單元測試又稱為模塊測試,是針對程序模塊(軟件設計的最小單位)來進行正確性檢驗的測試工作。單元測試主要是用來檢驗程式的內部邏輯,也稱為個體測試、結構測試或邏輯驅動測試。通常由撰寫程式碼的程式設計師負責進行。
通常來說,程式設計師每修改一次程式就會進行最少一次單元測試,在編寫程式的過程中前後很可能要進行多次單元測試,以證實程式達到軟件規格書(en:Specification)要求的工作目標,沒有臭蟲;雖然單元測試不是什麼必須的,但也不壞,這牽涉到專案管理的政策決定。
—— 維基百科 (中文,英文)
單元測試的優點
1、它是一種驗證行為。
程序中的每一項功能都是測試來驗證它的正確性。它為以後的開發提供支緩。就算是開發後期,我們也可以輕松的增加功能或更改程序結構,而不用擔心這個過程中會破壞重要的東西。而且它為代碼的重構提供了保障。這樣,我們就可以更自由的對程序進行改進。
2、它是一種設計行為。
編寫單元測試將使我們從調用者觀察、思考。特別是先寫測試(test-first),迫使我們把程序設計成易於調用和可測試的,即迫使我們解除軟件中的耦合。
3、它是一種編寫文檔的行為。
單元測試是一種無價的文檔,它是展示函數或類如何使用的最佳文檔。這份文檔是可編譯、可運行的,並且它保持最新,永遠與代碼同步。
4、它具有回歸性。
自動化的單元測試避免了代碼出現回歸,編寫完成之後,可以隨時隨地的快速運行測試。
參考:
http://miiceic.org.cn/phrase/200602281036115.html
http://tech.ddvip.com/2009-06/1245992965124860.html
http://www.blogjava.net/square/articles/158103.html
javscript中單元測試框架
- jsUnit
系統化的解決方案,基於XNuit規范,如果你會使用jUnit、NUnit等框架,對這個應該會很容易上手,且包括服務器端(Java的)。http://www.jsunit.net/
評價:非常全面,專業,適合大型企業級開發。 - Test.Simple & Test.More
這個是jQuery之父John Resig在他的著作《Pro Javascript》中推薦的測試框架http://openjsan.org/doc/t/th/theory/Test/Simple/0.21/lib/Test/Simple.html 。
評價:非常容易上手,非常簡潔,適合中小型項目快速引入單元測試。 - FireUnit
這個是John Resig另起爐灶做的,在他的博客John Resig - FireUnit: JavaScript Unit Testing Extension,發布了他與Jan Odvarko合作開發的基於Firebug的擴展FireUnit。簡單說來,FireUnit給Firebug增加了一個標簽面板,並提供了一些簡單的JavaScript API來記錄和查看測試。更多http://shawphy.com/2008/12/fireunit.html。
評價:裡面有Test.Simple的痕跡,呵呵,John Resig是個非常善於學習並創新的家伙。FireUnit果然在易用性上表現非常出眾,非常適合基於Firebug做調試環境的前端工程師。 - QUnit
QUnit是jQuery團隊開發的JavaScript單元測試工具,可以到http://docs.jquery.com/QUnit中下載評價:使用方便,界面美觀。
參考:
http://www.cnblogs.com/kaima/archive/2009/04/09/javascritp_unittest.html
下面我們重點來介紹一下QUnit
QUnit 介紹
JavaScript 依然需要很好的可讀性,所以重構也必不可少,我們知道沒有單元測試的重構是不靠譜的,有好的單元測試覆蓋會讓我們重構時更容易成本也更低,所以對於優秀的javascript編程人員來說非常需要單元測試框架,QUnit 是一款強大而且容易使用的JavaScript 測試框架,它被用於jQuery 與其插件的測試,同時它也同樣可以測試普通的JavaScript 代碼。
使用QUnit
首先我們先要http://docs.jquery.com/QUnit中找到qunit.js 和 qunit.css兩個文件,Qunit的框架如下:
代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<link rel="stylesheet" href="qunit.css" type="text/css" media="screen" />
<script type="text/javascript" src="qunit.js" ></script>
<script>
$(document).ready(function() {
});
</script>
</head>
<body>
<h1 id="qunit-header">QUnit example</h1>
<h2 id="qunit-banner"></h2>
<h2 id="qunit-userAgent"></h2>
<ol id="qunit-tests"></ol>
</body>
</html>
注:body中的元素id命名必須依照如下形式,否則無法正常顯示,我們可以將要測試的內容放在$(document).ready()中。
我們先來看一個簡單的例子
代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd%22>
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.js%22></script>
