var obj=$(selector);
其中selector是一個字符串,就是下面要著重介紹的選擇符。返回的是元素的包裝集合。事實上,JQuery的核心$函數的威力遠不止當作選擇符來用,當它的參數是一個函數的時候,它的作用是類似onload事件,當頁面的DOM元素完全加載後,它參數內的方法就會被執行。它比onload更有優勢,onload只能注冊1個函數,但是它可以多次被調用,也就是可以注冊多個函數到DOM加載完全後執行,而且onload是要等頁面上的所有內容都加載完畢後再執行的,如果有大圖片等內容,可能造成函數執行延時。而$函數只要DOM結構完全加載就可以執行。下面看一個簡單的例子:
代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JQuery First Page</title>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function(){
var p=$('#p1');
alert(p);
});
</script>
</head>
<body>
<p id="p1">I'm a p</p>
</body>
</html>
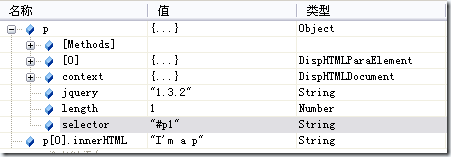
可以看到,最簡單的選擇器就是和getElementById類似的,利用元素的ID作為選擇符。可以看看p到底是什麼,利用js調試器可以看到:

p是一個類似數組的對象,裡面包含了被選中的元素。打開[Methods]結點可以看到很多方法,都是jQuery提供的方法。在這個例子中,元素只有一個,因此通過p[0]就能獲得該HTML元素,p[0]就是和getElementById獲得的對象是一樣的。
jQuery選擇符的強大之處在於它幾乎完全兼容CSS2的選擇符,而不管你的浏覽器是否兼容CSS2。如果對CSS選擇符還不熟悉的,請參考我的上一篇日志:CSS選擇符。對於選擇到的元素,可以給他施加很多方法,這些方法不是本文介紹的重點,這裡先介紹一個,就是css(attr,value)方法,這個方法可以給包裝元素的css屬性中的attr屬性的值設置為value.下面舉的例子就是利用這個方法給頁面元素增加一點字體上的變化,我們可以以此區分出某個選擇符到底選中了哪些元素。這個例子和我上一篇的例子的內容幾乎是一樣的,我就不加解釋了,只是這篇的例子也都適用於IE6!
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JQuery Selector</title>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function(){
$("h1,h2").css("color","Red"); //element selector
$(".warning").css("font-style","italic"); //class selecotr
$("p.warning").css("color","Red");
$("p.big.warning").css("font-size","x-large");//multi-class selector
$("*[id]").css("color","red"); //attribute selector
$("p[class]").css("color","blue");
$("p[class][id]").css("font-size","x-large");
$("div[title='title']").css("font-weight","bold");
$("div[title^='title']").css("color","red");
$("div[title$='World']").css("color","blue");
$("div[title~='Hello']").css("font-size","x-large");
$("div[title*='Hello']").css("font-style","italic");
$("div[title|='Hello']").css("background-color","silver");
$("p .warning").css("font-size","x-large"); //decendent selector
$("body > .warning").css("border","1px solid"); //child selector
});
</script>
</head>
<body>
<h1>
This is H1</h1>
<h2>
This is H2</h2>
<h3>
This is H3</h3>
<p class="warning">
Real Warning!</p>
<span class="warning">Common Worning</span>
<p class="big warning ">
Warning and Big</p>
<div id="title">
I am title</div>
<p class="warning">
Real Warning!</p>
<p id="idp1" class="myclass">
P with an ID and class</p>
<p>
The last line.</p>
<p id="idp2">
