:not用法
1. 列表用法
代碼如下:
var notList = [];
notList.push("#<%=txtSuggest.ClientID %>");
var textElements = $("input[type=text]:not(" + notList + ")");
var firstFocusItem = null;
//遍歷Type=Text的元素
textElements.each(function(i) {
//TODO
});
2.排它用法
代碼如下:
$("table[id^=tb]:not([id=tbBasicInfo])").each(function() {
alert($(this).attr("id"));
});
如果不加[]的話, $("table[id^=tb]:not(tbBasicInfo)"),這樣是不行的
這時not是基於前者id^=tb的tb進行:not操作的
恢復BackGround-Color為原始的顏色
background-color:transparent
去掉Href的下劃線,已訪問過的樣式
a, a:visited{ text-decoration: none;}
去掉Li的點樣式
li{margin:0; padding:0; list-sytle:none}
獲取當前對象的Style中的某種樣式
$("#divDept").css("display")
CSS BackGround Url 顯示不出來
因為IE浏覽器和FF對於處理路徑有一些差異,在IE下修改boxy.css代碼如下。
代碼如下:
.boxy-wrapper .top-left { background: url('images/boxy-nw.png'); }
.boxy-wrapper .top-right { background: url('images/boxy-ne.png'); }
.boxy-wrapper .bottom-right { background: url('images/boxy-se.png'); }
.boxy-wrapper .bottom-left { background: url('images/boxy-sw.png'); }
/* IE6+7 hacks for the border. IE7 should support this natively but fails in conjuction with modal blackout bg. */
/* NB: these must be absolute paths or URLs to your images */
.boxy-wrapper .top-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-nw.png'); }
.boxy-wrapper .top-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-ne.png'); }
.boxy-wrapper .bottom-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-se.png'); }
.boxy-wrapper .bottom-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-sw.png'); }
這樣就能在IE下顯示正常了。
獲取Table對象
$("table[id=tableID]") 或者 $("#tableID")CountDown用法
代碼如下:
$.getJSON(
loginServiceUrl,{ method: "Logout"},
function(result) {
if (result.Url != null) {
$("#transfer").countdown({
until: "+5s",
expiryUrl: result.Url,
onTick: function(periods){
$(this).text(periods[6]);
}
});
}
});
Google Chrome中text()取值有問題,改為val()
Google Chrome 中窗口最大化的問題
以下js代碼在FF,IE中沒問題
代碼如下:
if (window.screen) {
var myw = screen.availWidth;
var myh = screen.availHeight;
window.resizeTo(400, 400);
window.moveTo(0, 0);
}
- 在Chrome中resizeTo,resize都是沒有效果的。
Issue 2091:window.resizeTo() doesn't have any effect
- By Design we don't support resize/move for tabs, only constrained windows.
http://www.cnblogs.com/lonz/articles/381022.html
- javascript resizeTo bug
http://code.google.com/p/chromium/issues/detail?id=11523
- 在google chrome/safari 中textbox默認是可以自由拉長的,為何控制不讓其自由拉長。

解決方案:
CSS to disable resizing
textarea {
resize: none;
}
<textarea name="foo">
textarea[name=foo] {
resize: none;
}
HTML is <textarea id="foo">)
#foo {
resize: none;
}
- JS壓縮工具
http://www.brainjar.com/js/crunch/demo.html
缺點:
會把正則表達式中類似*/去除
Sample:
value = s.replace(/^0*/, '');
After Compress:
value = s.replace(/^0, '');
- parseInt() 和 Number() 兩個函數有什麼不同?
http://hi.baidu.com/iloverobot/blog/item/bd3ed651ffd362868c5430bf.html
- JSON 問題
http://blog.csdn.net/chinaontology/archive/2007/12/30/2004871.aspx
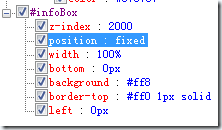
- CSS置底的提示框

