jquery pagination插件實現無刷新分頁代碼
編輯:JQuery特效代碼
代碼如下:
<script src="common/jquery.js" type="text/javascript"></script>
<script src="common/jquery.pagination.js" type="text/javascript"></script>
<link href="common/tablesorter.css" rel="stylesheet" type="text/css" />
<link href="common/pagination.css" rel="stylesheet" type="text/css" />
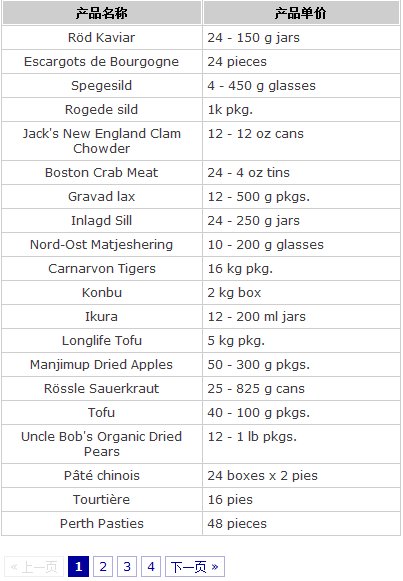
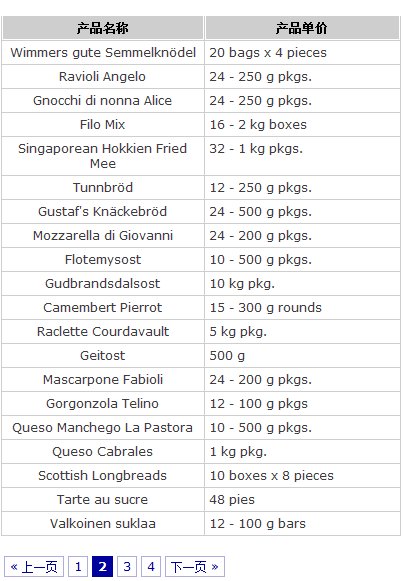
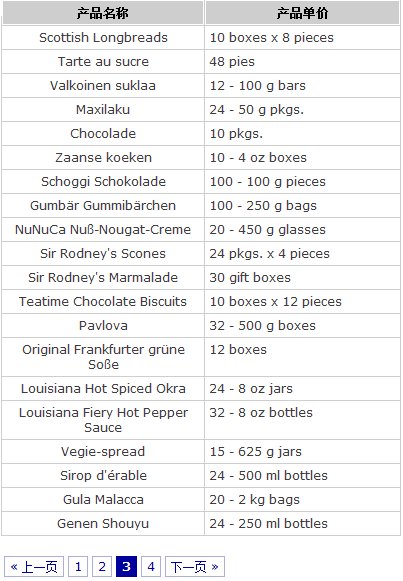
接著在頁面的body裡面寫入如下的代碼,在這裡強調一下呈現出來的數據是沒有進行控件綁定的,完全是由簡單的table來呈現數據的,先看一下頁面代碼
代碼如下:
<div>
<table id="linkTable" cellpadding="6" cellspacing="1" align="left" class="tablesorter" style="width:400px;margin:0 0 20px 5px;">
<thead>
<tr class="tableHeader" align="center">
<th style="width:200px; text-align:center;" >
產品名稱
</th>
<th style="width:200px; text-align:center">
產品單價
</th>
</tr>
</thead>
</table>
</div>
<div id="Pagination" class="digg"></div>
我們先分析一下代碼,很明顯我們設定了一個標准的帶有<thead>的表格,然後再加上了我們使用到的Jquery的插件—Paination,在這裡我們只需定義一下一個以id為Pagination的層就可以了。頁面的代碼我們分析到這裡,下面就來看一下關鍵的js代碼
代碼如下:
<script language="javascript" type="text/javascript">
var orderby = ""; //進行排序的依據
$(document).ready(function() {
InitData(0); //初始化數據
});
//這個事件是在翻頁時候用的
function pageselectCallback(page_id, jq) {
InitData(page_id);
}
function InitData(pageIndex) {
var tbody = ""; //聲明表格中body部分
$.ajax({ //這裡使用到Jquery的ajax方法,具體使用在這裡不詳細敘述
type: "POST",
dataType: "json",
url: '/DataListWeb/WebService/GetData.ashx', //請求的處理數據
data: "pageIndex=" + (pageIndex + 1) + "&sortType=" + orderby,
//傳入的參數,第一個參數就是分頁的頁數,第二個參數為排序的依據
//下面的操作就是成功返回數據以後,進行數據的綁定
success: function(data) {
$("#linkTable tr:gt(0)").remove();
var myData = data.Products;
$.each(myData, function(i, n) {
var trs = "";
trs += "<tr><td align='center'>" + n.ProductName + "</td><td>" + n.QuantityPerUnit + "</td></tr>";
tbody += trs;
});
$("#linkTable").append(tbody);
}
});
//加入分頁的綁定
$("#Pagination").pagination(<%=pageCount %>, {
callback: pageselectCallback,
prev_text: '< 上一頁',
next_text: '下一頁 >',
items_per_page: 20,
num_display_entries: 6,
current_page: pageIndex,
num_edge_entries: 2
});
}
</script>
這樣我們頁面所要進行的操作就完成了,注釋都寫入上面了,如果有什麼看不明白的,可以聯系我哦。下面我就要看看關鍵的GetData.ashx是如何進行數據操作的,在這裡先提示一下,我是用到了SqlHelper類進行sql語句操作的,再輔以分頁的存儲過程,然後又用到Json.NET,將從數據庫得到的數據轉換成json,現在發現json真是個好東西的,操作起來比較簡便。廢話不多說了呈上代碼,代碼還是有說服力的。雖然寫得比較簡單。
代碼如下:
string strConn = ConfigurationManager.AppSettings["ConnectionString"];
//具體的頁面數
int pageIndex;
int.TryParse(context.Request["pageIndex"], out pageIndex);
//排序的依據
string orderType = "ProductID";
int sortType = 1;
if (!string.IsNullOrEmpty(context.Request["sortType"]))
{
string[] strArr = context.Request["sortType"].Split('_');
if (strArr[1] == "0")
{
orderType = strArr[0];
sortType = 0;
}
else
{
orderType = strArr[0];
sortType = 1;
}
}
if (pageIndex == 0)
{
pageIndex = 1;
}
//下面就是分頁的存儲過程了,把相應的參數傳進去就可以了。
