DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jQuery一步一步實現跨浏覽器的可編輯表格,支持IE、Firefox、Safari、Chrome、Opera
jQuery一步一步實現跨浏覽器的可編輯表格,支持IE、Firefox、Safari、Chrome、Opera
編輯:JQuery特效代碼
1.明確要修改的數據在表格中是哪些列(如何找到這些單元格);
2.如何讓單元格變成可以編輯的;
3.如何處理單元格的一些按鍵事件;
4.解決跨浏覽器問題。
我們通過jQuery可以一步一步解決上述問題。
一、 繪制表格
首先我們先畫好一個表格。
Code1:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery的跨浏覽器可編輯表格</title>
<link rel="stylesheet" type="text/css" href="css/editTable.css" media="all"/>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/editTable.js"></script>
</head>
<body>
<table>
<thead>
<tr>
<th colspan="2">鼠標點擊表格就可以編輯</th>
</tr>
</thead>
<tbody>
<tr>
<th>學號</th>
<th>姓名</th>
</tr>
<tr>
<td>000001</td>
<td>張三</td>
</tr>
<tr>
<td>000002</td>
<td>李四</td>
</tr>
<tr>
<td>000003</td>
<td>王五</td>
</tr>
<tr>
<td>000004</td>
<td>趙六</td>
</tr>
</tbody>
</table>
</body>
</html>
畫好表格以後顯示的如圖:
editTable01.jpg

很明顯它看起來不像一個表格,既沒有邊框,而且很丑。那麼我們先給這個表格設置一些樣式。
Code2:
代碼如下:
body{}{
font-size: 14px;
}
table{}{
color: #4F6B72;
border: 1px solid #C1DAD7;
border-collapse: collapse;
width: 400px;
}
th{}{
width: 50%;
border: 1px solid #C1DAD7;
}
td{}{
width: 50%;
border: 1px solid #C1DAD7;
}
現在效果好多了:
editTable02.jpg

但是單元格和單元格之間還是有重疊的邊框,只需要在標簽選擇符table中加上這樣一個屬性就能去除重復邊框:
border-collapse: collapse;
代碼如下:
table{}{
color: #4F6B72;
border: 1px solid #C1DAD7;
border-collapse: collapse;
width: 400px;
}
editTable03.jpg

