基於jQuery的消息提示插件 DivAlert之旅(二)
編輯:JQuery特效代碼
改進的代碼部分主要如下:
1、創建default.css文件:
代碼
img
{
vertical-align:middle;
}
.jBg
{
position: absolute;
top: 0;
left: 0;
z-index: 9999;
background-color: #999;
filter: alpha(opacity=70);
opacity: 0.7;
}
.jWrap
{
position: absolute;
border: 1px solid #cef;
z-index: 10000;
overflow: hidden;
}
.jTit
{
text-align: left;
background:#F1F1F1;
padding: 8px;
cursor: move;
height: 20px;
vertical-align: middle;
border-bottom:1px solid #DEDEDE;
text-indent:5px;
font-size:15px;
line-height:20px;
}
.jCon
{
background-color: #fff;
padding: 10px 13px;
overflow: auto;
font-size:15px;
}
.jBtn, jBtn:hover
{
cursor:pointer;
height:17px;
width:17px;
}
.jBtn
{
background:transparent url(close.png) no-repeat;
position:absolute;
right:8px;
top:7px;
}
.jBtn:hover
{
background:transparent url(close.png) no-repeat -19px 0px;
}
.jConBottom
{
background:#F1F1F1;
text-align:right;
width:100%;
height:41px;
position:absolute;
}
.jBtnConfirm
{
background:url(btn.png) no-repeat 0 -24px transparent;
cursor:pointer;
color:#3F3F3F;
width:46px;
height:21px;
line-height:23px;
text-align:center;
font-size:12px;
float:right;
margin-top:10px;
margin-right:10px;
}
2、修改JS默認options部分(以便與css文件配合):
代碼如下:
options.bgClass = o.bgClass || 'jBg';
options.wrapClass = o.wrapClass || 'jWrap';
options.titClass = o.titClass || 'jTit';
options.conClass = o.conClass || 'jCon';
options.clsClass = o.clsClass || 'jBtn';
options.botDivClass = o.botDivClass || 'jBot';
options.botBtnClass = o.botBtnClass || 'jBotBtn';
3、由於俺以前只構建了title和content兩個部分的div,為了實現效果還要添加兩個div,一個是底部大的div,還有一個是確定按鈕
代碼如下:
//創建底部包含確定按鈕的div
var $conBottomDiv = createElement("div")
.addClass('jConBottom')
.css('top', options.height - $titDiv.outerHeight() -40 + 'px');
//創建底部確定按鈕
var $conBottomBtn = createElement("div")
.addClass('jBtnConfirm')
.html('確定')
.click(close);
最後別忘了在Dom創建時將這兩塊附加在需要的位置就ok了。。。
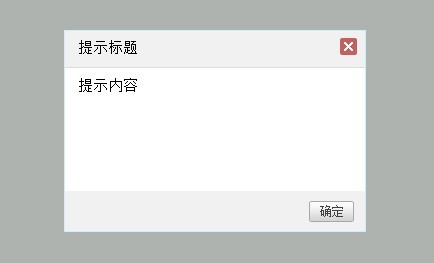
效果圖:

裝飾了一下,確實比以前要好看了啊^_^
代碼打包下載
小編推薦
熱門推薦