打包下載
一.本文干些啥:
通過javascript得到用戶操作改變url參數從而實現某些功能,如查詢(具體的查詢由服務器端代碼得到url中的參數組成查詢語句實現)。
二.准備工作:
一個JQuery類庫(我使用的版本為:1.3.2),一個工具類庫(Tool.js,基本都是網上搜索來的代碼),一個查詢類庫(Search.js,自己寫的),一個htm頁面(用來做練習),將這些js代碼添加進頁面htm頁面。
htm頁面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
<style type="text/css">
.initCss{color:#666666}
</style>
<script type="text/javascript" src="JS/jquery.js"></script>
<script type="text/javascript" src="JS/Tool.js"></script>
<script type="text/javascript" src="JS/Search.js"></script>
<script type="text/javascript">
$(function() {
var search = new Search('initCss');
search._UrlHtmlIdAry['other'] = '#dropOther';
search._UrlParmAry['other'] = 'other';
search._UrlHtmlIdAry['otherTxt'] = '#txtOther';
search._UrlParmAry['otherTxt'] = 'otherTxt';
search.InitBind();
search.SearchApply('#searchBut', 'search.htm');
});
function Other() {
$('#txtOther').css('color', 'red');
}
</script>
</head>
<body>
<div>時間:<input id="txtDate" type="text" /></div>
<div>開始時間:<input id="txtDateBegin" type="text" /></div>
<div>結束時間:<input id="txtDateEnd" type="text" /></div>
<div>查詢1:
<select id="dropWay">
<option value="">全部</option>
<option value="1">部分一</option>
<option value="2">部分二</option>
</select>
</div>
<div>查詢2:
<select id="dropOther">
<option value="">Other</option>
<option value="1">Other1</option>
<option value="2">Other2</option>
</select>
</div>
<div>查詢:<input id="txtQuery" type="text" /></div>
<div>查詢其它:<input type="text" id="txtOther" /></div>
<div>僅查詢自己的數據:<input type="checkbox" id="cbShowMe" /></div>
<div><input type="button" id="searchBut" value="查詢" /></div>
</body>
</html>
三.Search.js介紹
a.需要JQuery和Tool 2個js腳本的支持。
b.已經默認含有些需要操作的id和url參數,它們分別存放在_UrlHtmlIdAry和_UrlParmAry中,當然這兩個完全可以合二為一,如果要添加新的id,請以#開頭,並添加相應的url參數名稱。
c.文本id最好含有txt(查詢框需要特別照顧,需要含有query);時間id含有date(文中的開始時間含有begin,結束時間含有end);多選框id含有cb;下拉框id含有drop。這些都是為了javascript能集中管理。
d.創建Search對象時,會傳入一個css參數,這個css主要實現,如,下拉框在未被選擇時,下拉框字體顏色等效果。
e.時間查詢框在未被填入內容時,默認為“xxxx-xx-xx”;查詢框(query),默認為“關鍵字...”。他們都添加傳入css的效果,在改變了內容的情況下,css效果被移除。
四.調用Search.js
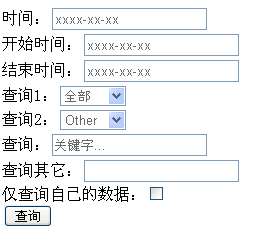
a.首先,運行htm頁面。得到下圖:

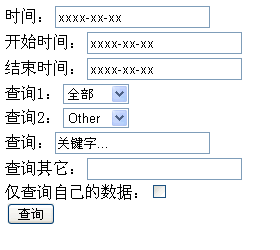
b.將前面的htm頁面中的js代碼中的var search = new Search('initCss');改為var search = new Search();刷新頁面,我們會發現頁面中的“關鍵字...”,“xxxx-xx-xx”,和下拉框中的字體顏色改變了,如圖:

這就是這個參數的作用。將代碼還原。
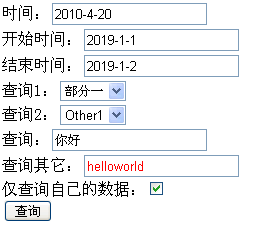
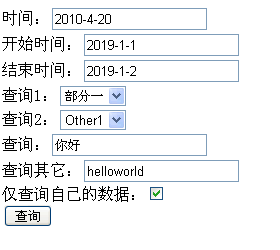
c.隨意操作頁面,然後按查詢按鈕或直接輸入:http://localhost:1406/search.htm?way=1&query=%u4F60%u597D&date=2010-4-20&me=t&bdate=2019-1-1&edate=2019-1-2&other=1&otherTxt=helloworld,得到類似下圖:

js代碼已將url參數內容綁定到頁面中。
d.現在去掉
search._UrlHtmlIdAry['other'] = '#dropOther';
search._UrlParmAry['other'] = 'other';
search._UrlHtmlIdAry['otherTxt'] = '#txtOther';
search._UrlParmAry['otherTxt'] = 'otherTxt';
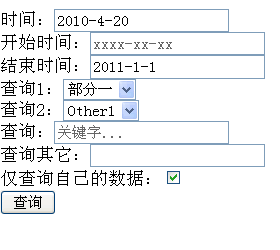
刷新頁面,會發現未給查詢2和查詢其它綁定查詢內容,這是因為此刻_UrlHtmlIdAry和_UrlParmAry並沒有對應的值,未操作相應的數據。如圖,

還原代碼。
e.現在將search.InitBind(Other);改為search.InitBind();會發現查詢其它的字體顏色為黑色,而非先前的紅色,如圖,

這是因為沒有為InitBind()方法添加一個方法參數,這個參數能在不改變InitBind()方法的情況下進行一個操作內容的擴展。將代碼還原。
f.SearchApply方法第一個參數是‘#'加上一個操作按鈕的id(Search類會為該按鈕添加回車事件),第二個參數是頁面定向的url地址。
五 代碼
tools.js
//工具類
function Tool() {
//字符串的替換格式化 ('a{0}c{1}','b','d')=> abcd
this.FormatStr = function(str, ary) {
for (var a in ary) {
str = str.replace('{' + a + '}', ary[a]);
}
return str;
}
//字符串不為空
this.IsNoNullOrEmpty = function(str) {
if (typeof (str) == "undefined" || str == null || str == '' || str == 'undefined') {
return false;
}
else {
return true;
}
}
//得到URL參數
this.GetUrlParms = function() {
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for (var i = 0; i < pairs.length; i++) {
var pos = pairs[i].indexOf('=');
if (pos == -1) continue;
var argname = pairs[i].substring(0, pos);
var value = pairs[i].substring(pos + 1);
args[argname] = unescape(value);
}
return args;
}
//查找字符串中需要字符的位置,isCase = true 表示忽略大小寫
this.FindStr = function(str, findStr, isCase) {
if (typeof (findStr) == 'number') {
return str.indexOf(findStr);
}
else {
var re = new RegExp(findStr, isCase ? 'i' : '');
var r = str.match(re);
return r == null ? -1 : r.index;
}
}
//查找字符串找是否存在相應的字符 isCase = true 表示忽略大小寫
this.IsFindStr = function(str, findStr, isCase) {
return this.FindStr(str, findStr, isCase) > 0 ? true : false;
}
//驗證短日期2010-2-2
this.IsShortTime = function(str) {
var r = str.match(/^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2})$/);
if (r == null) return false;
var d = new Date(r[1], r[3] - 1, r[4]);
return (d.getFullYear() == r[1] && (d.getMonth() + 1) == r[3] && d.getDate() == r[4]);
}
}
search.js
代碼如下:
function Search(initCss) {
this._Tool = new Tool();
this._UrlParmAry = { way: 'way', query: 'query', date: 'date', me: 'me', bdate: "bdate", edate: "edate" };
this._UrlHtmlIdAry = { way: '#dropWay', query: '#txtQuery', date: '#txtDate', me: '#cbShowMe', bdate: "#txtDateBegin", edate: "#txtDateEnd" };
this._DateInitStr = 'xxxx-xx-xx';
this._QueryInitStr = '關鍵字...';
this._Args = this._Tool.GetUrlParms();
this.InitBind = function(fnOther) {
for (var arg in this._Args) {
$(this._UrlHtmlIdAry[arg]).attr('checked', true);
$(this._UrlHtmlIdAry[arg]).val(unescape(this._Args[arg]));
}
this.InitCssInfo(fnOther);
}
this.SearchApply = function(searchId, gotoUrl) {
var searchObj = this;
$(searchId).click(function() {
window.location.href = gotoUrl + searchObj.GetUrlParms();
});
$(document).keydown(function(event) {
if (event.which == 13) {
$(searchId).focus().click();
}
});
}
this.GetUrlParms = function() {
var parms = '?';
var isFirst = true;
for (var parm in this._UrlParmAry) {
htmlId = this._UrlHtmlIdAry[parm];
htmlVal = escape($(htmlId).val());
//時間txt處理
if (this._Tool.IsFindStr(htmlId, 'date', true)) {//|| this._Tool.IsFindStr(htmlId, 'Begin', true) || this._Tool.IsFindStr(htmlId, 'End', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal) && htmlVal != this._DateInitStr && this._Tool.IsShortTime(htmlVal)) {