<link rel="stylesheet" href="qunit.css" type="text/css" media="screen" />
<script type="text/javascript" src="qunit.js" ></script>
<script>
$(document).ready(function() {
test("一個基本測試例子", function() {
ok( true, "測試布爾類型" );
var value = "hello";
equals( "hello", value, "我們期望得到hello" );
});
});
</script>
</head>
<body>
<h1 id="qunit-header">QUnit example</h1>
<h2 id="qunit-banner"></h2>
<h2 id="qunit-userAgent"></h2>
<ol id="qunit-tests"></ol>
</body>
</html>
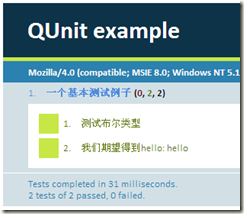
將此文件存為html直接在本地運行,結果如下 
test( name, expected, test ):加入測試去運行,其中可以包含若干斷言函數,比方說ok,equals等。
ok( state, [message] ) 是QUnit中常用的一個判斷函數,可以判斷布爾類型,整型非零為true,字符串非“”為true。
equals( actual, expected, [message] ) 是QUnit中常用的一個判等函數
我們再來看一個稍微復雜一點的例子:
代碼如下:
<head>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<link rel="stylesheet" href="qunit.css" type="text/css" media="screen" />
<script type="text/javascript" src="qunit.js"></script>
<script>
$(document).ready(function() {
test("a basic test example", function() {
ok(true, "this test is fine");
var value = "hello";
equals("hello", value, "We expect value to be hello");
});
module("Module A");
test("first test within module", function() {
ok(true, "all pass");
});
test("second test within module", function() {
ok(true, "all pass");
});
module("Module B");
test("some other test", function() {
expect(2);
equals(true, false, "failing test");
equals(true, true, "passing test");
});
});
</script>
</head>
<body>
<h1 id="qunit-header">QUnit example</h1>
<h2 id="qunit-banner"></h2>
<h2 id="qunit-userAgent"></h2>
<ol id="qunit-tests"></ol>
</body>
</html>
得到的結果: 
module( name, lifecycle ):是用於對測試模塊進行分組,[lifecycle] 用於初始化測試和清理測試。
參考如下實例:
代碼如下:
module("module2", {
setup: function() {
ok(true, "once extra assert per test");
this.testData = "foobar";
},
teardown: function() {
ok(true, "and one extra assert after each test");
}
});
test("test with setup and teardown", function() {
expect(3);
same(this.testData, "foobar");
});
異步測試:
代碼如下:
codeasyncTest("異步測試", function() {
expect(2);
$.getJSON("/Home/JosnDemo", function(result) {
equals(result.x, "sss");
equals(result.y, "sss");
start();
});
});
"/Home/JosnDemo"是提供json數據的地址,這裡需要注意的是必須在寫完斷言函數後調用start()函數。
Qunit還提供了在測試時的一些更為高級的應用,比如希望在某個測試開始時做些工作等,可以參見http://docs.jquery.com/QUnit#Integration_into_Browser_Automation_Tools
JQuery的很多核心套件是使用Qunit來進行測試的,http://docs.jquery.com/QUnit#Reference_Test_Suites中有很多的例子可以供大家參考。
例子下載