P with an ID</p>
<div title="title" >I am title</div>
<div title="title2">I am title2</div>
<div title="Hello World">Hello World</div>
<div title="HelloWorld">HelloWorld</div>
<div title="Hello-World">Hello-World</div>
<p><span class="warning">Class warning inside p</span></p>
</body>
</html>
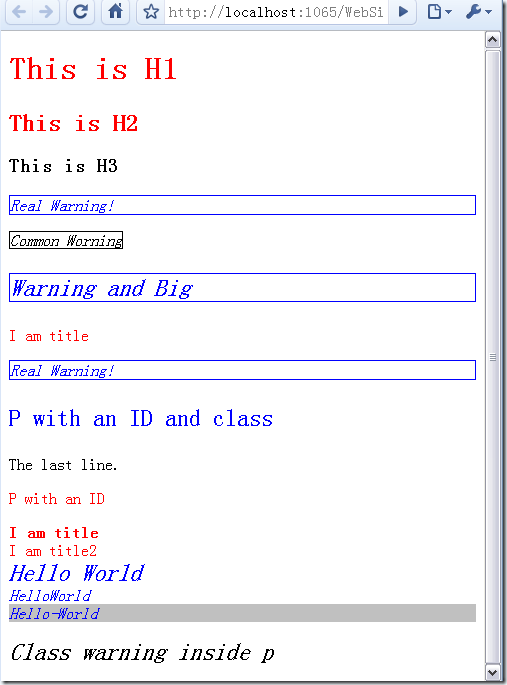
效果如下: 
jQuery的強大之處還不限於此,除了支持CSS選擇符以外,jQuery自身還支持其他的選擇符,其中一大類就是基於位置的選擇符。例如選擇列表中的第一個,或者表格中的偶數行等等。這類選擇器的一般形式是 :location,例如 a:first,匹配頁面上第一個a, p:even 匹配頁面上偶數個p.下面詳細介紹。
選擇器 描述 :first 頁面最先出現的。li a:first 在li標簽下第一個出現的a :last 同上,最後出現的。 :first-child 最先的子元素 :last-child 最後的子元素 :nth-child(n) 返回第n個子元素(從1開始) :nth-child(even|odd) 返回第偶數|奇數個子元素 :even :odd 第偶數、奇數個元素 :eq(n) :gt(n) :lt(n) 返回第n個元素(從0開始),第n個元素之後元素,第n個元素之前的元素
先看一個例子再作解釋:
代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Custom Selector</title>
<style type="text/css">
table
{
border-collapse: collapse;
font-family:Verdana;
}
td
{
padding-left: 10px;
padding-right: 10px;
border: solid 1px black;
}
</style>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function(){
$('tr:first').css({fontWeight:'bold',fontSize:'large'});
$('tr:even').css('background-color','silver');
$('tr td:first').css('color','red');
$('tr:gt(0) :first-child').css('font-style','italic');
$('p:eq(0)').css({fontFamily:'Arial',fontSize:'x-large'});
});
</script>
</head>
<body>
<p>Entry Level DSLR Prices</p>
<table>
<tr>
<td>Company</td>
<td>Model</td>
<td>Price</td>
</tr>
<tr>
<td>Canon</td>
<td>1000D</td>
<td>3800</td>
</tr>
<tr>
<td>Canon</td>
<td>450D</td>
<td>4100</td>
</tr>
<tr>
<td>Canon</td>
<td>500D</td>
<td>4900</td>
</tr>
<tr>
<td>Canon</td>
<td>550D</td>
<td>6100</td>
</tr>
<tr>
<td>Nikon</td>
<td>D3000</td>
<td>3600</td>
</tr>
<tr>
<td>Nikon</td>
<td>D5000</td>
<td>4600</td>
</tr>
<tr>
<td>Pentax</td>
<td>Kx</td>
<td>3900</td>
</tr>
<tr>
<td>Sony</td>
<td>a230</td>
<td>2900</td>
</tr>
<tr>
<td>Sony</td>
<td>a450</td>
<td>4400</td>
</tr>
</table>
<p>Date: 2010-03</p>
</body>
</html>
第一條語句是將第一行設置為粗體,大號字。第二句是將偶數行的背景設置為銀灰色。第三句是將tr中的td元素的第一個設置成紅色。第四句是將第二行開始所有tr的第一個子元素設置成斜體。
第四條展示了選擇器的組合使用。 這一類的選擇器和CSS選擇器類似,也可以組合使用。 要特別注意 p:first 和 p :first的區別,前者表示的是在整個頁面中第一個p,後者表示的是包含在p中的第一個元素。綜合上面的解釋,最終的結果應該是:

題外話,上面這個圖是在IE8下截的,不得不說IE對於字體的渲染真是賞心悅目啊。Chrome FF都沒這麼漂亮。
言歸正傳,繼續介紹jQuery的最後一類選擇器。這類選擇器很像css的偽類,例如:
:button 選擇input[type=button] :checked 選中的復選框或按鈕 :contains('xxx') 包含字符串xxx的元素
具體用法比較簡單,不詳細介紹。