實現可編輯的表格demo:
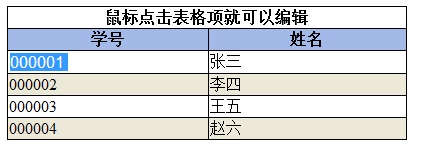
實例圖:
代碼:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/jscript" src="jquery-1.4.2.min.js"></script>
<script type="text/jscript" language="javascript">
//簡化的ready寫法:頁面加載完成時候調用
$(function() {
//將tbody內的偶數tr的背景顏色設置為#ECE9D8
$("tbody tr:even").css("background-color", "#ECE9D8");
//將tbody內的偶數td設置為numTd
var numTd = $("tbody td:even");
//給這些單元格注冊鼠標點擊的事件
numTd.click(function() {
//取點擊到元素的jquery對象
var tdObj = $(this);
//如果點擊的元素包含input控件則不執行click處理
if (tdObj.children("input").length > 0) {
return false;
}
//取td內容附值到text
var text = tdObj.html();
//清空td中的內容
tdObj.html("");
//創建一個文本框,去掉文本框的邊框,設置文本框中的文字字體大小是16px
//使文本框的寬度和td的寬度相同,設置文本框的背景色,需要將當前td中的內容放到文本框中
//將文本框插入到td中
var inputObj = $("<input type='text'>").css("border-width", "0")
.css("font-size", "16px").width(tdObj.width())
.css("background-color", tdObj.css("background-color"))
.val(text).appendTo(tdObj);
//設置觸發器先觸發focus事件再觸發select事件
inputObj.trigger("focus").trigger("select");
//是文本框插入之後就被選中
inputObj.click(function() {
return false;
});
//注冊keyup事件
inputObj.keyup(function(event) {
//獲取當前按下鍵盤的鍵值
var keycode = event.which;
//處理回車的情況
if (keycode == 13) {
//獲取當當前文本框中的內容
var inputtext = $(this).val();
//將td的內容修改成文本框中的內容
tdObj.html(inputtext);
}
//處理esc的情況
if (keycode == 27) {
//將td中的內容還原成text
tdObj.html(text);
}
});
});
});
</script>
<style type="text/css">
table
{
border: 1px solid black;
border-collapse: collapse;
width: 400px;
}
table td
{
border: 1px solid black;
width: 50%;
}
table th
{
border: 1px solid black;
width: 50%;
}
tbody th
{
background-color: #A3BAE9;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<table>
<thead>
<tr>
<th colspan="2">
鼠標點擊表格項就可以編輯
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
學號
</th>
<th>
姓名
</th>
</tr>
<tr>
<td>
000001
</td>
<td>
張三
</td>
</tr>
<tr>
<td>
000002
</td>
<td>
李四
</td>
</tr>
<tr>
<td>
000003
</td>
<td>
王五
</td>
</tr>
<tr>
<td>
000004
</td>
<td>
趙六
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
知識點:
1.$(function() {})是$(document).ready(function() {})的簡寫。
2.$("tbody td:even")中“:”表示過濾,even為偶數函數,篩選條件可以在幫助文檔的選擇器中查找。此句表示返回tbody內的偶數td,結果為集合。
3.在事件中$(this)將返回此控件的jquery對象。
4.children("input")表示取所有子元素包含input的jquery對象,結果為集合。
5.css("border-width", "0")表示設置css屬性的值。
6.trigger("focus").trigger("select")表示設置事件先觸發focus,再觸發select。
7.keyup(function(event) {var keycode = event.which;})表示注冊鍵盤事件,參數event的which屬性存儲鍵盤信息。