初試jQuery EasyUI 使用介紹
編輯:JQuery特效代碼
打包下載
jQuery EasyUI是一組基於jQuery的UI插件集合,而jQuery EasyUI的目標就是幫助web開發者更輕松的打造出功能豐富並且美觀的UI界面。開發者不需要編寫復雜的javascript,也不需要對css樣式有深入的了解,開發者需要了解的只有一些簡單的html標簽。

jQuery EasyUI為我們提供了大多數UI控件的使用,如:accordion,combobox,menu,dialog,tabs,tree,window等等。
OK,下面就開始我們的初探之旅。
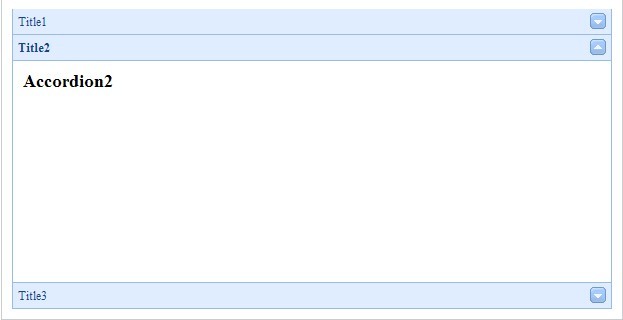
jQuery EasyUI---Accordion
手風琴效果,大家應該很熟悉。
基本代碼:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Accordion</title>
<script src="../jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../jquery.easyui.min.js" type="text/javascript"></script>
<link href="../themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="../themes/icon.css" rel="stylesheet" type="text/css" />
<script type="text/javascript"></script>
</head>
<body>
<div style="overflow:auto;width:600px;height:300px;padding:10px;border:1px solid #ccc;">
<div id="aa" class="easyui-accordion" fit="true" style="width:300px;height:200px;">
<div title="Title1" style="overflow:auto;padding:10px;">
<h3>Accordion1</h3>
</div>
<div title="Title2" style="padding:10px;">
<h3>Accordion2</h3>
</div>
<div title="Title3">
<h3>Accordion3</h3>
</div>
</div>
</div>
</body>
</html>
代碼非常簡單,只需要簡單的html就可以實現。這裡最重要的就是首先要引用jquery-1.4.2.min.js和jquery.easyui.min.js。
效果:

由於只是簡單的html,所以我們可以通過js輕松的對Accordion進行操控,控制大小,位置等等。
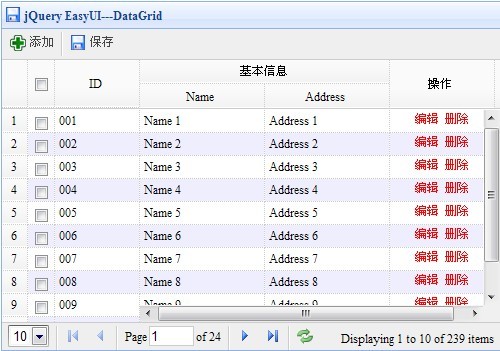
jQuery EasyUI---DataGrid
從名字就可以知道這是個數據的綁定和顯示控件。
基本代碼:
代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>DataGrid</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="../jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../jquery.easyui.min.js" type="text/javascript"></script>
<link href="../themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="../themes/icon.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function() {
$('#test').datagrid({
title: 'jQuery EasyUI---DataGrid',
iconCls: 'icon-save',
width: 500,
height: 350,
nowrap: false,
striped: true,
url: '../Data/datagrid_data.json',
sortName: 'ID',
sortOrder: 'desc',
idField: 'ID',
frozenColumns: [[
{ field: 'ck', checkbox: true },
{ title: 'ID', field: 'ID', width: 80, sortable: true }
]],
columns: [[
{ title: '基本信息', colspan: 2 },
{ field: 'opt', title: '操作', width: 100, align: 'center', rowspan: 2,
formatter: function(value, rec) {
return '<span style="color:red">編輯 刪除</span>';
}
}
], [
{ field: 'name', title: 'Name', width: 120 },
{ field: 'addr', title: 'Address', width: 120, rowspan: 2, sortable: true }
]],
pagination: true,
rownumbers: true,
singleSelect: false,
toolbar: [{
text: '添加',
iconCls: 'icon-add',
handler: function() {
alert('添加數據')
}
}, '-', {
text: '保存',
iconCls: 'icon-save',
handler: function() {
alert('保存數據')
}
}]
});
});
</script>
</head>
<body>
<table id="test"></table>
</body>
</html>
這裡我們從datagrid_data.json中獲取數據,代碼的編寫風格同EXTIS十分相似。ExtJS開發實踐
效果:

