前台開發,很多人喜歡用JQuery,但是在做後台管理系統,特別是企業管理系統,例如WEB進銷存系統等,很多人都會選擇ExtJS,因為ExtJS提供了非常多的UI界面,並且非常友好。
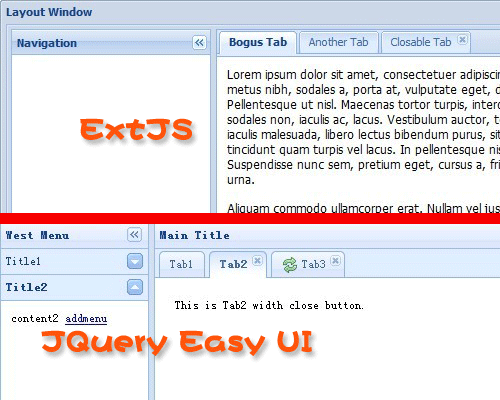
我要告訴大家,現在JQuery也有一個很好的UI插件了,幾乎完全可以替代ExtJS,下面來看看對比:

上圖是ExtJS和EasyUI的界面對比,是不是很類似呢,很強大呢? 呵呵~~

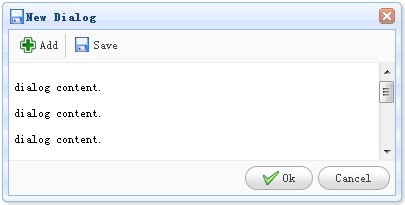
漂亮的消息彈出,支持遮罩效果。

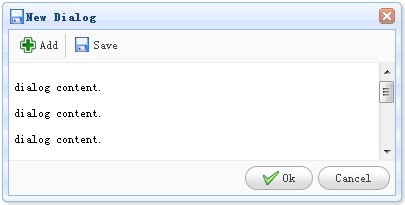
這個效果也很酷~
更多的酷炫功能請看下方功能列表。。。
Easy UI的使用也非常地簡單:
代碼如下:
<script type="text/javascript" src="../jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="../jquery.easyui.min.js"></script>
與引用其它JQuery插件類似。具體使用可以參考官方地址:http://jquery-easyui.wikidot.com/tutorial
下面是Easy ui目前提供的所有插件功能:
Menu and Button
Create a simple menu
Create a Link Button
Create a Menu Button
Create a Split Button
Layout
Build border layout for Web Pages
Complex layout on Panel
Create Accordion
Create Tabs
Create XP style left panel
DataGrid
Convert a HTML table to DataGrid
Add a pagination to DataGrid
Get selected row data from DataGrid
Add a toolbar to DataGrid
Frozen columns for DataGrid
Dynamic change DataGrid columns
Formatting DataGrid columns
Add sorting to DataGrid
Create column groups in DataGrid
CheckBox select on DataGrid
Window
My first window
Custom window tools
Window and Layout
Create Dialog
Tree
Create Tree from markup
Create Async Tree
Append nodes to tree
Form
Submit a form with Ajax
Add ComboTree field to a form
Form Validation
用過ExtJS的朋友都知道,他與JQuery來比,ExtJS是比較臃腫的一個JS框架,JQuery它是一個公認的輕量級JS框架,而基於JQuery的Easy UI它能夠完全勝任我們的基本開發需求,並且比ExtJS要輕量許多。
趕快去體驗吧,一定會對你的工作有很大幫助的!
下載地址 jQuery EasyUI 常用UI組件