![]()
- 大文件上傳 進度條顯示 (仿csdn資源上傳效果)
http://www.cnblogs.com/zengxiangzhan/archive/2010/01/14/1647866.html
- 可編輯的Input
http://acme.com/javascript/

- jquery設置html頭信息
http://home.phpchina.com/space.php?uid=155537&do=blog&id=182698
- jQuery與prototype(ajaxpro)沖突的解決方法
http://www.cnblogs.com/sxlfybb/archive/2009/06/04/1495995.html
- 利用jQuery + Handler(ashx) + LINQ 實現 Autocomplete
http://www.dotblogs.com.tw/puma/archive/2009/03/10/7426.aspx
- jquery ajax 中文亂碼
http://phpxiaoxin.javaeye.com/blog/350544
- Ajax中文亂碼原因分析及解決方案
http://hi.baidu.com/sihillver/blog/item/4d6f32f592920325bc3109d7.html
- 打造基於jQuery的高性能TreeView
http://kb.cnblogs.com/page/50337/
http://kb.cnblogs.com/page/53517/
- 利用jQuery實現更簡單的Ajax跨域請求
http://kb.cnblogs.com/page/53433/
- Jquery.Ajax 讀取XML
first of all sorry about my english, it's not my native lengauge... i have a xml file that i'm reading with the sample code above...but when i try to read it from a service web page (http://www.google.com/ig/api?weather=Buenos%20A...),it doesn't show anything... and if i write the same content of this page in a xml file in my pc,
it works perfectly... i dont know what am i doing wrong
i let u the code that i'm using maybe u could help me
function clima(){
$.ajax({
type: "GET",
url: 'http://www.google.com/ig/api?weather=Buenos%20Aires',
dataType: "xml",
success: function(data){
var $weather = $(data).find('current_conditions')
console.log($weather);
}
});
}
function clima() {
$.ajax({
type: "GET",
dataType: "xml",
url: 'http://www.google.com/ig/api?weather=Buenos%20Aires',
success: function(xml) {
var weather = $(xml).find("current_conditions").find("temp_c").attr("data");
alert("Prognostico para hoy: " + weather + " grados");
}
});
}
- FullSize:一個新的IMG標簽屬性(附帶JQuery實現)
http://css9.net/img-fullsize/
http://css9.net/wp-content/uploads/2009/04/fullsize/example.html
有關於$.ajaxSetup和$.get的問題
在Common.js中使用
$.ajaxSetup({ url: "…..", type: "POST", cache: true, dataType: "json" }); $.ajax({ data: { cityCode: cityCode, flag: flag }, success: function(areaList) { …} });在PageA頁面引入Common.js
然後在腳本段中使用 $.get(url);
此處url調用的是一個aspx頁面,顯示結果為無數據加載!(正常情況:有數據加載。)
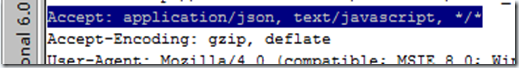
然後經過使用IE8的開發人員工具,進行Trace Error.最終發現原因錯誤信息(如下)
"Invalid JSON: <form name="form1" method="post" action="ajax_select
那麼如何解決呢?
原因:
肯定是請求數據類型有問題?
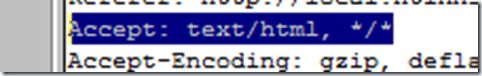
解決方案:
1.在Page A 頁面腳本段 $.get(url,“html”);
因為$.get中的Data是可選項,現在確定原因之後,我們就來預定義好DataType
結果:OK
分析源由:
是因為$.ajaxSetup是用全局設定的,所以全局已經設定了DataType:JSON了。
那Page A 頁面的$.get()肯定受及影響。

最終解決方案:
改Common.js,去掉ajaxSetup全局設定
$.ajax({ url: "…..", type: "POST", cache: true, dataType: "json",data: { cityCode: cityCode, flag: flag }, success: function(areaList) { …} });
結果:OK