
jQuery之所以如此流行並被從大公司到個人博客的幾乎每個人都廣泛使用,是因為它上手和使用相當簡單,而且為我們提供了一些人都不知道的相當棒的特性。我認為jQuery的大多數用戶更趨向於使用jQuery插件來解決面臨的難題,這通常是明智的選擇。但是當插件相對於你的需求有一定缺陷的時候,你也許更應該想辦法自己來解決,下面來看看這些實用的jQuery技巧,他們肯定會能夠派上用場的!
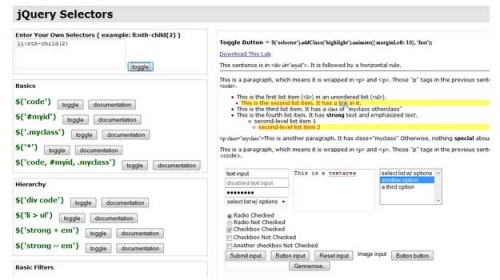
1.測試並提升你的jQuery選擇器水平
這個jQuery選擇器實驗室非常酷,它能在線免費使用,當然你也能下來到本地離線使用。這個測試頁面包含復雜的HTML組合字段,然後你能嘗試預定義使用各種jQuery選擇器。如果這還不夠你也可以自定義選擇器。 
2.測試jQuery包裝集是否包含某些元素
如果你想測試一下某個jQuery包裝集中是否包含某些元素,你首先可以嘗試使用驗證首個元素是否存在:
if($(selector)[0]){...}// 或者這樣
if($(selector).length){...}
來看看這個例子:
//例子.如果你的頁面有以下html代碼<ul id="shopping_cart_items">
<li>
<input class="in_stock" name="item" type="radio" value="Item-X" />Item X
</li>
<li>
<input class="unknown" name="item" type="radio" value="Item-Y" />Item Y
</li>
<li>
<input class="in_stock" name="item" type="radio" value="Item-Z" />Item Z
</li>
</ul>
<pre escaped="true" lang="javascript">...
//這個if條件將返回true,因為我們有兩個input域匹配了選擇器,所以<statement>代碼將會執行
if($('#shopping_cart_items input.in_stock')[0]){<statement>}
3.從jquery.org讀取jQuery最新版本
你可以使用這句代碼讀取jQuery的最新版本的代碼文件。
<script src="http://code.jquery.com/jquery-latest.js"></script>你可以使用這個方法來調用最近版本的jQuery框架,當然,你還可以使用下面這個代碼從ajax.googleapis.com調用同樣的最新版本jQuery:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>4.存儲數據
使用data方法可以避免在DOM中存儲數據,有些前端開發er喜歡使用HTML的屬性來存儲數據:
$('selector').attr('alt', 'data being stored');//之後可以這樣讀取數據:
$('selector').attr('alt');
使用”alt”屬性來作為參數名存儲數據其實對於HTML來說是不符合語義的,我們可以使用jQuery的data方法來為頁面中的某個元素存儲數據:
$('selector').data('參數名', '要存儲的數據');//之後這樣取得數據:
$('selector').data('參數');
這個data方法能讓你自己明明數據的參數,更語義更靈活,你可以在頁面上的任何元素存儲數據信息。如果想了解更多關於data()和removeData()方法的介紹,可以看看jQuery官方講解
這個方法的經典應用是給input域一個默認值,然後在聚焦的時候清空它:
HTML部分:
 <form id="testform">
<form id="testform"><input type="text" class="clear" value="Always cleared" />
