Jquery 高亮顯示文本中重要的關鍵字
編輯:JQuery特效代碼
打包下載
一、界面預覽

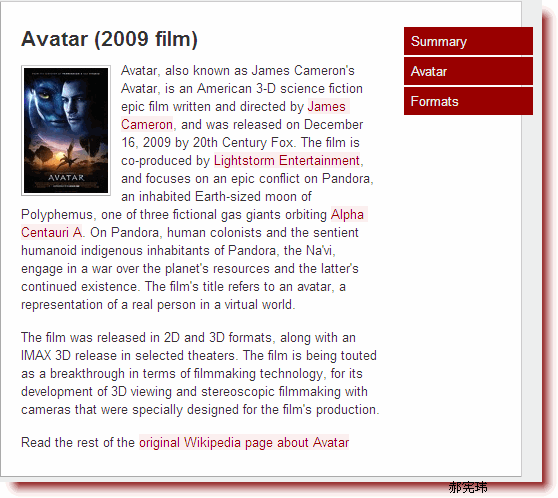
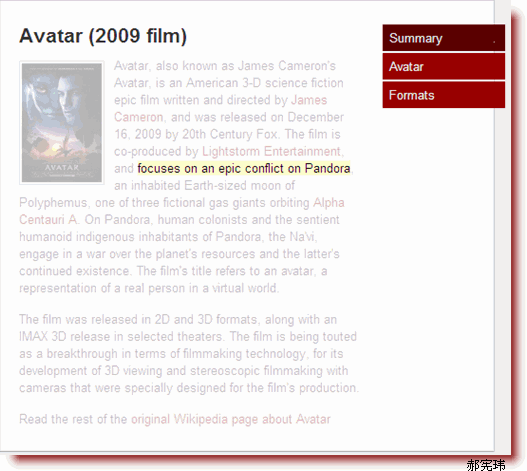
鼠標放到右邊的Tab按鈕上,文字透明度降低,同時一段文字高亮顯示,效果如下:

Demo地址:http://5thirtyone.com/sandbox/samples/fadefocus/
很絢麗的效果幺!
二、實現原理
將要高亮顯示的文字加上<span>段落標記, class=”mask”的div 做為遮罩層,使此遮罩層位於文字內容之上(z-index屬性,使用Jquery給段落動態添加樣式類。
三、HTML代碼
<div class="wrapper">
<ul class="entity-results">
<li><a class="d1" href="#">Summary</a></li>
<li><a class="d2" href="#">Avatar</a></li>
<li><a class="d3" href="#">Formats</a></li>
</ul>
<div class="content">
<h2>
Avatar (2009 film)</h2>
<div class="entity-source">
<img src="images/avatar.jpg" alt="Avatar poster" />
<p>
Avatar, also known as James Cameron's Avatar, is an American 3-D science fiction
epic film written and directed by <a href="http://en.wikipedia.org/wiki/James_Cameron">
James Cameron</a>, and was released on December 16, 2009 by 20th Century Fox.
The film is co-produced by <a href="http://en.wikipedia.org/wiki/Lightstorm_Entertainment">
Lightstorm Entertainment</a>, and <span class="d1">focuses on an epic conflict on Pandora</span>,
an inhabited Earth-sized moon of Polyphemus, one of three fictional gas giants orbiting
<a href="http://en.wikipedia.org/wiki/Alpha_Centauri_A">Alpha Centauri A</a>. On
Pandora, human colonists and the sentient humanoid indigenous inhabitants of Pandora,
the Na'vi, engage in a war over the planet's resources and the latter's continued
existence. The film's title refers to <span class="d2">an avatar, a representation of
a real person in a virtual world</span>.</p>
<p>
<span class="d3">The film was released in 2D and 3D formats</span>, along with an
IMAX 3D release in selected theaters. The film is being touted as a breakthrough
in terms of filmmaking technology, for its development of 3D viewing and stereoscopic
filmmaking with cameras that were specially designed for the film's production.</p>
<p>
Read the rest of the <a href="http://en.wikipedia.org/wiki/Avatar_(2009_film)">original
Wikipedia page about Avatar</a></p>
<div class="mask">
</div>
</div>
</div>
</div>
entity-results類中顯示了Tab按鈕,每個按鈕控制左邊文字的透明度,段落文字的高亮顯示。
entity-source類中有三個段落span Calss分別為 d1 d2 d3,也就是高亮文字段落。
class=”mask”的空div放到最後,此Div也就是一個遮罩層。
四、CSS關鍵代碼
代碼如下:
.entity-source, .entity-source span.show
{
position: relative;
}
.entity-source .mask
{
display: none;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 1;
}
.entity-source span
{
z-index: 2;
}
.entity-source span.show
{
background: #ffc;
color: #000;
}
類mask中的z-index:1 使得<div class=”mask”> 覆蓋在左邊文字內容之上。
z-nidex:2又使得span段落覆蓋在<div class=”mask”>之上。從而顯示實現了段落文字高亮顯示。
五、Jquery代碼
代碼如下:
jQuery(document).ready(function($) {
// mask source 控制mask的動畫效果
var maskSource = jQuery('.mask');
jQuery('.entity-results').hover(function() {
maskSource.animate({opacity:0.7},1).fadeIn('750');
}, function() {
maskSource.fadeOut('1000');
});
// match hover 控制段落的高亮顯示
var sample1 = jQuery('span.d1');
var sample2 = jQuery('span.d2');
var sample3 = jQuery('span.d3');
jQuery('a.d1').hover(function() {
sample1.addClass('show'); //給段落添加類
}, function() {
sample1.removeClass('show'); //移除段落類
});
jQuery('a.d2').hover(function() {
sample2.addClass('show');
}, function() {
sample2.removeClass('show');
});
jQuery('a.d3').hover(function() {
sample3.addClass('show');
}, function() {
sample3.removeClass('show');
});
});
動畫函數animate(params, [duration], [easing], [callback])
Params:一組包含作為動畫屬性和終值的樣式屬性和及其值的集合
duration (可選):種預定速度之一的字符串("slow", "normal", or "fast")或表示動畫時長的毫秒數值(如:1000)
easing (可選):要使用的擦除效果的名稱(需要插件支持).默認jQuery提供"linear" 和 "swing".
callback (可選):在動畫完成時執行的函數
淡入效果函數:fadeIn(speed, [callback])
Speed:三種預定速度之一的字符串("slow", "normal", or "fast")或表示動畫時長的毫秒數值(如:1000)
callback (可選):(Optional) 在動畫完成時執行的函數
淡出效果函數:fadeOut解釋同fadeIn
小編推薦
熱門推薦