Jquery 快速構建可拖曳的購物車DragDrop
編輯:JQuery特效代碼
那咱們就開始實例吧,本實例並沒有鏈接數據庫讀取數據來初始化Products,而是創建了一些虛擬的商品如下:
1、 創建Product實體類
代碼如下:
public class Product
{
public string Code { get; set; }
public string Name { get; set; }
public string Description { get; set; }
public double Price { get; set; }
}
[code]
2、 構建商品List<Product>
[code]
public class Product
{
public string Code { get; set; }
public string Name { get; set; }
public string Description { get; set; }
public double Price { get; set; }
}
3、創建DataList並綁定List<Product>
代碼如下:
<asp:DataList ID="dlProducts" RepeatColumns="3"
RepeatDirection="Horizontal" runat="server">
<ItemTemplate>
<div class="productItemStyle" price='<%# Eval("Price") %>'
code='<%# Eval("Code") %>' id='item_<%# Container.ItemIndex + 1 %>'>
<li>
<%# Eval("Code") %>
</li>
<li>
<%# Eval("Name") %>
</li>
<li>
<%# Eval("Description") %>
</li>
<li>
$<%# Eval("Price") %>
</li>
</div>
</ItemTemplate>
</asp:DataList>
private void BindData()
{
var products = GetProducts();
dlProducts.DataSource = products;
dlProducts.DataBind();
}
productItemStyle 樣式名稱
Container.ItemIndex動態生成連續的商品編號

4、 生成Products Div Draggable
下載最新的Jquery JS文件及其UI文件:
代碼如下:
<script language="javascript" type="text/javascript" src="jquery-1.2.6.min.js"></script>
<script language="javascript" type="text/javascript"
src="jquery-ui-personalized-1.6rc4.min.js"></script>
頁面初始化時生成Div Draggable
代碼如下:
$(document).ready(function() {