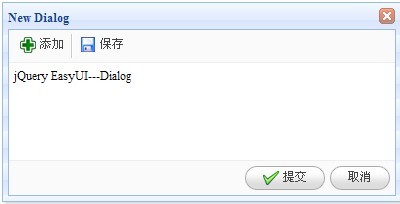
jQuery EasyUI---Dialog
網頁窗體效果。
基本代碼:
代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Dialog</title>
<script src="../jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../jquery.easyui.min.js" type="text/javascript"></script>
<link href="../themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="../themes/icon.css" rel="stylesheet" type="text/css" />
<script>
$(function(){
$('#dd').dialog({
toolbar:[{
text:'添加',
iconCls:'icon-add',
handler:function(){
alert('添加數據')
}
},'-',{
text:'保存',
iconCls:'icon-save',
handler:function(){
alert('保存數據')
}
}],
buttons:[{
text:'提交',
iconCls:'icon-ok',
handler:function(){
alert('提交數據');
}
},{
text:'取消',
handler:function(){
$('#dd').dialog('取消');
}
}]
});
});
</script>
</head>
<body>
<div id="dd" style="padding:5px;width:400px;height:200px;">
<p>jQuery EasyUI---Dialog</p>
</div>
</body>
</html>
效果:

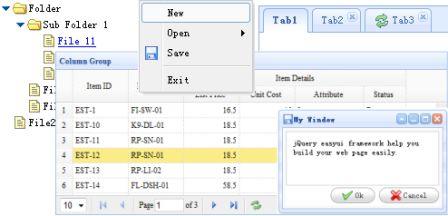
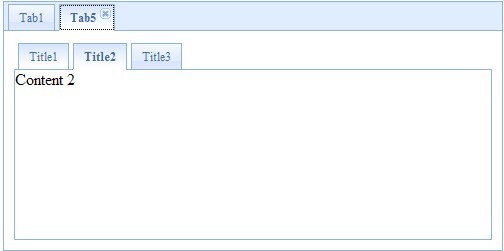
jQuery EasyUI---Tabs
無論是網站還是管理軟件,我們越來越多的使用Tabs,EasyUI自然也進行了支持。
基本代碼:
代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Tabs</title>
<script src="../jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../jquery.easyui.min.js" type="text/javascript"></script>
<link href="../themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="../themes/icon.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1" style="padding:20px;display:none;">
<h1>Tab1 Content</h1>
</div>
<div title="Tab5" closable="true" style="padding:10px;display:none;">
<div class="easyui-tabs" fit="true" plain="true" style="height:100px;width:300px;">
<div title="Title1">Content 1</div>
<div title="Title2">Content 2</div>
<div title="Title3">Content 3</div>
</div>
</div>
</div>
</body>
</html>
效果:

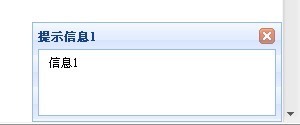
jQuery EasyUI---Messager
信息提示控件,可以很好的進行數據的提示,推薦。
基本代碼:
代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Messager</title>
<script src="../jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../jquery.easyui.min.js" type="text/javascript"></script>
<link href="../themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="../themes/icon.css" rel="stylesheet" type="text/css" />
<script>
function show1() {
$.messager.show({
title: '提示信息1',
msg: '信息1',
showType: 'show'
});
}
function show2() {
$.messager.show({
title: '提示信息2',
msg: '信息5分鐘後消失.',
timeout: 5000,
showType: 'slide'
});
}
function show3() {
$.messager.show({
title: '漸進顯示信息3',
msg: '漸進顯示信息3',
timeout: 0,
showType: 'fade'
});
}
</script>
</head>
<body>
<h1>信息提示</h1>
<div>
<a href="javascript:void(0)" onclick="show1()">顯示</a> |
<a href="#" onclick="show2()">滑動</a> |
<a href="#" onclick="show3()">漸進顯示</a> |
</div>
</body>
</html>
效果:

頁面左下角信息提示
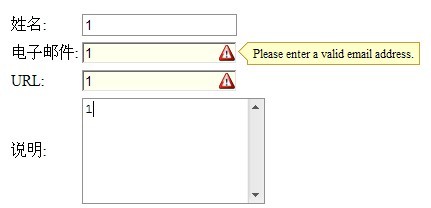
jQuery EasyUI---ValidateBox
數據驗證控件,可以很好的對表單數據進行驗證。
基本代碼:
代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ValidateBox</title>
<script src="../jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../jquery.easyui.min.js" type="text/javascript"></script>
<link href="../themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="../themes/icon.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>
<table>
<tr>
<td>姓名:</td>
<td><input class="easyui-validatebox" required="true" validType="length[1,3]"></td>
</tr>
<tr>
<td>電子郵件:</td>
<td><input class="easyui-validatebox" required="true" validType="email"></td>
</tr>
<tr>
<td>URL:</td>
<td><input class="easyui-validatebox" required="true" validType="url"></td>
</tr>
<tr>
<td>說明:</td>
<td><textarea class="easyui-validatebox" required="true" style="height:100px;"></textarea></td>
</tr>
</table>
</div>
</body>
</html>
不需要寫任何函數,只需對要驗證的控件required="true" validType="url"就可以。
效果:

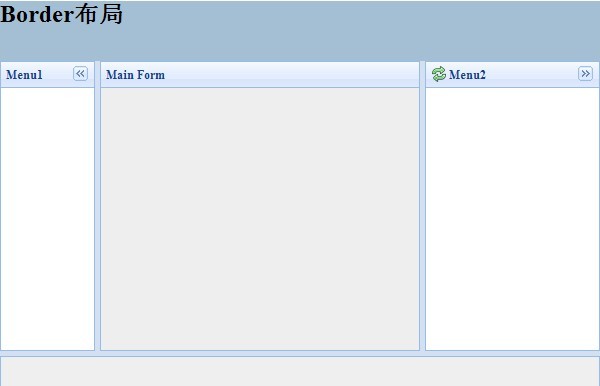
jQuery EasyUI---LayOut
頁面布局,可以將整個頁面劃分成幾個區域。類似ExtJS中的Border布局。
基本代碼:
代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>LayOut</title>
<script src="../jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../jquery.easyui.min.js" type="text/javascript"></script>
<link href="../themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="../themes/icon.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="easyui-layout" style="width:600px;height:400px;">
<div region="north" border="false" style="overflow:hidden;height:60px;background:#A4BED4;">
<h2>Border布局</h2>
</div>
<div region="south" split="true" style="height:50px;background:#efefef;">
</div>
<div region="east" icon="icon-reload" title="Menu2" split="true" style="width:180px;">
</div>
<div region="west" split="true" title="Menu1" style="width:100px;">
</div>
<div region="center" title="Main Form" style="background:#eee;">
</div>
</div>
</body>
</html>
效果:

jQuery EasyUI---換膚
jQuery EasyUI使用了統一的CSS樣式,在修改方面也很是方便:

如圖所示,對於每一個控件,都有專有的CSS。相應對其修改就可以,只需簡單的了解CSS即可。
小結:jQuery EasyUI的體驗就到這裡,還有一些控件這裡沒有介紹,比如:combobox,splitbutton等等。
官方網站:http://jquery-easyui.wikidot.com/start
下載地址:http://jquery-easyui.wikidot.com/download
文章作者:高維鵬(Brian)
小編推薦
熱門推薦