jquery 1.4.2發布!主要是性能與API
編輯:JQuery特效代碼
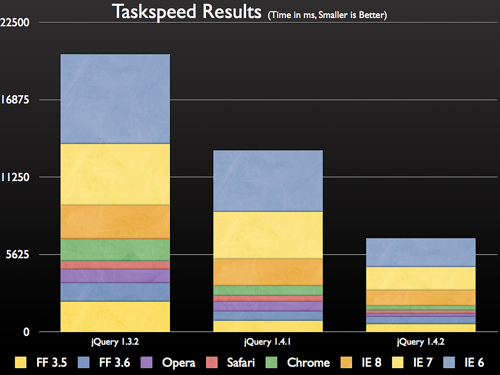
性能方面:看下圖

jquery 1.42最新版框架下載
你也可以直接在網頁中引入:
http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js
http://ajax.microsoft.com/ajax/jQuery/jquery-1.4.2.min.js
新增方法:
.delegate( selector, eventType, handler )
這個函數的確很有用。用於給指定的對象附加一個事件監聽。
selector:選擇器
eventType:事件類型
handler:監聽函數
Delegate這個方法用於替代1.3.2中的.live()方法。這個方法比live來的方便,而且也可以達到動態添加事件的作用。
來看下面示例:給表格的每個td綁定hover事件
以前的寫法如下:
代碼如下:
$("table").each(function(){
$("td", this).live("hover", function(){
$(this).toggleClass("hover");
});
});
現在只要如此:
代碼如下:
$("table").delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
一行代碼搞定
當然既然有.delegate()自然也有.undelegate(),用於解除事件綁定
小編推薦
熱門推薦