jQuery 核心函數以及jQuery對象
編輯:JQuery特效代碼
首先介紹 jQuery 的幾個核心函數,在 jQuery 中它們起著至關重要的作用,在實際的前端開發過程中用到最多的也是它們。
1、jQuery(elements)
將一個或多個DOM元素轉化為jQuery對象。
這個函數也可以接收XML文檔和Window對象(雖然它們不是DOM元素)作為有效的參數。
返回值:jQuery 對象
參數
elements: 用於封裝成 jQuery 對象的 DOM 元素
代碼如下:
// 將當前頁面的背景色設為黑色
jQuery(document.body).css( "background-color", "black" );
再看以下代碼
// 將當前頁面的背景色設為黑色
$(document.body).css( "background-color", "black" );
代碼也可以正常運行,並且執行的效果跟前面的代碼一致;那麼這兒的 $ 和前面的 jQuery 標識符到底有什麼關系呢?
打開 jQuery 的源文件 jquery-1.3.2.js 發現以下代碼
jQuery = window.jQuery = window.$ = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
return new jQuery.fn.init( selector, context );
}
原來 $ 與 jQuery 代表的是 jQuery 框架中同一個 function,使用 jQuery 和 $ 的效果是一樣的;實際上 jQuery 框架中采用 $ 來作為 jQuery 方法的一個別名(更易於使用),由於擔心 $ 與其它 javascript 框架(比如 asp.net ajax)甚至個人代碼中的 $ 標識符產生沖突,也可以通過 jQuery.noConflict() 函數來移除 $ 與 jQuery 函數的關聯,這樣 $ 就不代表 jQuery 方法了,而是代表那個原始的 $ 對象了。
2、jQuery(expression,[context])
這個函數接收一個包含 CSS 選擇器的字符串,然後用這個字符串去匹配一組元素。
jQuery 的核心功能都是通過這個函數實現的。 jQuery中的一切都基於這個函數,或者說都是在以某種方式使用這個函數。這個函數最基本的用法就是向它傳遞一個表達式(通常由 CSS 選擇器組成),然後根據這個表達式來查找所有匹配的元素。
返回值:jQuery 對象
參數
expression: 用來查找 DOM 元素的字符串
context: (可選) 作為待查找的 DOM 元素集、文檔或 jQuery 對象,用於限定查找范圍
代碼如下:
// 查找所有 DIV 元素下的 A 元素
$("div > a");
3、jQuery(html)
根據 HTML 字符串,動態創建由 jQuery 對象包裝的 DOM 元素。
返回值:jQuery 對象
參數
html: 用於創建 DOM 元素的 HTML 字符串
代碼如下:
// 將一個 jquery.com 的超鏈接元素加到頁面主體元素中
$("<a href=http://jquery.com/>jquery.com</a>").appendTo("body");
二、jQuery 對象
jQuery 核心函數的返回值都是一個 jQuery 對象,通過對 jQuery 對象進行操作,可以完成 javascript 編程中的大部分任務;那麼這個 jQuery 對象到底是一個什麼對象呢?

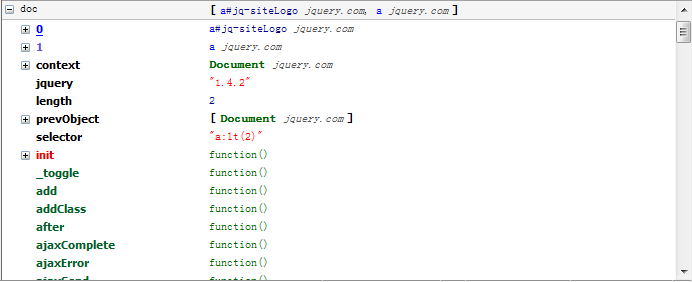
通過 doc[0]、doc[1] 可以分別取出一個 DOM 對象,其它的則是一些 jQuery 對象特有的屬性和方法;實際上 jQuery 對象包裝了 DOM 對象,同時還包含了一些操作 DOM 元素的 jQuery 方法。
在使用 jQuery 的過程中,大部分情況下第一步工作同時也是最重要的一步工作,就是取得包裝了要操作 DOM 對象的 jQuery 對象;然後通過調用取得的 jQuery 對象的方法來完成對 DOM 對象的操作。
小編推薦
熱門推薦