<input type="text" class="clear once" value="Cleared only once" />
<input type="text" value="Normal text" />
</form>
JavaSript部分:
 $( function() {
$( function() {// 取出有clear類的input域
// (注: "clear once" 是兩個class: clear 和 once)
$('#testform input.clear').each( function() {
// 使用data方法存儲數據
$(this).data("txt", $.trim($(this).val()));
}).focus( function() {
// 獲得焦點時判斷域內的值是否和默認值相同,如果相同則清空
if ($.trim($(this).val()) === $(this).data("txt")) {
$(this).val("");
}
}).blur( function() {
// 為有class clear的域添加blur時間來恢復默認值
// 但如果class是once則忽略
if ($.trim($(this).val()) === "" && !$(this).hasClass("once")) {
// Restore saved data
$(this).val($(this).data("txt"));
}
});
});
查看Demo
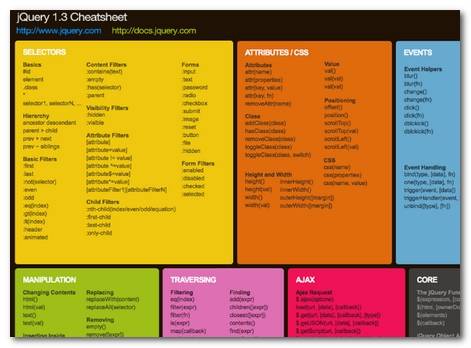
5.jQuery手冊常備身邊
大多數人都很難記住所有的編程細節,即使再好的程序員也會有對某個程序語言的疏忽大意,所以把相關的手冊打印出來或隨時放在桌面上進行查閱絕對是可以提高編程效率的。
oscarotero jquery 1.3 (壁紙版) 
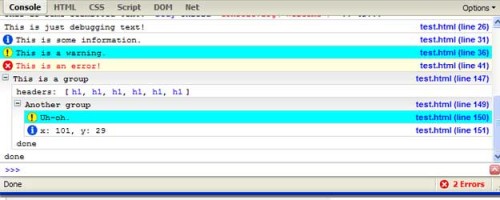
6.在FireBug控制台記錄jQuery
FireBug是我最喜歡用的一個浏覽器擴展工具之一,這個工具可以讓你快速的在可視化界面中了解當前頁面的HTML+CSS+JavaScript,並在該工具下完成即時開發。作為jQuery或JavaScript開發人員,FireFox對於記錄你的JavaScript代碼也得到支持。
寫入FireBug控制台的最簡單方式如下:
console.log("hello world")

你也可以按照你希望的方式寫一些參數:
console.log(2,4,6,8,"foo",bar)
你也可以編寫一個小擴展來記錄jQuery對象到控制台:
 jQuery.fn.log = function(msg) {
jQuery.fn.log = function(msg) {console.log("%s: %o", msg, this);
return this;
};
// 對於這個擴展,你可以直接使用.log()方法來記錄當前對象到控制台。
$('#some_div').find('li.source > input:checkbox').log("sources to uncheck").removeAttr("checked");
7.盡可能使用ID選擇器
在使用jQuery之後,你會發現利用class屬性來選擇DOM元素變得相當簡單。盡管如此,還是推薦大家盡量少用class選擇器取而代之盡量多使用運行更快的ID選擇器(IE浏覽器下使用class選擇器會在遍歷整個DOM樹之後返回相符的class包裝集)。而ID選擇器更快是因為 DOM本身就有”天然的”getElementById這個方法,而class並沒有。所以如果使用class選擇器的話,浏覽器會遍歷整個DOM,如果你的網頁DOM結構足夠復雜,這些class選擇器足矣把頁面拖得越來越慢。讓我們看看這段簡單的HTML代碼:
<div id="main"><form method="post" action="/">
<h2>
Selectors in jQuery
</h2>
... ...
