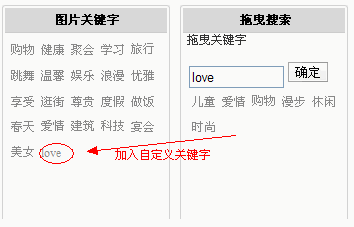
關鍵字“拖曳搜索”之“拖曳”功能需要 jQuery UI 之 droppable 庫 效果如下:

搜索包含相關關鍵字時,把拖曳左邊關鍵字到右邊框裡面 也可以在輸入框裡輸入自定義關鍵字到下面框 即可搜索
如果去掉不需要的關鍵詞 搜索時 把不需要的關鍵詞從右邊框拖曳回到左邊 即可

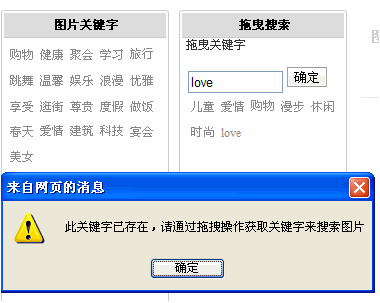
無論原來還是自定義加入的關鍵詞 如果已存在 她會提示...

實現:
代碼如下:
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.custom.min.js"></script>
左邊框 右邊框
代碼如下:
<div id="KeywordContent" class="keyword_content_BackGround ui-droppable">
<a href="#c" value="溫馨" style="cursor:pointer"> 溫馨 </a>
<a href="#c" value="春天" style="cursor:pointer"> 春天 </a>
<a href="#c" value="兒童" style="cursor:pointer">兒童 </a>
<a href="#c" value="美女" style="cursor:pointer">美女</a>
<a href="#c" value="愛情" style="cursor:pointer">愛情</a>
....
</div>
<div id="keywordIncluding" class="keyword_including">
</div>
拖曳關鍵代碼:
拖曳關鍵詞
代碼如下:
$('#keywordIncluding a, #KeywordContent a').draggable({
helper: 'clone'
});
// 左邊 keyword_content 拖曳到 右邊keyword_including
$('#KeywordContent').droppable({
accept: '#keywordIncluding a',
activeClass: 'keyword_content_active',
opacity: '0.5',
drop: function(ev, ui) {
$(this).addClass('dropped');
ui.draggable.fadeOut('fast', function() {
$(this).fadeIn('fast');
}).appendTo($(this));
}
});
// 右邊 keyword_including 拖曳到 左邊keyword_content
$('#keywordIncluding').droppable({
accept: '#KeywordContent a',
activeClass: 'including_active',
opacity: '0.5',
drop: function(ev, ui) {
$(this).addClass('dropped');
ui.draggable.fadeOut('normal', function() {
$(this).fadeIn('fast');
}).appendTo($(this));
}
});
判斷是否存在自定義的關鍵字,如果有就提示,沒有的話就加入
代碼如下:
//輸入框點擊
$('#AddInput input[type="button"]').click( InputInclude);
//輸入框 回車
function ownKeywordAddInput(evt)
{
if(evt.keyCode==13)
{
InputInclude();
}
}
//關鍵詞是否存在
function InputInclude(){
$('#keywordIncluding').addClass("dropped");
var own = $('.add_to_search #AddInput input').val();
own = jQuery.trim(own);
if( own.length != 0)
{
//在此處理"|"問題
while(own.indexOf('|')>-1)
{
own = own.replace(/\|/g,"");
}
while(own.indexOf(' ')>-1)
{
own = own.replace(/ /g,"");
}
var ExistsKeywordArr = GetExistsKeywordArr();
for(var i=0;i<ExistsKeywordArr.length;i++)
{
if(ExistsKeywordArr[i]==own)
{
alert('此關鍵字已存在,請通過拖拽操作獲取關鍵字來搜索圖片');
return;
}
}
$('#keywordIncluding').append("<a href='#c' value="+own+" style='cursor:pointer'>"+ own +"</a>");
$('.add_to_search #AddInput #baohan').val('');
}
$('#keywordIncluding a').draggable({
helper: 'clone'
});
}
關鍵字是否存在
代碼如下:
function GetExistsKeywordArr()
{
var keyArrResult=[];
$("#keywordIncluding a").each(
function(i,v){
keyArrResult.push($(v).attr("value"));
});
$("#KeywordContent a").each(
function(i,v){
keyArrResult.push($(v).attr("value"));
});
return keyArrResult;
}
拖曳就這樣實現了 如果要實現拖曳搜索功能的話 加入Ajax 就ok了!
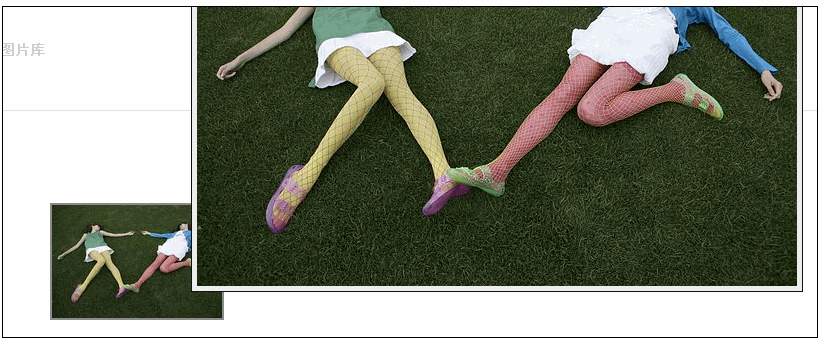
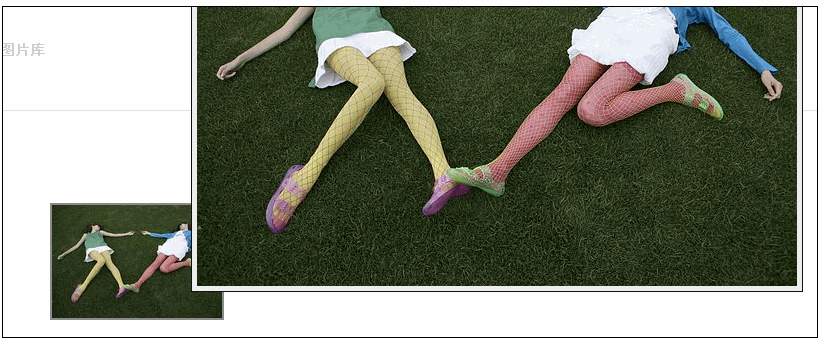
下面說說 圖片“提示自適應放大”效果
一張小的縮略圖 當鼠標移過時 就會有放大的提示效果 :

縮略圖如果在頁面不同位置時 鼠標移過時 放大提示效果會自動感應
提示放大效果應該是在左邊還是右邊 或者上面或者下面 不會因浏覽器而遮住 非常人性化

實現
代碼如下:
<script type="text/javascript" src="js/jquery.tooltip.js"></script>
<li>
<span class="img">
<a href="#"> <img src="1h-3928.jpg" lowsrc="1h-39281.jpg" /> </a>
</span>
</li>
提示效果
代碼如下:
<script type="text/javascript">
$(".img img").tooltip({
track: true,
delay: 1000,
showURL: false,
bodyHandler: function() {
return $("<img/>").attr("src", this.lowsrc);
}
});
</script>
完畢!演示效果:http://www.quanjing.com/FrameSet.aspx?SearchType=7&SearchTab=G2&CEFlag=1
作者:曾祥展
出處:http://zengxiangzhan.cnblogs.com/