當然即使在單一的語言環境下,仍然可以使用該模型進行開發,不過開發人員就無法享受到各種優秀的服務端控件(Asp.net控件,專門為java開發的控件等等),只能使用純javascript控件,這會對開發人員造成不方便(特別是依賴服務端控件的開發人員尤其如此)。
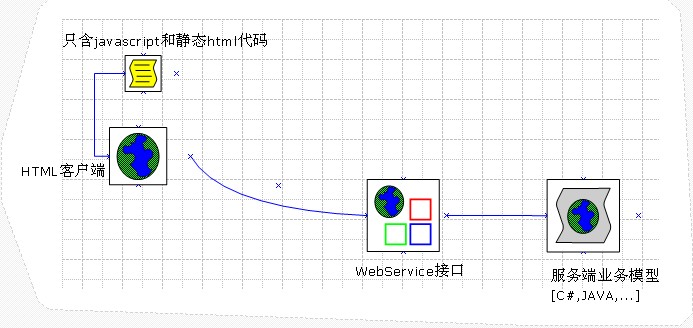
經過以上兩篇博文的談論,我們發現這種模型是完全有用武之地的,它將服務端的語言徹底和客戶端分離,開發客戶端的人員(在理論條件下)可以完全忽略服務端的語言種類,只進行純Javascript開發,利用JQUERY中提供的AJAX方法同服務端方法通信。

從上面的整體架構圖,我們看出:其客戶端都是WebService接口來獲取數據和傳送數據的,而服務端業務模型是什麼語言開發的,完全不需要關注(當然在現實情況下,一般WebService接口最好同服務端業務模型是一個語言開發的)。
這個時候可以會首先想到效率的問題:
眾所周知,WebService接口的效率較慢,那麼這樣搞是不是會讓采用這種結構模型開發的網站速度變慢,與其這樣,還不如采用常規的方法開發,不僅熟悉而且速度也不錯呢?
先看下面幾個推論:
1)WebService接口的效率慢 <---> 異步獲取數據 ,兩者互相能夠抵消嗎?
2)客戶端采用Post的方式,可以減少數據的量,能部分抵消WebService接口的效率慢嗎?
以上兩個推論,雖然我們沒完全做過對比,但可以肯定的說,它們是有對沖效率的,WebService慢,反映在頁面端無怪乎就是頁面等待長時間不出來,造成用戶體驗下降,但因為采用異步獲取的方式,這種情況還會出現嗎?應該不會。
在傳送過程中,采用Post方式,數據量大大減少,又采用了異步方式,實際運行效果應該是相當不錯的。
但對於某些特殊情況並且有很普遍的問題,比如Table表格的分頁情況,我們又該怎麼處理呢?
Table表格數據填充和分頁 這個在頁面上非常普遍的問題確對以上的推論造成了威脅,究其原因就是因為一般的分頁代碼都是把數據返回到客戶端內存中,然後進行分頁,因此大量的數據從服務端傳遞到客戶端,必然造成問題,其實這個問題不僅僅是這個框架的問題,所有采用這種方式進行分頁的代碼都存在這樣的問題,只不過這個框架采用WebService接口與客戶端通信,才導致這個問題的重要性被無限放大了。
以下我們就來討論在這種框架下進行分頁的處理:
環境:Visual studio 2005
JQuery 1.3.2
SQLServer2005
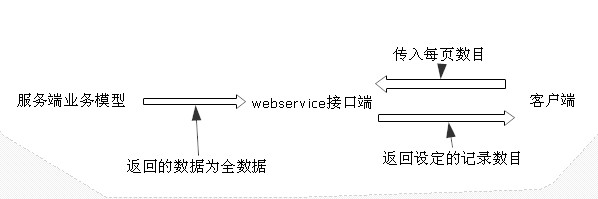
分頁原理:

從上圖中,看到不管數據表中有多少數據,每次返回到客戶端的數據都是一頁的數據,這種方法沒有采用存儲過程方式,而是在webservice端進行處理的。
代碼片段:
服務端填充Table表格代碼----:
說明:
TB_WEB_NZ_INVESTMENT 是實體類,對應表對象
FlowID 表對象的字段屬性,通過它獲取一類相似的數據記錄
代碼中有對【首頁】,【尾頁】,【中間頁】的元素進行過濾,對返回的泛型List對象進行范圍過濾
代碼如下:
/// <summary>
/// 分頁功能的表格填充服務端
/// </summary>
/// <param name="FlowID"></param>
/// <param name="PageCount">每頁數目</param>
/// <param name="CurrentPage">當前頁</param>
/// <returns></returns>
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public string Load_ContributivePerson_Table(string FlowID, int PageCount, int CurrentPage)
{
List<TB_WEB_NZ_INVESTMENT> list = new List<TB_WEB_NZ_INVESTMENT>();
list = objBusinessFacade.GetTB_WEB_NZ_INVESTMENT_CollectionByFlowID(FlowID);
int TotalPageCount = 0;
if (PageCount != 0)
{
if ((list.Count % PageCount) > 0)
{
TotalPageCount = list.Count / PageCount + 1;
}
else
{
TotalPageCount = list.Count / PageCount;
}
}//if
if (CurrentPage == 1)
{
//第一頁
if (PageCount < list.Count)
{
list.RemoveRange(PageCount, list.Count - PageCount);
}
}
else if (CurrentPage > 1 && CurrentPage < TotalPageCount)
{
//中間頁
int R1 = (CurrentPage - 1) * PageCount-1;
int R2 = CurrentPage * PageCount;
List<TB_WEB_NZ_INVESTMENT> list1 = new List<TB_WEB_NZ_INVESTMENT>();
for (int i = 0; i < list.Count; i++)
{
if (i > R1&&i<R2)
{
list1.Add(list[i]);
}
}
list.Clear();
list = list1;
}
else if (CurrentPage == TotalPageCount)
{
//尾頁
//但返回的顯示對象列表確只能是最後一頁裡面的記錄
//這裡需要剔除不是最後一頁的元素對象
list.RemoveRange(0,(CurrentPage-1) * PageCount);
}
return new JavaScriptSerializer().Serialize(list);
}
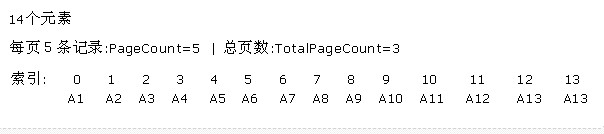
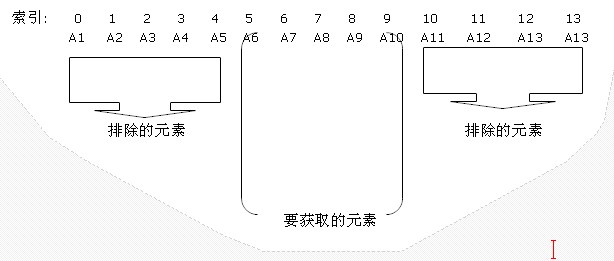
原理說明圖:-----------------------

結合以上代碼和該圖講解:
1)首頁操作:
list.RemoveRange(PageCount, list.Count - PageCount);
翻譯成數字:list.RemoveRange(5,14-5);
首頁顯示的元素:A1 A2 A3 A4 A5 對應的索引:0 1 2 3 4
list.RemoveRange(5,14-5); //排除索引值為5(含自身)的後面的所有元素,這樣列表中只有A1-A5 元素
2)中間頁操作:(這裡就是第2頁)