二、 讓表格的單元格變成可編輯的列
繪制好表格以後,我們選取表格中的編號列作為可編輯的列。要讓這一列的單元格能夠被編輯,就需要在這些列中插入文本框,我們通過這一列單元格的onclick事件來插入文本框。
Code3:
代碼如下:
$(document).ready(function(){
//找到學號這一列的所有單元格
//因為學號這一列的單元格在所有td中的位置是偶數(0,2,4,6),所以通過even就可以篩選到td中偶數位的單元格
var numTd = $("tbody td:even");
//單擊這些td時,創建文本框
numTd.click(function(){
//創建文本框對象
var inputobj = $("<input type='text'>");
//獲取當前點擊的單元格對象
var tdobj = $(this);
//去除文本框的border
inputobj.css("border","0");
//讓文本框和單元格的寬度保持一致
inputobj.width(tdobj.width());
//讓文本框的字體和單元格的字體大小一樣
inputobj.css("font-size",tdobj.css("font-size"));
//讓文本框和單元格的字體保持一致
inputobj.css("font-family",tdobj.css("font-family"));
//讓文本框和單元格的背景保持一致
inputobj.css("background-color",tdobj.css("background-color"));
//appendTo方法把文本框添加到td中
inputobj.appendTo(tdobj);
});
});
現在已經把文本框插入到單元格中了。既然要編輯文本框,文本框就應該有值,文本框的值來源於單元格中的數據,並且我們要清空單元格中原有的數據。
Code4:
代碼如下:
$(document).ready(function(){
//找到學號這一列的所有單元格
//因為學號這一列的單元格在所有td中的位置是偶數(0,2,4,6),所以通過even就可以篩選到td中偶數位的單元格
var numTd = $("tbody td:even");
//單擊這些td時,創建文本框
numTd.click(function(){
//創建文本框對象
var inputobj = $("<input type='text'>");
//獲取當前點擊的單元格對象
var tdobj = $(this);
//獲取單元格中的文本
var text = tdobj.html();
//清空單元格的文本
tdobj.html("");
//去除文本框的border
inputobj.css("border","0");
//讓文本框和單元格的寬度保持一致
inputobj.width(tdobj.width());
//讓文本框的字體和單元格的字體大小一樣
inputobj.css("font-size",tdobj.css("font-size"));
//讓文本框和單元格的字體保持一致
inputobj.css("font-family",tdobj.css("font-family"));
//讓文本框和單元格的背景保持一致
inputobj.css("background-color",tdobj.css("background-color"));
inputobj.css("color","#C75F3E");
//給文本框賦值
inputobj.val(text);
//appendTo方法把文本框添加到td中
inputobj.appendTo(tdobj);
});
});
但是以上代碼看起來非常的繁瑣,jQuery有一個非常好的優點,就是它的代碼連綴。上面的代碼可以通過連綴進行簡化:
Code5:
代碼如下:
$(document).ready(function(){
//找到學號這一列的所有單元格
//因為學號這一列的單元格在所有td中的位置是偶數(0,2,4,6),所以通過even就可以篩選到td中偶數位的單元格
var numTd = $("tbody td:even");
//單擊這些td時,創建文本框
numTd.click(function(){
//創建文本框對象
var inputobj = $("<input type='text'>");
//獲取當前點擊的單元格對象
var tdobj = $(this);
//獲取單元格中的文本
var text = tdobj.html();
//清空單元格的文本
tdobj.html("");
inputobj.css("border","0")
.css("font-size",tdobj.css("font-size"))
.css("font-family",tdobj.css("font-family"))
.css("background-color",tdobj.css("background-color"))
.css("color","#C75F3E")
.width(tdobj.width())
.val(text)
.appendTo(tdobj);
});
});
現在表格中已經成功的插入了文本框,可以對單元格進行編輯了。
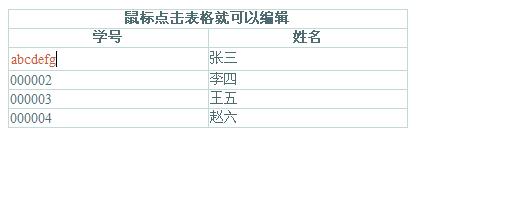
editTable04.jpg

