代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Wrapper</title>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
$("<p>I am a red line.</p>").css("color", "Red").appendTo("#foo");
});
</script>
</head>
<body>
<div id="foo">
</div>
</body>
</html>
$創造了一個p元素的包裝元素,這個包裝元素和用上文提到的選擇符選到的元素是一樣的。同樣也可以調用jQuery的一些方法,最後用appendTo(以後介紹)把這個元素移動到div裡。最終結果是:
![]()
下面介紹對包裝集操作的函數。
1. html(),html(text). 第一個函數返回包裝集第一個元素內部的html,第二個函數將包裝集中的所有元素的內部html設置為text。
2.size()。返回包裝集包含的元素。
3.get(),get(n)。第一個函數將包裝集合內的HTML元素以javascript數組的形式返回,第二個元素返回第n個HTML元素。
4.index(elem). 返回傳入的HTML元素elem在包裝集中的位置。如果不在包裝集中,則返回-1。
5.add(s),add(elem),add(array). add函數用於向包裝集中添加元素。如果是選擇器,則添加所有被選中的元素,如果是HTML片段,則根據此片段創建HTML元素並添加此元素;如果是HTML元素或者HTML元素的數組,則直接添加。
6. not(expression),filter(expression). 這兩個函數是用來篩選包裝集的元素的。expression可以是一個字符串(選擇符),或者是html元素或者元素數組。not函數除去符合選擇符的元素或者包含在數組中的元素。filter則相反,留下符合選擇符的元素或者包含在數組中的元素。
7.slice(begin,end) 這個函數返回的是一個新建的包裝集,內容是原包裝集從第begin到第end個元素。end省略則表示最大長度。
先來看幾個例子。
代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Wrapper</title>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
$('span').html($('li').size());
$('li').not('li:first').add('p:first').css('color', 'Red');
$('li').get(0).innerHTML = "First Special Item";
$('p:last').html($('li').html());
});
</script>
</head>
<body>
<ul>
<li>First Item</li>
<li>Second Item</li>
<li>Third Item</li>
<li>Forth Item</li>
<li>Fifth Item</li>
</ul>
<p>I am a lonely p.</p>
<p>The UL has <span></span> elements.</p>
<span>Hello jQuery.</span>
<p></p>
</body>
</html>
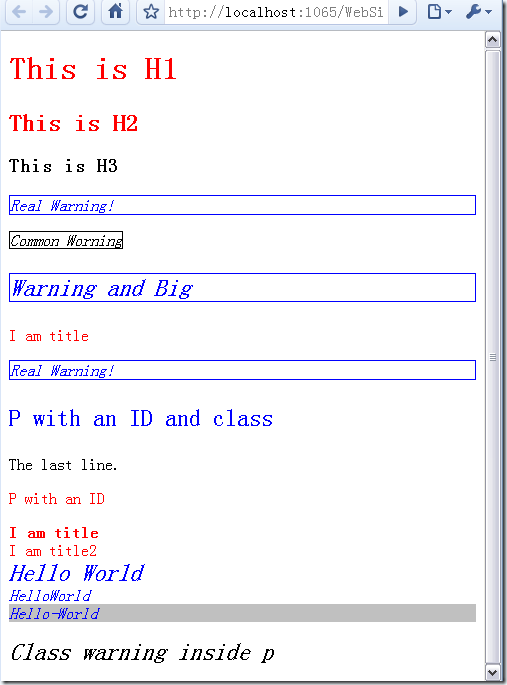
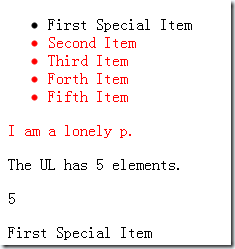
第一行演示了html和size的用法。按上面的介紹,兩個span中的內容都應該會變成5. 第二行演示了not和add的一個用法。最終後四個li和第一個p會變成紅色。第三行演示了get的用法,一旦調用get之後,返回值就不是包裝元素而是HTML元素,因此可以使用HTML DOM提供的方法設置innerHTML。最後一行還是演示html()的用法,要注意html()返回的是第一個元素的內部內容,但是html(text)會把所有元素的內容都設置成text。 最終的結果如下:

9. 這是一大類非常有用的函數,可以根據位置關系篩選元素。
children() 返回包裝集內元素的子元素(兒子元素,往下多層的不算) contents() 返回包裝集的內容的包裝集,可能有文本節點(這個包裝集有些特殊,下面介紹) next() 包裝集元素中不重復的下一個元素。 nextAll() 包裝集元素中所有的下一個元素。 parent() 包裝集中元素不重復的父元素的包裝集 parents() 同上,但是一直向上追溯到文檔根元素(不包括根元素) prev() 類似next(),所有不重復的前一個元素 prevAll() 類型nextAll(),所有前一個元素 siblings() 包裝集中所有不重復的兄弟元素。
先看前兩個函數的區別,HTML代碼還是用上一個例子的,js腳本如下:
