jQuery 表格插件
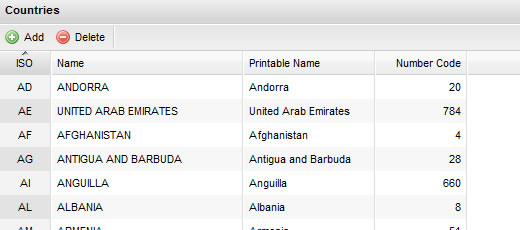
Flexigrid – Web 2.0 Javscript Grid for jQuery - 可變列寬,自動適應表頭寬度,可通過 Ajax 連接 XML 數據源,類似 Ext Grid,但基於 jQuery 因此更輕量小巧。

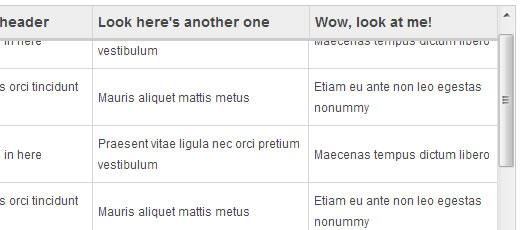
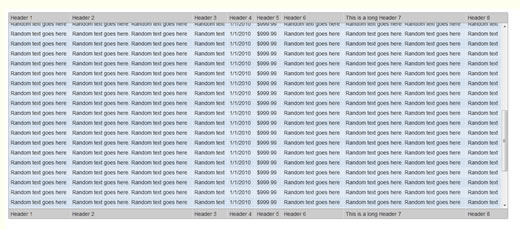
Chromatable JQuery Plugin - 固定表頭,可滾動內容區,內容區滾動的時候表頭位置保持不變。

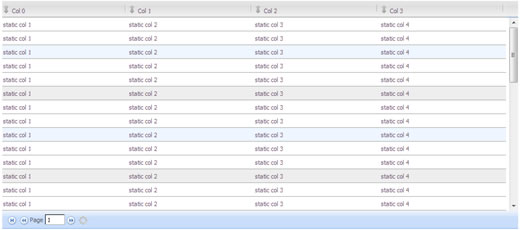
Ingrid, the jQuery Datagrid - 在 HTML 表格上加入列寬調整,分頁,排序,行列式樣等功能(演示)。

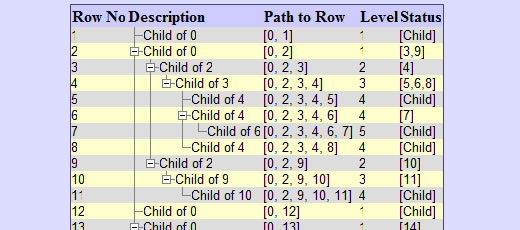
JQTreeTable - 在表格中加入樹形結構

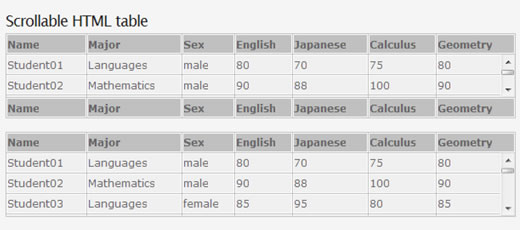
Scrollable HTML table - 將普通 HTML 表格變為可滾動狀態。將表頭部分放入 THEAD 區,內容部分放入 TBODY 區,腳注部分放入 TFOOT 區域,引用 webtoolkit.scrollabletable.js 文件,然後在每個表格後面創建 ScrollableTable() 對象即可(演示)。

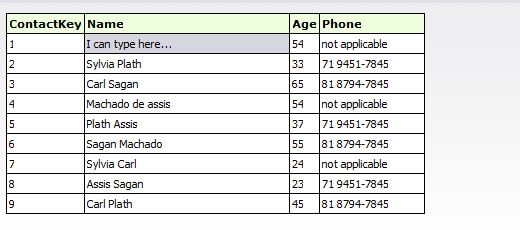
KeyTable - 象 Excel 那樣,在單元格之間巡游,可以現場編輯。

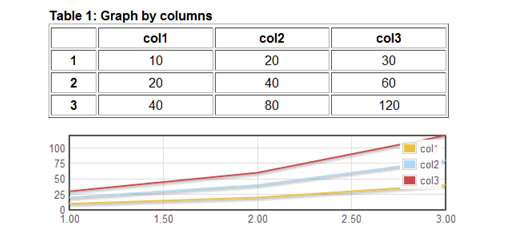
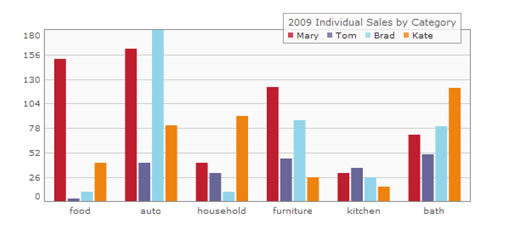
graphTable - 借助 flot 將 HTML 表格中的內容變成圖形(演示)。