但是有個明顯的bug,當你再次點擊同一個單元格時,會出現如下效果:
editTable05.jpg

是什麼原因造成上面這個bug呢?因為在文本框中插入單元格之後,文本框是屬於單元格的,我們點擊文本框時,同樣會觸發單元格的click事件。
我們需要阻止文本框的點擊行為(阻止事件冒泡)。
Code6:
inputobj.click(function(){
return false;
});
但是點擊單元格的邊框時,還是會出現上述的bug,那我們做如下判斷:如果單元格中已經插入了文本框,就跳出click事件。
Code7:
代碼如下:
$(document).ready(function(){
//找到學號這一列的所有單元格
//因為學號這一列的單元格在所有td中的位置是偶數(0,2,4,6),所以通過even就可以篩選到td中偶數位的單元格
var numTd = $("tbody td:even");
//單擊這些td時,創建文本框
numTd.click(function(){
//創建文本框對象
var inputobj = $("<input type='text'>");
//獲取當前點擊的單元格對象
var tdobj = $(this);
//獲取單元格中的文本
var text = tdobj.html();
//如果當前單元格中有文本框,就直接跳出方法
//注意:一定要在插入文本框前進行判斷
if(tdobj.children("input").length>0){
return false;
}
//清空單元格的文本
tdobj.html("");
inputobj.css("border","0")
.css("font-size",tdobj.css("font-size"))
.css("font-family",tdobj.css("font-family"))
.css("background-color",tdobj.css("background-color"))
.css("color","#C75F3E")
.width(tdobj.width())
.val(text)
.appendTo(tdobj);
inputobj.get(0).select();
//阻止文本框的點擊事件
inputobj.click(function(){
return false;
});
});
});
上面的bug解決了,但是我發現,點擊單元格時,雖然從表面上看文字是變了色,但沒有讓我覺得它是能被編輯的。那麼我就做一點點的改動,插入文本框的同時,選中文本框的文本。
Code 8:
代碼如下:
inputobj.get(0).select();
但是問題又來了,在Safari浏覽器中,要讓文本框處於選中狀態,必須顯得讓文本框獲得焦點。而我們這裡只是在點擊單元格時,插入文本框並給文本框賦值,文本框並沒有獲得焦點。解決的方法:通過jQuery的trigger方法來觸發某個事件。
Code9:
代碼如下:
inputobj.trigger("focus").trigger("select");
三、文本框按鍵事件處理
以上的這些問題解決了,那我們就再來給文本框添加一些按鍵事件。我們知道不同的浏覽器中獲取按鍵的keyCode是不同的,但是jQuery幫我們解決了這個問題。
只需要在事件的function中加入event參數,然後在方法體中,通過event對象的which屬性就能獲得keyCode,event.which屬性同化了不同浏覽器獲取keyCode的方法。
獲得keyCode之後,我主要做兩個按鍵事件:ESC鍵(鍵值:27)和Enter鍵(鍵值:13)。
Code10:
代碼如下:
//處理文本框上回車和esc按鍵的操作
//jQuery中某個事件方法的function可以定義一個event參數,jQuery會屏蔽浏覽器的差異,傳遞給我們一個可用的event對象
inputobj.keyup(function(event){
//獲取當前按鍵的鍵值
//jQuery的event對象上有一個which的屬性可以獲得鍵盤按鍵的鍵值
var keycode = event.which;
//處理回車的情況
if(keycode==13){
//獲取當前文本框的內容
var inputtext = $(this).val();
//將td的內容修改成文本框中的內容
tdobj.html(inputtext);
}
//處理esc的情況
if(keycode == 27){
//將td中的內容還原成text
tdobj.html(text);
}
});
下面是完整的js代碼:
Code11:
代碼如下:
$(document).ready(function(){
//找到學號這一列的所有單元格
//因為學號這一列的單元格在所有td中的位置是偶數(0,2,4,6),所以通過even就可以篩選到td中偶數位的單元格
var numTd = $("tbody td:even");
//單擊這些td時,創建文本框
numTd.click(function(){
//創建文本框對象
var inputobj = $("<input type='text'>");
//獲取當前點擊的單元格對象
var tdobj = $(this);
//獲取單元格中的文本
var text = tdobj.html();
//如果當前單元格中有文本框,就直接跳出方法
//注意:一定要在插入文本框前進行判斷
if(tdobj.children("input").length>0){
return false;
}
//清空單元格的文本
tdobj.html("");
inputobj.css("border","0")
.css("font-size",tdobj.css("font-size"))
.css("font-family",tdobj.css("font-family"))
.css("background-color",tdobj.css("background-color"))
.css("color","#C75F3E")
.width(tdobj.width())
.val(text)
.appendTo(tdobj);
inputobj.get(0).select();
//阻止文本框的點擊事件
inputobj.click(function(){
return false;
});
//處理文本框上回車和esc按鍵的操作
//jQuery中某個事件方法的function可以定義一個event參數,jQuery會屏蔽浏覽器的差異,傳遞給我們一個可用的event對象
inputobj.keyup(function(event){
//獲取當前按鍵的鍵值
//jQuery的event對象上有一個which的屬性可以獲得鍵盤按鍵的鍵值
var keycode = event.which;
//處理回車的情況
if(keycode==13){
//獲取當前文本框的內容
var inputtext = $(this).val();
//將td的內容修改成文本框中的內容
tdobj.html(inputtext);
}
//處理esc的情況
if(keycode == 27){
//將td中的內容還原成text
tdobj.html(text);
}
});
});
});
下面是源文件下載:/Files/psunny/EditTable.rar
作者:Sunny Peng
出處:http://www.cnblogs.com/psunny/
本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接,否則保留追究法律責任的權利。
小編推薦
熱門推薦