DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> JQuery Dialog(JS 模態窗口,可拖拽的DIV)
JQuery Dialog(JS 模態窗口,可拖拽的DIV)
編輯:JQuery特效代碼
打包下載
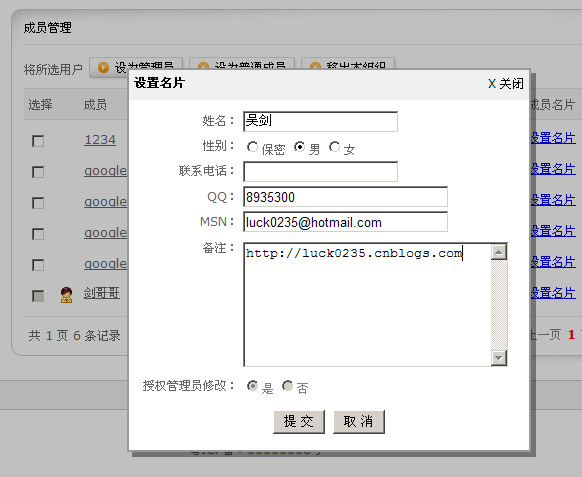
效果圖


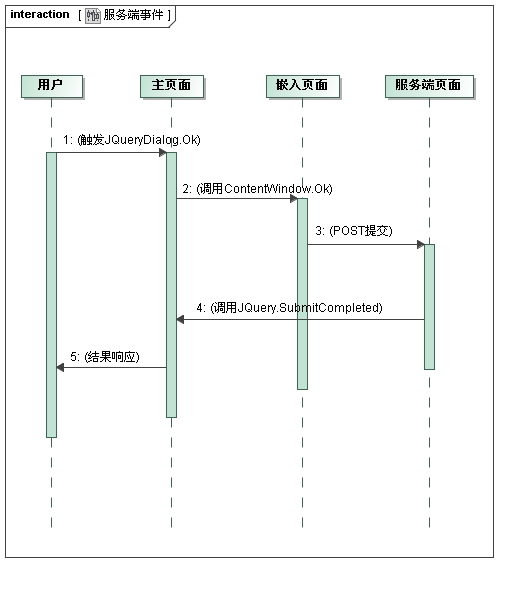
交互示意圖

如上圖所示,這基本是JQueryDialog的完整邏輯流程了。
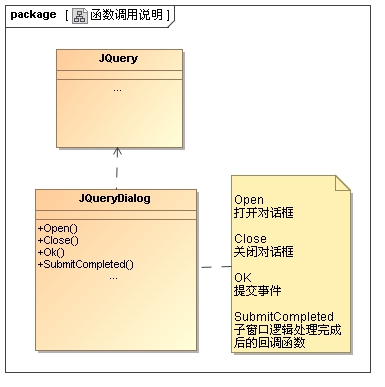
1、用戶點擊模態窗口的“提交”按鈕時,調用JQueryDialog.Ok()函數,這個函數對應了用戶提交事件。
2、用OO的概念來說,JQueryDialog.Ok()其實是一個虛函數,它的邏輯封裝在子窗口ContentWindow.Ok()中,這一點我借鑒了FCKEditor,如下代碼所示:
JS代碼
var JQueryDialog = {
/// <summary>提交</summary>
/// <remark></remark>
Ok:function(){
var frm = $("#jd_iframe");
if (frm[0].contentWindow.Ok()){
JqueryDialog.Close() ;
}
else{
frm[0].focus() ;
}
}
};
所以Iframe到Dialog的每個子頁面必須定義函數Ok,以供父窗口調用,並返回true或false來通知父窗口Dialog是否關閉。
3、 通常在ContentWindow中會包含服務端的處理邏輯,這就需要通過POST與服務端交互,因為ContentWindow本身不包含"提交"按鈕,所以如果要POST就必需在ContentWindow.Ok()中自己寫submit()了。
4、最後,服務端邏輯執行完成,控制權需交回Dialog。於是我封裝了JQueryDialog.SubmitCompleted(),其中包含三個參數供Dialog進行最後的邏輯處理:是否彈出消息以及消息內容,是否關閉Dialog,是否刷新父窗口。這個函數也得益於FCKEditor,如下所示:
JS代碼
代碼如下:
var JQueryDialog = {
/// <summary>提交完成</summary>
/// <param name="alertMsg">彈出提示內容,值為空不彈出</param>
/// <param name="isCloseDialog">是否關閉對話框</param>
/// <param name="isRefreshPage">是否刷新頁面(關閉對話框為true時有效)</param>
SubmitCompleted:function(alertMsg, isCloseDialog, isRefreshPage){
if($.trim(alertMsg).length > 0 ){
alert(alertMsg);
}
if(isCloseDialog){
JqueryDialog.Close();
if(isRefreshPage){
window.location.href = window.location.href;
}
}
}
};
5、結果響應,對用戶呈現。
開發日志
JS的模態窗口在網上一抓就 是一大把了,參考了一些,最終還是決定把這個也納入自己眾多“原創工程”的其中之一,畢竟在WEB開發中窗口還是使用非常頻繁的。從版本發布日志也可以看 出,這個東西修修補補也有一段時間了,基本現在還是一個初始的版本,但我會堅持不斷把它完善下去,過程中有機會參考學習了JQuery、 Fckeditor等大型JS項目的框架,收益頗多;同時也再次體會了JS多浏覽器兼容以及調試之苦,但又何妨?樂在其中。