<input class="button" id="main_button" type="submit" value="Submit" />
</form>
</div>
//使用class來調用submit按鈕要比使用絕對的ID選擇器慢很多
var main_button = $('#main_button');
8.善於利用jQuery鏈
jQuery鏈不但允許以簡潔的方式寫出強大的操作,而且提高了開發效率,因為它能夠把多個命令應用到包裝集,而不必重新計算包裝集。從而你不用再這樣寫了:
<li>Description: <input type="text" name="description" value="" /></li> $('#shopping_cart_items input.text').css('border', '3px dashed yellow');
$('#shopping_cart_items input.text').css('border', '3px dashed yellow');$('#shopping_cart_items input.text').css('background-color', 'red');
$('#shopping_cart_items input.text').val("text updated");
取而代之你可以使用jQuery鏈來完成簡便的操作:
 var input_text = $('#shopping_cart_items input.text');
var input_text = $('#shopping_cart_items input.text');input_text.css('border', '3px dashed yellow');
input_text.css('background-color', 'red');
input_text.val("text updated");
// same with chaining:
var input_text = $('#shopping_cart_items input.text');
input_text.css('border', '3px dashed yellow').css('background-color', 'red').val("text updated");
9.綁定jQuery函數到$(window).load事件
大多數jQuery實例或教程都告訴我們綁定我們的jQuery代碼到$(document).ready事件。雖然$(document).ready事件在大多數情況下都OK,但是它的解析順序是在文檔准備就緒,單文檔中的圖片等對象正在下載的時候開始運行的。所以在某些時候使用$(document).ready事件並不一定能達到我們預期的效果,比如一些視覺效果和動畫、拖拽、預讀取隱藏圖片等…通過使用$(window).load事件便可以安全的在整個文檔都准備就緒之後再開始運行你期望的代碼。
$(window).load( function() {// 將你希望在頁面完全就緒之後運行的代碼放在這裡
});
10.使用jQuery鏈來限定選擇器,讓你的代碼更簡潔更優雅
由於JavaScript支持鏈結構而且支持斷行,所以你的代碼可以寫成下面這樣,這個例子先在元素上移除一個class然後在同一個元素上添加另一個class:
$('#shopping_cart_items input.in_stock').removeClass('in_stock').addClass('3-5_days');
如果想讓它更簡單實用,你可以創建一個支持鏈結構的jQuery函數:
$.fn.makeNotInStock = function() {return $(this).removeClass('in_stock').addClass('3-5_days');
}
$('#shopping_cart_items input.in_stock').makeNotInStock().log();
11.使用回調函數同步效果
如果你想確保某個事件或動畫效果要在另一個事件運行之後再調用,那你就要使用回調函數了。你可以在這些動畫效果後面綁定回調函數:slideDown( speed, [回調] ) ie. $(‘#sliding').slideDown('slow', function(){… 點擊這裡預覽這個例子.
 <style>
<style>div.button {
background: #cfd;
margin: 3px;
width: 50px;
text-align: center;
float: left;
cursor: pointer;
border: 2px outset black;
font-weight: bolder;
}
#sliding {
display: none;
}
</style>
 $(document).ready( function() {
$(document).ready( function() {// 使用jQuery的click事件改變視覺效果,並開啟滑動效果
$("div.button").click( function() {
// div.button 現在看上去是按下的效果
$(this).css( {
borderStyle : "inset",
cursor : "wait"
});
// #sliding 現在將漸隱並在完成動作之後開啟漸顯效果
// slideup once it completes
$('#sliding').slideDown('slow', function() {
$('#sliding').slideUp('slow', function() {
// 漸顯效果完成後將會改變按鈕的CSS屬性
$('div.button').css( {
borderStyle : "outset",
cursor : "auto"
});
});
});
});
});
12.學會使用自定義選擇器
jQuery允許我們在css選擇器的基礎上定義自定義選擇器來讓我們的代碼更簡潔:
 $.expr[':'
$.expr[':'].mycustomselector= function(element, index, meta, stack){
$.expr[':'
$.expr[':'].mycustomselector= function(element, index, meta, stack){// element- DOM元素
