在線編輯內容的時候,那些基於 JavaScript 的編輯器幫了我們大忙,這些所見即所得(WYSIWYG)編輯器,給我們提供了類似 Office?的操作體驗。如今,任何網站內容管理系統(CMS)和博客系統都需要一個這樣的編輯器。本文精選了5個基於 JavaScript?的編輯器,5個基於 jQuery 框架的編輯器。 MarkitUp – jQuery
Official Website | Demo
markItUp! 它不是一個“全功能,亂用”的編輯器。相反,它是一個非常輕量級的,可定制的和靈活的文本編輯器,以滿足發展的需要,在其CMSes ,博客,論壇或網站。 markItUp !不是一個WYSIWYG編輯器,它是簡易實用的文本編輯器。 快速移植和使用 支持鍵盤快捷鍵 支持Ajax的動態預覽 兼容的浏覽器: IE7, Safari 3.1, Firefox 2, Firefox 3. IE6 and Opera 9+ as-is. 許可: MIT/GPL 文件: 便攜,節省資源,只有 6.5Kb. jWYSIWYG – jQuery
Official Website | Demo
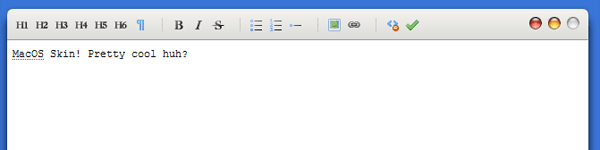
jWYSIWYG,此插件是一個內置的內容編輯器,允許編輯HTML內容。這是一種替代WYMeditor與便捷實用的功能。文件大小不到 17Kb和26Kb總額只有9Kb 18Kb的代碼和7Kb便攜。 GNU General Public License v2 小巧輕便 支持Ajax的動態預覽 兼容主流浏覽器 Lightweight RTE- jQuery
Official Website | Demo
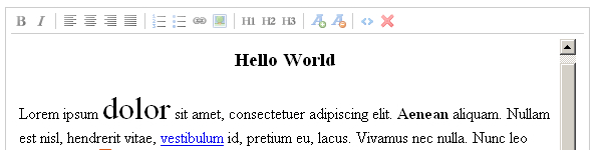
這一豐富文本編輯器盡可能的簡單容易的改變我們基本的編輯需求。 超輕量級,只有 7kb 兼容主流浏覽器 簡潔,優雅 GNU General Public License HTMLBox – jQuery
Official Website | Demo
HTMLBox,跨浏覽器的,開源的HTML / XHTML文本基礎上的jQuery庫。通過了Mozilla Firefox , Inrernet浏覽器, Netscape和Safari浏覽器的測試。一體化的HtmlBox易於集成到CMS,論壇,留言板,博客中。 易於集成 兼容主流浏覽器. 大小只有 15kb (最小 11kb ) 支持XHTML輸出. 支持Ajax的動態預覽 有完整的用戶手冊,這將引導您完成每一步的整合HtmlBox到您的應用和定制它。 D Small Rich Text Editor – jQuery
Official Website | Demo
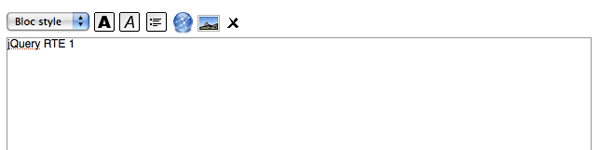
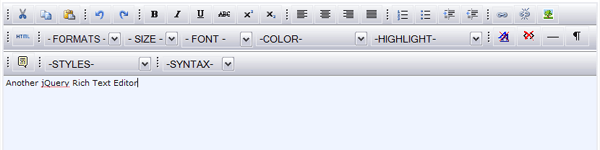
豐富的文本編輯器,應用了IFRAME元素,功能非常全,能滿足我們復雜的文本編輯。 大小(~18k) ! (便攜/Minified JS, Plugins & CSS合起來有12k w/o GZIP, HTML can be reduced to ~3k using GZIP, Images (w/o emoticons) are less than 3k) 兼容主流浏覽器 支持所有的基本功能 支持插件功能 圖片上傳,通過AJAX 實現(使用的是 AjaxFileUpload plugin). 可以調整文本區域。 支持XHTML 1.0 驗證 和 過濾(Note: this refers to the editor's markup and not to it's generated content which may or may not be valid!). 具有 HTML 修正功能 WYMEditor – jQuery
Official Website | Demo