代碼如下:
$(function() {
var ul = $('ul:first');
$('p span').html(ul.children().size());
var content = ul.contents();
alert(content.size());
});
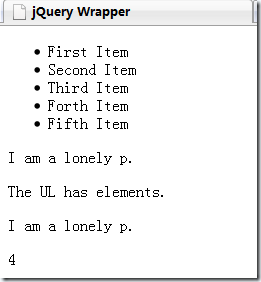
children()返回的包裝集的數量是6,說明最後一個嵌套的<ul>僅算作一個元素。但是contents()返回的包裝集的數量多達13。利用調試器查看一下它的內容:
它和children的區別就是包含了大量的Text節點,包括僅僅是一個空行的文本節點。
再看next和nextAll方法,仍然使用上面的HTML的代碼,js腳步如下:
代碼如下:
$(function() {
$('span:last').html($('ul').next().html());
$('p:last').html($('ul').nextAll().size());
});ul的下個元素應該是I am a lonely p.所有 下個元素共有4個。故結果為:

其他函數使用類似,不再舉例。
10.find
find方法和filter方法很容易混淆,同樣也是傳入一個選擇符篩選包裝集中的元素。不過find篩選的是包裝集內元素的子元素,filter是篩選的包裝集內的元素。下面會舉一個例子。
11 clone
clone方法返回一個包裝集的副本。
例子:
代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Wrapper</title>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
$('body').children().filter('p:first').css('color', 'Red').appendTo('#container');
$('body').children().find('p').css('color', 'Green').appendTo('#container');
$('p:last').clone().css('color', 'Red').appendTo('body');
});
</script>
</head>
<body>
<p>I am a lonely p.</p>
<div>The UL has <p>Inner P</p> elements.</div>
<p>Hello jQuery.</p>
<div id='container'></div>
</body>
</html>
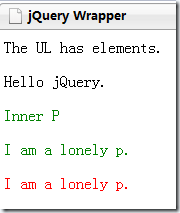
這是一個比較有意思的例子。第一行篩選出第一個p並且設為紅色,再移動到最後的一個div中。第二行篩選出包含在包裝集中的p,設為綠色,移動到最後一個div中,注意這裡,此時這句篩選到的p有兩個,一個是Inner P,還有一個是被第一句移動到最後的div中的 I am a lonely p.再把這兩個元素添加到最後的div中,由於InnerP本身就在這個div中,所以相當於沒有移動。最後,把最後一個p復制一份,設置為紅色,添加到body最後。因此,最終的頁面和色彩如下: 
最後介紹連綴鏈的管理。所謂連綴鏈,上面的例子也有體現,就是每調用一個jQuery方法它都返回一個包裝集,這個包裝集作為下一個方法的調用者,構成一個鏈。在這個過程中有可能會產生新的包裝集(比如調用clone())方法。在一個連綴鏈中,如果調用end方法,則返回上一個包裝集,如果調用andSelf方法則把當前和上一個包裝集合並成一個包裝集並返回。可以想到,jQuery內部把這些連綴的包裝集存在一個堆棧中。下面的簡單例子展示上述原理:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Wrapper</title>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
$('div:eq(0)').find('p:lt(2)').css('color', 'red');
$('div:eq(1)').find('p:lt(2)').end().css('color', 'blue');
$('div:eq(2)').find('p:last').prev().andSelf().css('color', 'Green');
});
</script>
</head>
<body>
<div>
<p>div1 p1</p>
<p>div1 p2</p>
<p>div1 p3</p>
</div>
<div>
<p>div2 p1</p>
<p>div2 p2</p>
<p>div2 p3</p>
</div>
<div>
<p>div3 p1</p>
<p>div3 p2</p>
<p>div3 p3</p>
</div>
</body>
</html>