// index - 堆棧中當前遍歷的索引值
// meta - 關於你的選擇器的數據元
// stack - 用於遍歷所有元素的堆棧
// 包含當前元素則返回true
// 不包含當前元素則返回false
};
// 自定義選擇器的應用:
$('.someClasses:test').doSomething();
//下面讓我們來看看一個小例子,我們通過使用自定義選擇器來鎖定含有”rel”屬性的元素集:
$.expr[':'].withRel = function(element){
var $this = $(element);
// 僅返回rel屬性不為空的元素
return ($this.attr('rel') != '');
};
$(document).ready(function(){
// 自定義選擇器的使用很簡單,它和其他選擇器一樣,返回一個元素包裝集
// 你可以為他使用格式方法,比如下面這樣修改它的css樣式
$('a:withRel').css('background-color', 'green');
});
 <ul>
<ul><li>
<a href="#">without rel</a>
</li>
<li>
<a rel="somerel" href="#">with rel</a>
</li>
<li>
<a rel="" href="#">without rel</a>
</li>
<li>
<a rel="nofollow" href="#">a link with rel</a>
</li>
</ul>
13.預加載圖片
通常使用JavaScript來預加載圖片是個相當不錯的方法:
 //定義預加載圖片列表的函數(有參數)
//定義預加載圖片列表的函數(有參數)jQuery.preloadImages = function() {
// 遍歷圖片
for ( var i = 0; i < arguments.length; i++) {
jQuery("<img>").attr("src", arguments[i]);
}
}
// 你可以這樣使用預加載函數
$.preloadImages("images/logo.png", "images/logo-face.png", "images/mission.png");
14.將你的代碼測試完好
jQuery有一個名為QUnit單元測試框架。編寫測試很容易,它能讓您可以放心地修改您的代碼,並確保它仍然按預期工作。下面是如何工作的:
//將測試分成若干模塊.module("Module B");
test("some other test", function() {
// 指定多少個判斷語句需要加入測試中.
expect(2);
equals(true, false, "failing test");
equals(true, true, "passing test");
});
英文原文:More jQuery and General Javascript Tips to Improve Your Code
翻譯原文:http://blog.bingo929.com/jquery-javascript-tips-to-improve-code.html
// element- DOM元素
// index - 堆棧中當前遍歷的索引值
// meta - 關於你的選擇器的數據元
// stack - 用於遍歷所有元素的堆棧
// 包含當前元素則返回true
// 不包含當前元素則返回false
};
// 自定義選擇器的應用:
$('.someClasses:test').doSomething();
//下面讓我們來看看一個小例子,我們通過使用自定義選擇器來鎖定含有”rel”屬性的元素集:
$.expr[':'].withRel = function(element){
var $this = $(element);
// 僅返回rel屬性不為空的元素
return ($this.attr('rel') != '');
};
$(document).ready(function(){
// 自定義選擇器的使用很簡單,它和其他選擇器一樣,返回一個元素包裝集
// 你可以為他使用格式方法,比如下面這樣修改它的css樣式
$('a:withRel').css('background-color', 'green');
});
 <ul>
<ul><li>
<a href="#">without rel</a>
</li>
<li>
<a rel="somerel" href="#">with rel</a>
</li>
<li>
<a rel="" href="#">without rel</a>
</li>
<li>
<a rel="nofollow" href="#">a link with rel</a>
</li>
</ul>
13.預加載圖片
通常使用JavaScript來預加載圖片是個相當不錯的方法:
 //定義預加載圖片列表的函數(有參數)
//定義預加載圖片列表的函數(有參數)jQuery.preloadImages = function() {
// 遍歷圖片
for ( var i = 0; i < arguments.length; i++) {
jQuery("<img>").attr("src", arguments[i]);
}
}
// 你可以這樣使用預加載函數
$.preloadImages("images/logo.png", "images/logo-face.png", "images/mission.png");
14.將你的代碼測試完好
jQuery有一個名為QUnit單元測試框架。編寫測試很容易,它能讓您可以放心地修改您的代碼,並確保它仍然按預期工作。下面是如何工作的:
//將測試分成若干模塊.module("Module B");
test("some other test", function() {
// 指定多少個判斷語句需要加入測試中.
expect(2);
equals(true, false, "failing test");
equals(true, true, "passing test");
});
英文原文:More jQuery and General Javascript Tips to Improve Your Code
翻譯原文:http://blog.bingo929.com/jquery-javascript-tips-to-improve-code.html