System.Data.SqlClient.SqlParameter[] p =
{
SqlHelper.MakeOutParam("@Counts", SqlDbType.Int, 4),
SqlHelper.MakeInParam("@tblName", SqlDbType.VarChar, 128, "Products"),
SqlHelper.MakeInParam("@strGetFields", SqlDbType.VarChar,200, "ProductName,QuantityPerUnit"),
SqlHelper.MakeInParam("@fldName", SqlDbType.VarChar, 128, orderType),
SqlHelper.MakeInParam("@PageSize", SqlDbType.Int, 4, 20),
SqlHelper.MakeInParam("@PageIndex", SqlDbType.Int, 1, pageIndex),
SqlHelper.MakeInParam("@OrderType", SqlDbType.Bit, 1, sortType),
SqlHelper.MakeInParam("@strWhere", SqlDbType.VarChar, 1500, "")
};
DataTable dt = SqlHelper.ExecuteDataset(strConn, CommandType.StoredProcedure, "sp_PageCut", p).Tables[0];
int pageCount = Convert.ToInt32(p[0].Value.ToString());
//將得到的數據轉換成json
context.Response.Write(Util.DataTableToJSON(dt, "Products", pageCount));
下面我們看看DataTableToJson這個方法的代碼,這個比較簡單,我也是看它的幫助文檔寫出來的,代碼的詳細說明就不說了。
public static string DataTableToJSON(DataTable dt, string tableName, int pageCount)
{
StringBuilder sb = new StringBuilder();
StringWriter sw = new StringWriter(sb);
using (JsonWriter jw = new JsonTextWriter(sw))
{
JsonSerializer ser = new JsonSerializer();
jw.WriteStartObject();
jw.WritePropertyName(tableName);
jw.WriteStartArray();
#region TableName屬性
foreach (DataRow dr in dt.Rows)
{
jw.WriteStartObject();
foreach (DataColumn dc in dt.Columns)
{
jw.WritePropertyName(dc.ColumnName);
ser.Serialize(jw, dr[dc].ToString());
}
jw.WriteEndObject();
}
#endregion
jw.WriteEndArray();
jw.WriteEndObject();
sw.Close();
jw.Close();
}
return sb.ToString();
}
這樣我們的工作基本上就完成了,聲明綁定的table,然後在服務端獲取數據,再把得到的數據轉化成json,在頁面裡面將數據綁定完成,一氣呵成真是不錯,看得呈現的數據心裡比較美吧,不過這個時候你也許會發現,頁面怎麼只用一頁呢,嘻嘻,別忘了一點---就是取出數據的總數,用過分頁的都知道,是根據記錄的總數來計算到底有多少頁的哦。那麼我們該怎麼做呢?
其實比較簡單哦,在頁面的Page_Load中得到數據的總數就可以了,然後將其進行數據綁定,不信你去看看前面的代碼,是不是有句
代碼如下:
$("#Pagination").pagination(<%=pageCount %>這個就是起到了記錄總數的作用。
if (!IsPostBack)
{
SqlParameter[] p =
{
SqlHelper.MakeOutParam("@Counts", SqlDbType.Int, 4),
SqlHelper.MakeInParam("@tblName", SqlDbType.VarChar, 128, "Products"),
SqlHelper.MakeInParam("@strGetFields", SqlDbType.VarChar,200, "*"),
SqlHelper.MakeInParam("@fldName", SqlDbType.VarChar, 128, "ProductID"),
SqlHelper.MakeInParam("@PageSize", SqlDbType.Int, 4, 20),
SqlHelper.MakeInParam("@PageIndex", SqlDbType.Int, 1, 1),
SqlHelper.MakeInParam("@OrderType", SqlDbType.Bit, 1, 0),
SqlHelper.MakeInParam("@strWhere", SqlDbType.VarChar, 1500, "")
};
DataTable dt = SqlHelper.ExecuteDataset(conn, CommandType.StoredProcedure, "sp_PageCut", p).Tables[0];
pageCount = Convert.ToInt32(p[0].Value.ToString());
}
至此,整篇介紹如何利用jquery的插件---pagination進行分頁就介紹到這裡,簡單的回顧一下就是聲明綁定的table,利用jquery的ajax方法進行數據綁定的,然後在後台得到數據轉換為json,整個流程就是這樣的,也許你會覺得這樣做比較繁瑣,不知你有何高見,可以在下面的評論為我點出,我不勝感激哦。^_^。寫博客真的是一件挺費神的事情,不過在寫的過程中,又讓自己鞏固了一下這些知識,也是很不錯的。就請各位看官評論吧。
經過請教了美工了,把頁面中分頁的效果做成了gif圖片,大家看看圖吧。

小編推薦
熱門推薦