jquery 事件執行檢測代碼
編輯:JQuery特效代碼
代碼如下:
//事件執行監測
function eventsMonitor(op){
var defaultSetting = {
eventsStr: "click focus blur",
splitStr: " ",
css:{
"border":"1px red solid",
"z-index":9000000,
"background":"white",
"position":"absolute",
width:400,
height:200,
"overflow-x":"hidden",
"overflow-y":"auto"
}
};
var ops = $.extend(true,defaultSetting,op);
$('<div id="DivForLogEvents"><div></div><div>').appendTo("body").css(ops.css);
var $infolog = $("#DivForLogEvents div:eq(0)");
$.each(ops.eventsStr.split(ops.splitStr),function(i,v){
if(v != 'resize')
$("*:not('#DivForLogEvents')").bind(v, function(e){
if(!$(e.target).is("#DivForLogEvents") && !$(e.target).is($infolog)){
$infolog.append((e.target.nodeName||" ") + "->" + (e.target.id||e.target.Name||" ") + " "+v+" event!<br>");
$("#DivForLogEvents:not(:animated)").animate({scrollTop:$infolog.height()},300);
}
});
else
$(window).bind('resize', function(e){
if(!$(e.target).is("#DivForLogEvents") && !$(e.target).is($infolog)){
$infolog.append((e.target.nodeName||" ") + "->" + (e.target.id||e.target.Name||" ") + " "+v+" event!<br>");
$("#DivForLogEvents:not(:animated)").animate({scrollTop:$infolog.height()},300);
}
});
});
}
調用方法示例
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script><!--Google CDN-->
<script type="text/javascript" src="eventsMonitor.js"></script><!--Google CDN-->
<script type="text/javascript">
$(document).ready(function(){
eventsMonitor({
css:{top:0,right:20},
eventsStr:"click blur focus select scroll mousewheel resize"
});
$("#info").click(function(){$(this).text($("#DivForLogEvents").outerHeight());});
});
</script>
</head>
<body>
Hello world
<img src="/upload/2009-12/20091209042029557.gif" />
<input type="text" id="name" value="測試" />
<span id="info">ffffffff</span>
</body>
</html>
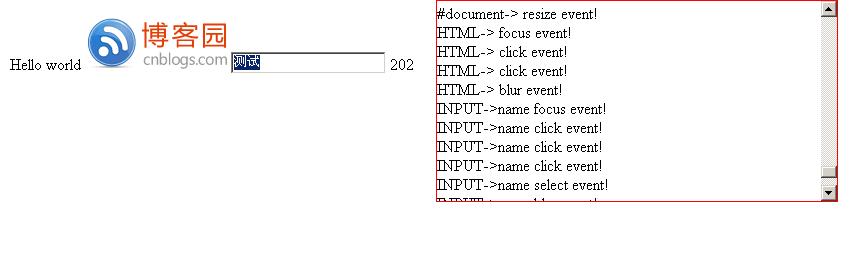
效果截圖

小編推薦
熱門推薦