(搜索數據),基於ASP.NET(我們這裡有ashx一般處理文件來實現)。
使用到技術:asp.net2.0, jquery,css
首先寫的是jquery插件方面,使用的核心函數還是jquery的ajax函數,方便快捷。
$.ajax({
type: p.method,
url: p.url,
data:param,
success: function(msg){
$.AddData(msg,showbox,p);
},
error: function(msg){$.ErrorAjax(showbox,p.errorMsg);},
beforeSend:function(){$.AddLoading(showbox);},
complete:function(){$.MoveLoading(showbox);}
});
看了就這麼簡單的一句,jquery就是比較爽的。具體的代碼請下載下面的附件查看哦。
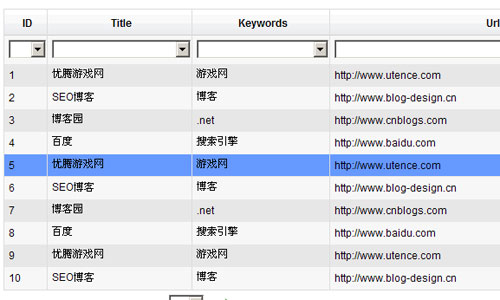
先發張生成後結果圖來看看(樣式不是很好看,需要的自己掂量著修改吧)

排序和過濾功能

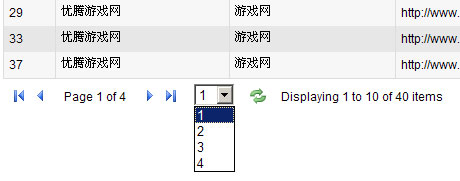
jquery+ashx的無刷新分頁功能

其實這裡除了jquery充當整個插件的主要架構外,另外一個重要的文件就是ashx這個一般處理文件啦。ashx在我整個jqueryGrid插件中輸出{\n page:1,\ntotal:0,pages:1,rows:'',cols:''}這樣的json代碼,相信用過josn的朋友都明白。其中為了減少錯誤我用了一個第三方插件Newtonsoft.Json,這是格式化json字符串的JsonConvert.DeserializeObject()這個函數就是啦。
當然該功能插件之適合用於web應用程序和內部網站中,對於網站來說有些不適合,畢竟從SEO角度來講jquery直接生成的數據是不是很好的顯示方式。不多說了,大家可以看看我的代碼,如果對該插件有更好的建議或者修改歡迎交流。
小編推薦
熱門推薦