$(".productItemStyle").draggable({ helper: "clone", opacity: "0.5" });
)};
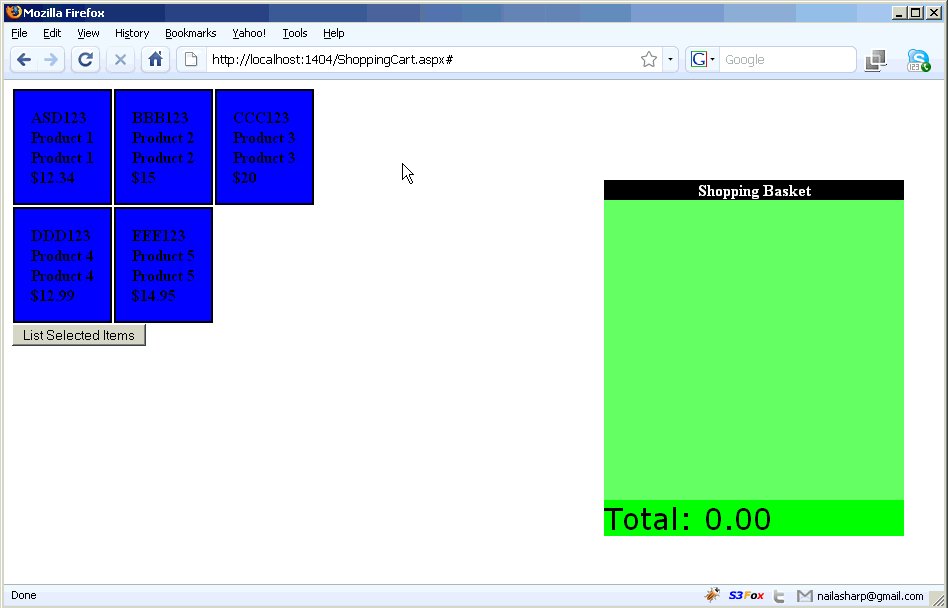
5、創建一個DropZone
DropZones 是購物車區域
代碼如下:
$(".dropZone").droppable(
{
accept: ".productItemStyle",
hoverClass: "dropHover",
drop: function(ev, ui) {
var droppedItem = ui.draggable.clone().addClass("droppedItemStyle");
var productCode = droppedItem[0].attributes["code"].nodeValue;
var productPrice =
getFormattedPrice(droppedItem[0].attributes["price"].nodeValue);
var removeLink = document.createElement("a");
removeLink.innerHTML = "Remove";
removeLink.className = "deleteLink";
removeLink.href = "#";
removeLink.onclick = function()
{
$(".dropZone").children().remove("#" + droppedItem[0].id);
updateTotal(productPrice * (-1));
}
droppedItem[0].appendChild(removeLink);
$(this).append(droppedItem);
updateTotal(productPrice);
}
}
);
Accept參數:展示Class= “productItemStyle”的Div
hoverClass參數:當有Product放到DropZone時的樣式
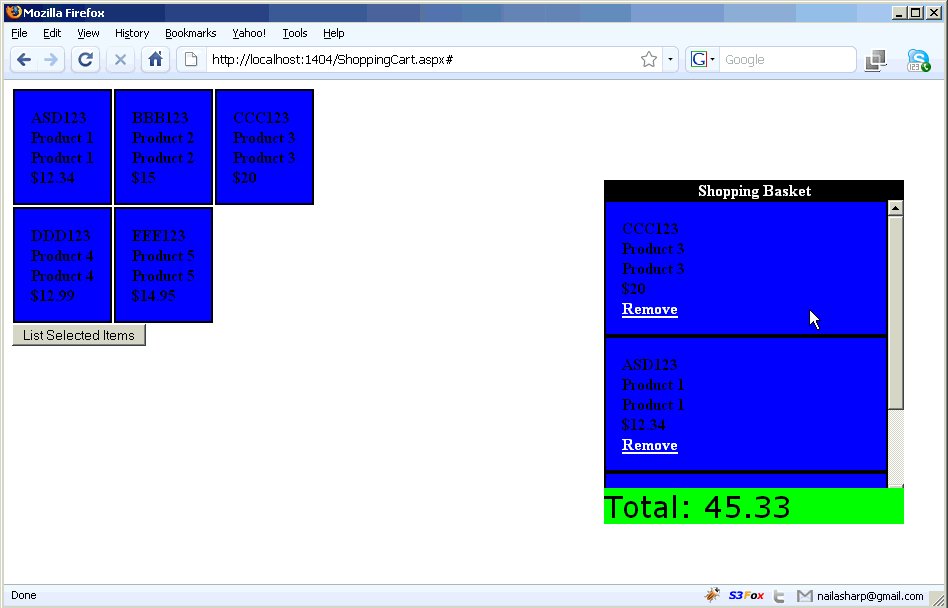
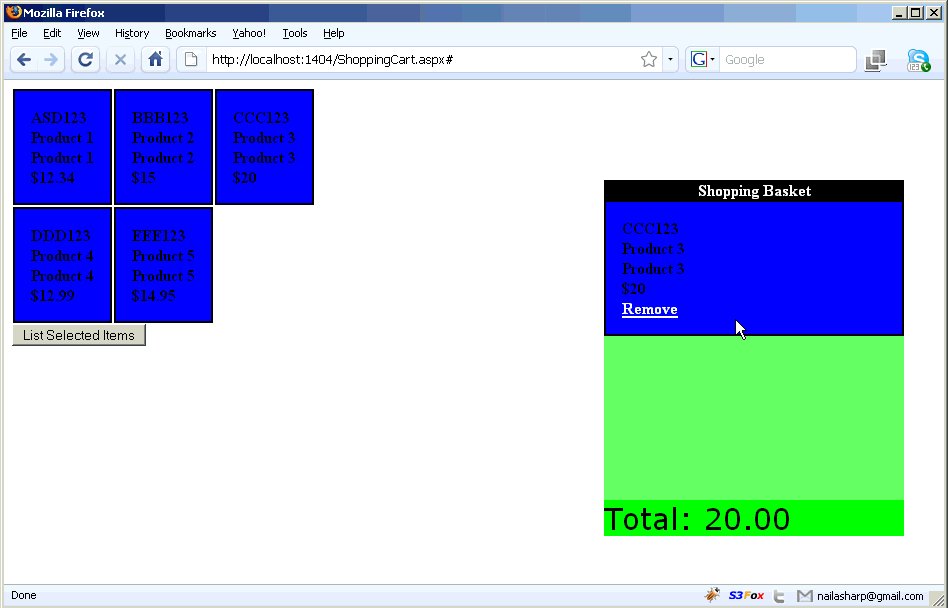
drop函數:當Product拖放到DropZone時出發的函數,此函數主要做了一個Product Item的Clone,價格的計算、添加Remove按鈕以及到點擊Remove按鈕時所觸發的事件。
價格的計算updateTotal()函數
代碼如下:
// update the total!
function updateTotal(price) {
total += parseFloat(price);
$("#total").html(total.toFixed(2));
$(".shoppingCartTotal").effect("bounce");
}
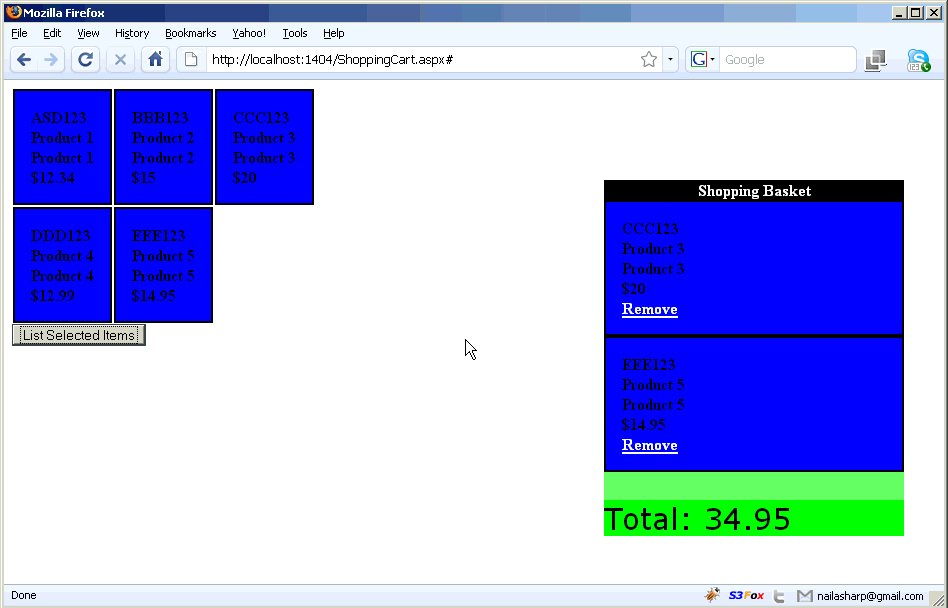
最終效果如下圖:

英文原文地址:http://www.codeproject.com/KB/aspnet/JQueryShoppingCart.aspx
- 上一頁:jquery 分頁控件實現代碼
- 下一頁:Jquery選擇器 $實現原理
小編推薦
熱門推薦