打包下載
最近在做一個項目,因為頁面使用了Cookie,所以要判斷用戶的浏覽器是否支持Cookie,並提示用戶如何開啟浏覽器的Cookie功能。同時,整個項目要配置多語言支持,包括中文、越南語、日語和英語,所以必須有語言配置文件。項目中應用jQuery解析讀取XML語言配置文件來實現語言的調度。這是jQuery解析讀取XML文件功能的測試源碼,現拿出來分享。
目錄結構: 
main.css文件代碼:
@CHARSET "UTF-8";
* {
margin: 0px;
padding: 0px;
}
body {
width: 800px;
text-align: left;
font-size:62.5%;
font: normal 0.75em tahoma, helvetica, sans-serif;
}
#Message_error {
height:16px;
color:#000;
line-height:16px;
background:#fcc url(image/msg_error.png) no-repeat;
margin-bottom:2px;
border-bottom:#faa 1px solid;
padding-left:20px;
overflow:hidden;
display:none;
}
#Message_success {
height:16px;
line-height:16px;
color:#000;
background:#cfc url(image/msg_success.png) no-repeat;
margin-bottom:2px;
border-bottom:#afa 1px solid;
padding-left:20px;
overflow:hidden;
display:none;
}
index.html文件代碼:
代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery行級讀取XML文件</title>
<link rel="stylesheet" href="main.css" href="main.css" type="text/css"/>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript" src="browser.js" ><script>
</head>
<body>
<div id="Message_success"></div>
<div id="Message_error"></div>
</body>
</html>
MsgConfig_zh.xml文件代碼:
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<Msg-Config>
<msg id="1" name="cookie-support">
<message>你的浏覽器不支持Cookie,請開啟浏覽器的Cookie功能</message>
<message-help>點擊查看開啟Cookie方法</message-help>
<message-url>index.html</message-url>
</msg>
<msg id="2" name="load-xml">
<message>jQuery讀取節點XML成功</message>
</msg>
</Msg-Config>
browser.js文件代碼:
代碼如下:
$(document).ready(function() {
/* Check the browser if open Cookie support.
* ----------------------------------------------------- */
//navigator.cookieEnabled == true意為浏覽器支持Cookie功能
//navigator.cookieEnabled == false時指浏覽器沒有開啟Cookie功能
//因為我的浏覽器已經開啟了Cookie功能,此處設為true是為了檢測效果
if(navigator.cookieEnabled == true){
$.ajax({
url:"MsgConfig_zh.xml", //XML文件相對路徑
type:"POST", //發送請求的方式
dataType:"xml", //指明文件類型為“xml”
timeout:1000, //超時設置,單位為毫秒
error:function(xml){ //解析XML文件錯誤時的處理
$("#Message_error").text("Error loading XML document (加載XML文件出錯)"+xml);
$("#Message_error").show();
},
success:function(xml){
//遍歷Msg-Config,查找節點“msg”並且節點id=1的節點
$(xml).find("Msg-Config>msg[id=1]").each(function(){
var Msg_value = $(this).find("message").text(); //獲取子節點message的值
var Msg_help = $(this).find("message-help").text(); //獲取子節點message-help的值
var Msg_url = $(this).find("message-url").text(); //獲取子節點message-url的值
//將獲取的值經過組合以.html()方式添加到頁面的層Message_error中
//這裡是用.html()方式,它會處理文本中的html代碼
//如果是用.text()方式,則會將諸如<a><font color>等HTML代碼原封不動的輸出到頁面
$("#Message_error").html(Msg_value+" <font color='blue'><b><a href=""+Msg_url+"" href=""+Msg_url+"">"+Msg_help+"</a></b></font>");
//層Message_error本來是隱藏的,添加值之後使其顯示
$("#Message_error").show();
});
//遍歷Msg-Config,查找節點“msg”並且節點id=2的節點
$(xml).find("Msg-Config>msg[id=2]").each(function(){
var Msg_value = $(this).find("message").text(); //獲取子節點message的值
$("#Message_success").html(Msg_value); //將獲取的值以.html()方式添加到頁面的層Message_error中
$("#Message_success").show();
});
}
});
}
});
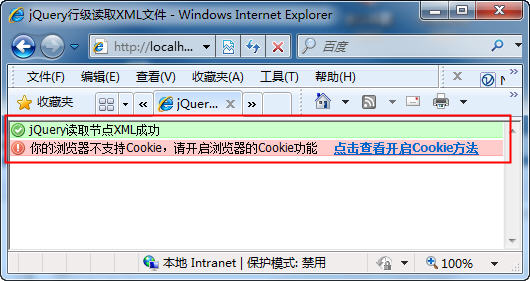
最終結果展示:

多余的就不用多說了,代碼裡標注了很詳細的注釋。
但在測試的過程中,我也遇到了一兩個問題。首先XML文件的編碼格式必須是UTF-8,即要保證<?xml version="1.0" encoding="utf-8"?>,否則就會出現亂碼。因為jQuery的Ajax傳輸數據是用的UTF-8編碼的。
其二,是關於JS文件的編碼問題。按道理,JS文件中是不應該出現中文的。在測試中我加入了對中文的測試,如代碼片段$("#Message_error").text("Error loading XML document (加載XML文件出錯)"+xml); ,指在不能正確解析或找不到XML文件時的錯誤信息提示,在測試的時候就發現“加載XML文件出錯”這幾個漢字老顯示是亂碼。弄了好久才知道是JS文件本身編碼的問題,在網上查了半天,也沒有人明確地說明解決方法,即使有,也沒有解決亂碼的根本,況且大多數人都是在胡說八道,一個帖子轉來轉去,自己都沒有測試過就拿出來害人。最後,我摸索了一個多小時,終於解決了JS文件編碼問題,隨之也解決了jQuery.html()函數和jQuery.text()函數在傳輸中文時的亂碼問題。
關於jQuery.html()函數和jQuery.text()函數在傳輸中文時的亂碼問題解決請關注我的另外一篇文章《JS文件本身編碼轉換》