談談項目的實現:首先基於浮動DIV。然後iframe子頁面,使用iframe我想對於使用者和開發者來說均是最為便捷的,模態窗口的內容就是子頁面內 容,模態窗口的切換就是子頁面的切換,傳入不同子頁面URL地址即打開不同內容的模態窗口。確認了框架結構最後就是一些處理細節了,比如子頁面的事件與模 態窗口關閉關聯關系,這一點我從FCKEditor中獲得巨大幫助,參考了它的實現,大家可在DEMO中查看詳細代碼;為了多浏覽器兼容封裝了一些公用 DOM 方法;添加了一些自定義配置,比如邊框顏色,背景顏色。同時考慮到方便易用,全部使用CSS來實現效果,項目中未使用圖片。
OK,正如前面所說,這是一個相對基礎的版本,後面我會堅持不斷的完善,歡迎大家使用和提出寶貴的建議。(吳劍,2009-06-01)
--------------------------------------------------------
最近做了一個項目,主要是基於客戶端的,JQuery + JSON,寫了近四千行JS代碼。雖然項目未結項就轉交了出去,但開始對JQuery產生了好感並愛不釋手,於是決定將此項目正式更名為JQueryDialog。
本次更新將代碼完全基於了JQuery框架,並應用了命名空間,讓JS看起來有那麼一點OO的感覺,同時修改了客戶端的ID,加上jd_前綴以避免沖突, 修改了拖拽的核心函數,支持了多浏覽器。最後在DEMO中添加了客戶端與服務端的交互示例。歡迎大家下載使用。 (吳劍,2009-11-05)
-------------------------------------------------------
總覺得拖拽不夠順暢,決定要徹底解決這個問題了,這些天查了不少資料,終於發現了問題所在:因為使用了iframe,當鼠標移動到iframe上 時,mousemove event lost,大家可試用下DEMO,修改後現在的拖拽就完全順暢了,並且索性我還分離出了一個DragAndDrop類,專門來實現拖拽。不得不再次感謝 FCKEditor的源代碼,吸取了它的不少精華,前些天看新聞,FCKEditor重構了代碼,推出MAC風格的CKEditor了,一直在研究 FCK,相信過段時間會寫一篇FCKEditor源代碼分析的文章。
OK,2.0.1版本主要優化了核心的拖拽,同時修復了Dialog location、Mouse style等bug,增加了自定義樣式的配置項,優化了JQuery的緩存。(吳劍,2009-12-13)
-------------------------------------------------------
將JQuery升級為1.4 ,同時修復了事件注冊的兩處BUG。(吳劍,2010-01-18)
-------------------------------------------------------
為Open方法增加了內部擴展,修復了IE6下部分顯示BUG。(吳劍,2010-02-03)
版本發布
JS代碼
/*****************************************************************************
[作者]
吳劍 http://wu-jian.cnblogs.com/
[版本更新]
2009-06-01:版本1.0.1發布。
2009-07-05:版本1.0.2,更新了一些明顯的BUG,完全支持了IE系列浏覽器。
2009-08-15:版本1.0.3,封裝了標准DOM,多浏覽器下兼容,樣式美化,添加了陰影效果。
2009-11-05:版本2.0.0,基於JQuery全新封裝,應用了JS的命名空間,避免了客戶端id沖突。
項目正式更名為JQuery Dialog,優化了拖拽的核心實現,完全支持跨浏覽器。
2009-12-14:版本2.0.1,優化了核心的拖拽算法,分離出DragAndDrop類。
修復了鼠標拖動過快Dialog停頓的BUG。
修復了當Dialog寬或高大於頁面時定位的BUG。
修復了鼠標樣式與拖拽控制區不精確的BUG。
增加了配置項,JQuery緩存優化。
2010-01-18:版本2.0.2,JQuery升級為1.4。
2010-02-03:版本2.0.3,為Open()方法增加了內部擴展,修復IE6下部分顯示BUG。
*****************************************************************************/
小編推薦
熱門推薦