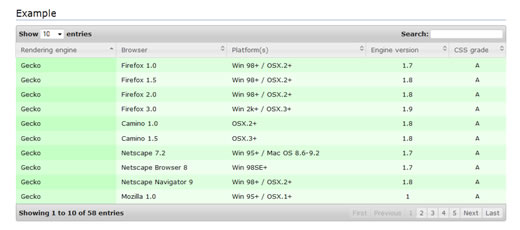
DataTables - 非常強大的 jQuery 表格插件,可變寬頁碼浏覽,現場過濾。多列排序,自動探測數據類型,智能列寬,可從幾乎任何數據源獲取數據。

jqGrid Plugin - 基於 Ajax 的 jQuery 表格插件,可以 Ajax 方式從服務器端獲取數據填充進來(演示)。

Visualize: Accessible Charts & Graphs from Table Elements - 從 HTML 表格收集數據,並借助 HTML5 Canvas 對象轉換為圖表。

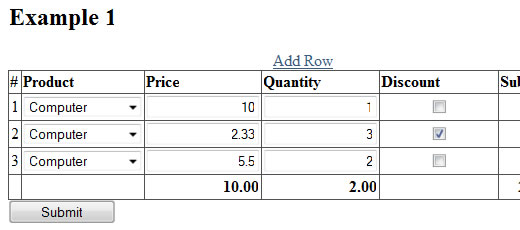
Grider - 一個簡單的 jQuery 插件,可以對 HTML 表格進行計算,平均,累加,最大值,最小值等。

表格功能增強
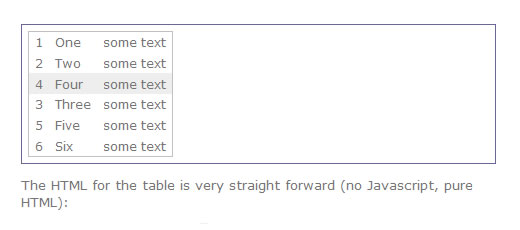
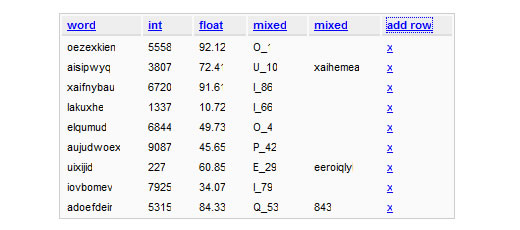
Table Drag and Drop - 通過拖放,對表格中的數據重新排列,可以設置禁止拖放的行。

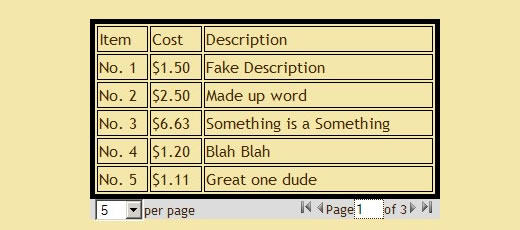
Table Pagination - 在表格下方自動生成分頁導航。

tableRowCheckboxToggle - 可根據 class name 對表格的行自動 check on/off

BS Table Crosshair Plugin - 鼠標在表格上移動時,所經過的單元格自動交叉加亮

jqtable2csv - 將 HTML 表格轉換為 SVG 字符串。
Colorize - 自動對表格間隔行使用不同背景顏色

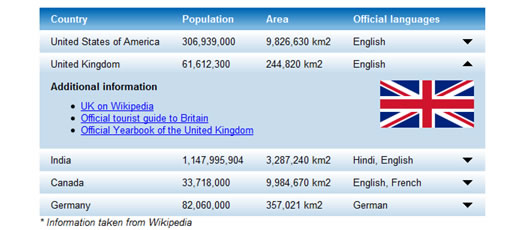
jExpand - 一個非常輕量的 jQuery 插件,可以展開/關閉表格單元格,使表格可以容納更多內容。

columnHover - 鼠標經過時,可以整列加亮,甚至支持 colspans 和 rowspans

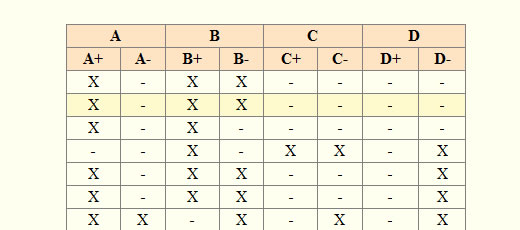
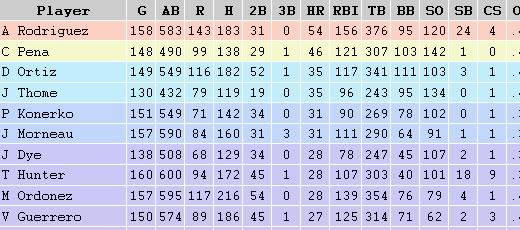
HeatColor - 根據規則,或自動對表格中的值進行分析,對不同范圍的值按不同顏色區分。