CurrentPage 等於 2
int R1 = (CurrentPage - 1) * PageCount-1; 等於4
int R2 = CurrentPage * PageCount; 等於10
R1 和R2 代表兩個區間范圍索引,即在索引4(不含索引4) 到 索引10(不含索引10) 之間的元素,是我們要取出的元素
代碼如下:
List<TB_WEB_NZ_INVESTMENT> list1 = new List<TB_WEB_NZ_INVESTMENT>();
for (int i = 0; i < list.Count; i++)
{
if (i > R1&&i<R2)
{
list1.Add(list[i]);
}
}
list.Clear();
list = list1;
3)尾頁操作:
//尾頁
//但返回的顯示對象列表確只能是最後一頁裡面的記錄
//這裡需要剔除不是最後一頁的元素對象
list.RemoveRange(0,(CurrentPage-1) * PageCount);
尾頁的代碼就簡單一些。
從以上的服務端代碼,我們看出雖然每次從數據庫返回全部的代碼到webservice端,但通過這個方法,就將其無用的記錄全部過濾了,把剩下的元素傳遞到客服端,這樣不管記錄有多少條,每次返回頁面的都只有一點點,提高了效率,避免了webservice傳遞大數據的問題,這樣這個框架在傳遞大數據的方面基本不存在任何問題(排除一些及其特殊的東西),運用這個框架在效率方面不存在任何問題,甚至比普通的頁面還要快。
客戶端代碼片段:
客戶端就不再詳細說明了,客戶端需要傳入
PageCount 每頁顯示的記錄數
CurrentPage 當前頁數
表格的html:
代碼
代碼如下:
<table id="TData" width="100%" >
<thead id="thead">
<tr id="TR_Header" class="MyTableTR_Header" align="center" style=" height:25px">
<td style="width:1%; display:none" class="MyTableTD"></td>
<td style="width:10%" >投資人類型</td>
<td style="width:10%">投資人</td>
<td style="width:10%">出資方式</td>
<td style="width:10%">認繳出資額</td>
<td style="width:10%">實繳出資額</td>
<td style="width:10%">出資比例</td>
<td style="width:15%">余額繳付期限</td>
<td style="width:15%">資料是否完整</td>
<td style="width:10%">操作</td>
</tr>
</thead>
<tbody id="tbody_Data"></tbody>
<tfoot id="tfoot_foot">
<tr align="right">
<td style="width:100%" colspan="9">
<a href="#" id="First_A">首頁</a>
<a href="#" id="Prev_A">上一頁</a>
<a href="#" id="Next_A">下一頁</a>
<a href="#" id="Last_A">尾頁</a>
跳到<input id="ToPageNo" type="text" style="width:20px; height:10px; font-size:9px"/>頁 |
總頁數:<span id="showTotalPage" style="color:Red"></span>頁
</td>
</tr>
</tfoot>
</table>
填充數據的js函數:
代碼
代碼如下:
//引導數據填充表格(Table)
function Load_TableData(FlowID,CurrentPage)
{
$.ajax({
type: "POST",
url: IPServer +"JsonService.asmx/Load_ContributivePerson_Table",
data:"{FlowID:'"+FlowID+"',PageCount:"+PageCount+",CurrentPage:" + CurrentPage +"}" ,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(msg){
msg = msg.replace(new RegExp('(^|[^\\\\])\\"\\\\/Date\\((-?[0-9]+)\\)\\\\/\\"', 'g'), "$1new Date($2)");
var data = eval("(" + msg + ")");
var strTR="";
var RowCount = 1;
jQuery.each(data, function(rec) {
strTR += "<TR id='TR_" + RowCount + "' class='MyTableTR' align='center' >";
strTR += " <TD style='width:1%; display:none' id='Key_"+RowCount+"' class='MyTableTD' >" + this.INVID + "</TD>";
strTR += " <TD style='width:10%' class='MyTableTD' >" + this.INVTYPEName + "</TD>";
strTR += " <TD style='width:10%' class='MyTableTD' >" + this.INV + "</TD>";
strTR += " <TD style='width:10%' class='MyTableTD' >" + this.CONFORM + "</TD>";
strTR += " <TD style='width:10%' class='MyTableTD' >" + this.SUBCONAM + "</TD>";
strTR += " <TD style='width:10%' class='MyTableTD' >" + this.ACCONAM + "</TD>";
strTR += " <TD style='width:10%' class='MyTableTD' >" + this.CONPROP + "</TD>";
strTR += " <TD style='width:15%' class='MyTableTD' >" + this.BALDEPER_ShortString + "</TD>";
strTR += " <TD style='width:15%' class='MyTableTD' >" + this.IsDataCompleteness + "</TD>";
strTR += " <TD style='width:10%' class='MyTableTD' ><a id='Link_"+RowCount+"' href='#' >選擇</a></TD>";
strTR += "</TR>";
RowCount++;
});//jQuery.each
$("#tbody_Data").empty();
$("#tbody_Data").append(strTR);
$("#CurrentPage").html(CurrentPage);
},
error:function(msg){
alert( "Error: " + msg );
}
});
}//function Load_TableData()
首頁,上一頁,下一頁,尾頁的操作:
說明:
代碼如下:
$("#CurrentPage").html() 存儲當前頁 (調用代碼在上個函數紅色處)
$("#TotalPageCount").html() 存儲總頁數 (調用代碼有個專門的函數,見下面)
代碼
代碼如下:
$("#First_A").click(function(){//首頁 鏈接操作
Load_TableData(strFlowID,1);
});
$("#Prev_A").click(function(){//上一頁 鏈接操作
var intCurrentPage = Number(c);
if(intCurrentPage>1)
{
Load_TableData(strFlowID,intCurrentPage-1);
}
});
$("#Next_A").click(function(){//下一頁 鏈接操作
var intCurrentPage = Number($("#CurrentPage").html());
var intTotalPageCount = Number($("#TotalPageCount").html());
if(intCurrentPage<intTotalPageCount)
{
Load_TableData(strFlowID,intCurrentPage+1);
}
});
$("#Last_A").click(function(){//尾頁 鏈接操作
intLastPage = Number($("#TotalPageCount").html());
Load_TableData(strFlowID,intLastPage);
});
返回總頁數的客戶端函數:
代碼
代碼如下:
//返回頁數
function Get_TableData_TotalCount(FlowID)
{
$.ajax({
type: "POST",
url: IPServer +"JsonService.asmx/Get_ContributivePersonTable_TotalPageCount",
data:"{FlowID:'"+FlowID +"',PageCount:"+PageCount+"}" ,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(msg){
var data = eval("(" + msg + ")");
jQuery.each(data, function(rec) {
$("#TotalPageCount").html(this.Info);
$("#showTotalPage").html(this.Info);
});//jQuery.each
},
error:function(msg){
alert( "Error: " + msg );
}
});
}
<div id="CurrentPage" ></div>
<div id="TotalPageCount" ></div>
最後效果圖:

總結:
Table數據填充並分頁還有很多方法,這裡只是提供了一種通過服務端就進行過濾的方法,讓其返回客戶端的數據始終就一點,提高了效率。
框架的應用探索正在穩步進行中。。。。。。