if (isFirst != true) parms += "&";
parms += parm + '=' + htmlVal; isFirst = false;
}
}
//處理關鍵字
else if (this._Tool.IsFindStr(htmlId, 'query', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal) && unescape(htmlVal) != this._QueryInitStr) {
if (isFirst != true) parms += "&";
parms += parm + '=' + htmlVal; isFirst = false;
}
}
//處理下拉框
else if (this._Tool.IsFindStr(htmlId, 'drop', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal)) {
if (isFirst != true) parms += "&";
parms += parm + '=' + htmlVal; isFirst = false;
}
}
//處理checkbox
else if (this._Tool.IsFindStr(htmlId, 'cb', true)) {
if ($(htmlId).attr('checked')) {
if (isFirst != true) parms += "&";
parms += parm + '=t'; isFirst = false;
}
}
//如果關鍵查詢 放在 其它文本查詢之前
else if (this._Tool.IsFindStr(htmlId, 'txt', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal)) {
if (isFirst != true) parms += "&";
parms += parm + '=' + htmlVal; isFirst = false;
}
}
}
if (parms == '?') parms = '';
return parms
}
this.InitCssInfo = function(fnOther) {
var htmlId;
var urlParm;
for (var arg in this._UrlHtmlIdAry) {
urlParm = this._UrlParmAry[arg];
htmlId = this._UrlHtmlIdAry[arg];
//時間
if (this._Tool.IsFindStr(htmlId, 'date', true)) {// || this._Tool.IsFindStr(htmlId, 'begin', true) || this._Tool.IsFindStr(htmlId, 'end', true)) {
if ($(htmlId).val() == this._DateInitStr) $(htmlId).val(''); //兼容FF的刷新,FF刷新後仍會將先前的值帶到刷新後的頁面
if ($(htmlId).val() == '') {
$(htmlId).val(this._DateInitStr);
$(htmlId).addClass(initCss);
}
this.TimeTxTEvent(htmlId);
}
//查詢
else if (this._Tool.IsFindStr(htmlId, 'query', true)) {
if ($(htmlId).val() == this._QueryInitStr) $(htmlId).val(''); //兼容FF的刷新,FF刷新後仍會將先前的值帶到刷新後的頁面
if ($(htmlId).val() == '') {
$(htmlId).val(this._QueryInitStr);
$(htmlId).addClass(initCss);
}
this.QueryTxTEvent(htmlId);
}
else if (this._Tool.IsFindStr(htmlId, 'drop', true)) {
dropCss(htmlId);
this.DropEvent(htmlId);
}
}
if (typeof (fnOther) == 'function') {
setTimeout(fnOther, 0);
}
}
this.QueryTxTEvent = function(htmlId) {
var searchObj = this;
$(htmlId).blur(function() {
$(this).removeClass(initCss);
if ($(this).val() == '') {
$(this).val(searchObj._QueryInitStr);
$(this).addClass(initCss);
}
});
$(htmlId).focus(function() {
if ($(this).val() == searchObj._QueryInitStr) {
$(this).val('');
$(this).removeClass(initCss);
}
});
}
this.TimeTxTEvent = function(htmlId) {
var searchObj = this;
//離開事件
$(htmlId).blur(function() {
//為真確填寫的日期
if (searchObj._Tool.IsShortTime($(this).val())) {
}
else if ($(this).val() != '') {
alert('請正確輸入日期格式,如:2010-1-1');
}
if ($(this).val() == '') {
$(this).val(searchObj._DateInitStr);
$(this).addClass(initCss);
}
else {
$(this).removeClass(initCss);
}
});
$(htmlId).focus(function() {
if ($(this).val() == searchObj._DateInitStr) {
$(this).val('');
$(this).removeClass(initCss);
}
});
}
this.DropEvent = function(htmlId) {
$(htmlId).change(function() {
dropCss(htmlId);
});
}
//為了浏覽器兼容,不同游覽器對select的字體顏色設置不同
function dropCss(htmlId) {
if ($(htmlId).val() != '') {
$(htmlId).removeClass(initCss);
var count = 0;
$(htmlId + ' option:first').addClass(initCss);
}
else {
$(htmlId).addClass(initCss);
var count = 0;
$(htmlId + ' option').each(function() {
if (count > 0) {
$(this).css('color', 'black');
}
count++;
});
}
}
}
六.總結:
這個Search類為工作帶來了許多便捷,當然自己對js及JQuery的學習還是起步階段,如果存在bug請大家提出,我會及時更改。