Fixed Header Table - 固定表頭可滾動表格

表格搜索,篩選
tableFilter - 給表格添加簡單的篩選功能。

uiTableFilter - 根據條件篩選(隱藏)表格行

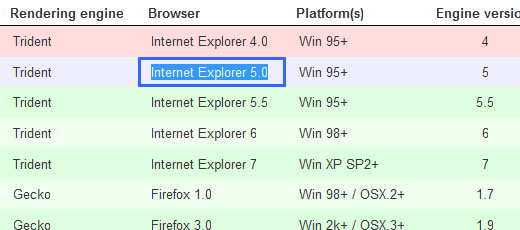
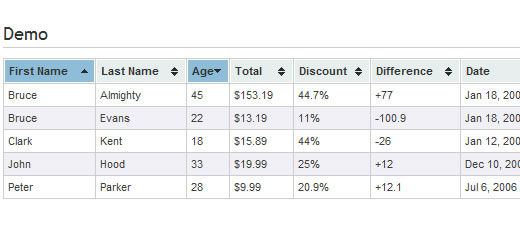
Tablesorter 2.0 - 將普通的,擁有 THEAD 和 TBODY 標簽的表格轉換為可排序表格,可以分析多種數據,支持多列排序。

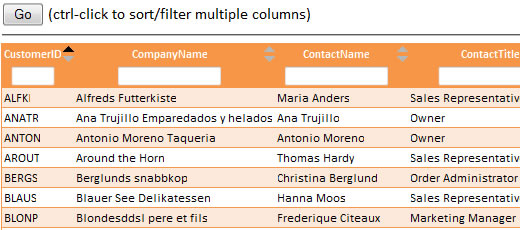
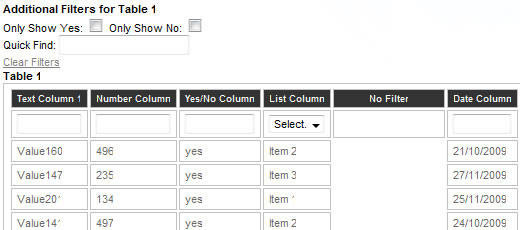
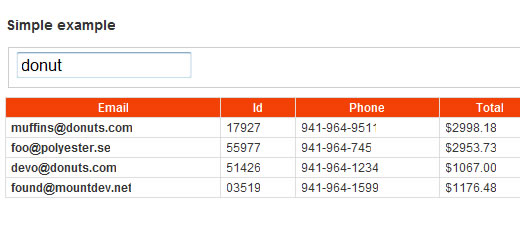
PicNet Table Filter - 實時的,Google 式篩選功能

jQuery tinysort - 排序

LiveFilter 1.1 - 非常輕量的表格篩選插件,部署非常簡單。

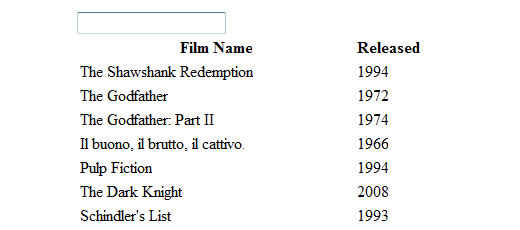
jQtablesearch - 快速搜索,非常快

Quicksearch - 簡單的搜索功能
jQuery 現場編輯
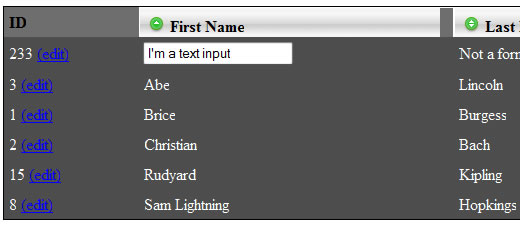
TableEditor – Flexible in place editing of TableSorter - 現場編輯表格內容,用戶可以插入 Ajax 機制回存數據

jGridEditor - 現場編輯,可配置 Ajax 回存數據

本材料原始來源:Nope jQuery HTML Table Toolbox (原文作者:Paul Andrew)