WYMeditor是一個基於網絡的WYSIWYM (你所看到的你的意思)的XHTML編輯器。 WYMeditor的主要概念是離開的細節文件的視覺版面,並把重點放在它的結構和意義,同時努力為用戶提供舒適的文本編輯器 XHTML strict + CSS compliant 沒有字體或文本格式, 大小或顏色 – 它們是基於您的css樣式的 便於集成至您的應用程序中 無需安裝,這是100 %的Javascript代碼編寫的-無插件,不延時 支持Image, link, table 支持 CSS 有APIs,支持插件 自由和開放源碼 兼容主流浏覽器 TinyMCE – non-jQuery
Official Website | Demo
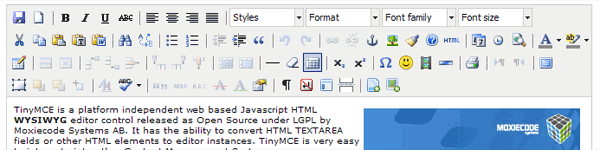
TinyMCE是一個獨立的平台,基於Web的Javascript的 HTML WYSIWYG編輯器,是開源的。超強的HTML文本或其他元素轉換能力,以編輯實例。 易於集成-只需要幾行代碼 自定義-主題和插件,阻止無效的要素和屬性。 兼容主流浏覽器 – Mozilla, MSIE, FireFox, Opera, Safari and Chrome. 輕量級的 – PHP/.NET/JSP/Coldfusion GZip compressor, Makes TinyMCE 75% smaller and a lot faster to load. 兼容AJAX- Compatible – You can easily use AJAX to save and load content! 支持國際化 – Multilanguage support using language packs. 開源 – Free under the LGPL license, millions of ppl help test and improve this editor every day. fckeditor – Non-jQuery
Official Website | Demo
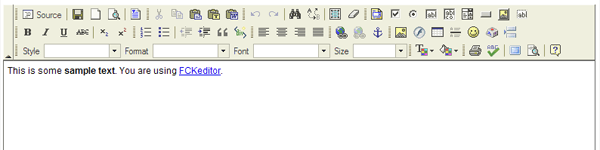
此HTML文本編輯器具有類似於MS Word一樣的功能。它輕量級,無需安裝 兼容主流浏覽器 支持XHTML 1.0 可以定制自己的CSS 字體格式: type, size, color, style, bold, italic, etc 文本格式: alignment, indentation, bullets list, etc 支持 Cut, Paste, and Paste as Plain Text, Undo and Redo Paste from Word cleanup with auto detection 支持插入圖片,上傳,預覽 單擊右鍵有下拉菜單 支持 插件 有智能拼寫檢查程序 輕量級的和快速的 自動檢測和個性化的浏覽器 Yahoo YUI Rich Text Editor – Non-jQuery
Official Website | Demo
The Rich Text Editor是Yahoo YUI開發的,它可以取代標准HTML文本;支持文本字體選擇,加粗,斜體 ,有序列表,無序列表,鏈接,拖放圖片,工具欄通過插件是可擴展,能夠實現高度的個性化設置. Xinha – Non-jQuery
Official Website | Demo
Xinha (pronounced like Xena, the Warrior Princess)是一個功能強大的所見即所得的HTML編輯器組件,在支持目前所有的浏覽器。其configurabilty和可擴展性,可以很容易地 生成合適的內容,無限制
來源:http://blog.sn00py.cn/2010/03/10%e4%b8%aa%e5%9f%ba%e4%ba%8ejquery%e6%88%96javascript%e7%9a%84wysiwyg-%e7%bc%96%e8%be%91%e5%99%a8/