DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> 在UpdatePanel內jquery easyui效果失效的解決方法
在UpdatePanel內jquery easyui效果失效的解決方法
編輯:JQuery特效代碼
代碼如下:
<div class="easyui-tabs" style="width: 300px">
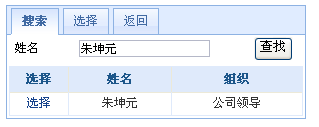
<div title="搜索"> ...</div>
<div title="選擇">...</div>
<div title="返回">...</div>
</div>
只要給他定義個相應的class 就能實現各種效果。

但是,把它放在updatepanel裡面,且不是首次就讓他顯示出來的話就出故障了。
代碼如下:
<asp:MultiView ID="MultiView1" runat="server">
<asp:View ID="View1" runat="server">
<div class="easyui-tabs" style="width: 300px">
<div title="搜索">
...</div>
<div title="選擇">
...</div>
<div title="返回">
...</div>
</div>
</asp:View>
<asp:View ID="View2" runat="server">
<div class="easyui-tabs" style="width: 300px">
<div title="搜索">
...</div>
<div title="選擇">
...</div>
<div title="返回">
...</div>
</div>
</asp:View>
</asp:MultiView>
在multipleView裡面定義兩個一樣的view,內容也一樣。並把 MultiView1放到updatepanel裡面。
然後設置他顯示第一個view
代碼如下:
MultiView1.ActiveViewIndex =0;
浏覽一下。顯示正常。但是當我們改變view的顯示時,例如把上面的改成 MultiView1.ActiveViewIndex =1;那麼第二個veiw的效果就全無了。
到jquery.easyui.min.js 裡找原因。看到了這麼一句
代碼如下:
r=$(".easyui-tabs",_1ec);
if(r.length){
r.tabs();
大概就是在網頁加載完後,尋找class定義為easyui-tabs 的層。並把效果附加給他。
那麼可以想象,當頁面加載時,我們顯示的是第一個view,那麼js就找到view裡的層,並賦予其效果。
然後我們在updatepanel裡更新了顯示的view,內容雖然切換到了第二個view了。但是頁面沒有重新加載,上面的js代碼沒有對新的view執行改變。
所以決策就是當updatepanel回發後重新執行js代碼。
在頁面定義一個重新綁定的函數。
代碼如下:
function EndRequestHandler() {
$(".easyui-tabs").tabs();
}
再定義一個事件。
代碼如下:
function reload() {
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
}
add_endRequest
PageRequestManager 類是一個管理浏覽器中服務器 UpdatePanel 控件的部分頁更新。此外,還定義一些屬性、事件和方法,用以通過客戶端腳本對網頁進行自定義。通過調用 getInstance 方法來得到 PageRequestManager 類的實例。然後通過 add_endRequest 方法來綁定 endRequest 事件(異步回發完成,並且控制權返回到浏覽器之後引發)。這樣以後,每次updatepanel發生回調後,都會觸發EndRequestHandler()函數。重新綁定一次效果。$(document).ready(function() { reload(); })
失效問題就解決了。
相關文章
- JS獲取DropDownList的value值與text值的示例代碼
- JS,Jquery獲取select,dropdownlist,checkbox下拉列表框的值(示例代碼)
- css border-top div css上邊框樣式設置
- EGroupWare簡介
- asp.net ajax 使用updatepanel進行更新後的提示
- Mashups+AJAX打造全新Web開發
- ASP.NET AJAX RC Tip:頁面中無UpdatePanel時UpdateProgress創建出錯問題
- asp.net ajax學習系列功能強大的Updatepanel控件
- 關天asp.net ajax beta中在updatepnael中注冊腳本的腳本方案
- asp.net ajax 和 asp.net 2.0中的fileupload合力打造無刷新文件上傳控件
小編推薦
熱門推薦