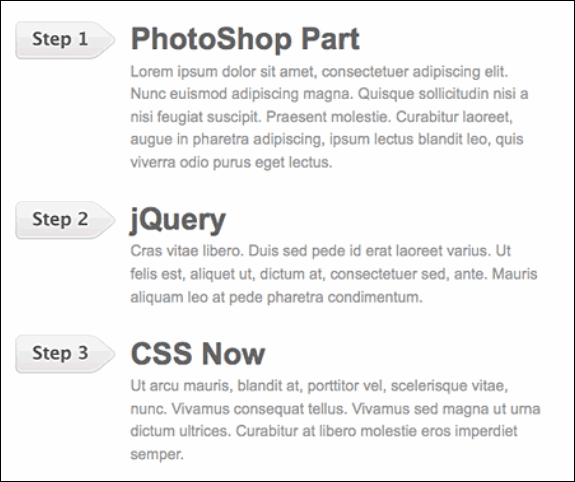
這個教程將告訴你如何運用jQuery添加連續的CSS類生成一個生動的列表。第二個示例是如何運用jQuery的prepend特性為留言列表添加一個留言計數。
可以先看看示例。
1a.添加jQuery代碼
下載jQuery,在<head>標簽之間如下添加jQuery代碼:
代碼如下:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#step li").each(function (i) {
i = i+1;
$(this).addClass("item" i);
});
});
</script>
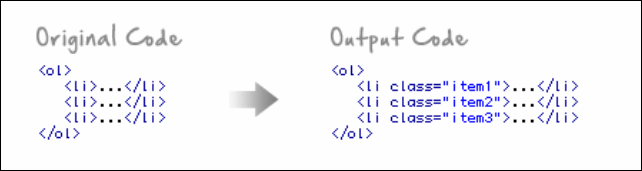
jQuery將如下輸出html源碼: 
1b.CSS編碼
相應的運用背景圖片樣式化<li>元素。(step1.png, step2.png, step3.png等等)。
代碼如下:
#step .item1 {
background: url(step1.png) no-repeat;
}
#step .item2 {
background: url(step2.png) no-repeat;
}
#step .item3 {
background: url(step3.png) no-repeat;
}

2a.添加連續的內容
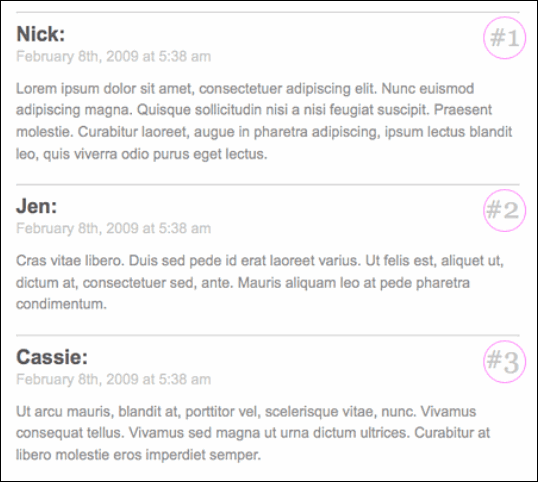
你也可以運用這種技巧添加有序的內容,運用jQuery的prepend方法。下面就采用此種方法生成計數的留言列表。
代碼如下:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#commentlist li").each(function (i) {
i = i+1;
$(this).prepend('<span class="commentnumber"> #' i '</span>');
});
});
</script>
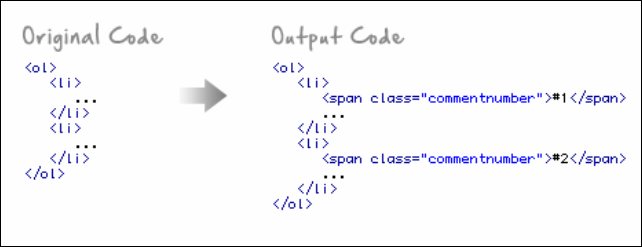
將為每個<li>添加一個<span calss=”commentnumber”>計數</span>. 
2b.CSS
樣式化<li>:position:relative 用position:absolute把.commentnumber放在留言條目的右上角。
代碼如下:
#commentlist li {
position: relative;
}
#commentlist .commentnumber {
position: absolute;
right: 0;
top: 8px;
}
2b.CSS
樣式化<li>:position:relative 用position:absolute把.commentnumber放在留言條目的右上角。
代碼如下:
#commentlist li {
position: relative;
}
#commentlist .commentnumber {
position: absolute;
right: 0;
top: 8px;
}