使用JQuery和s3captche實現一個水果名字的驗證
編輯:JQuery特效代碼
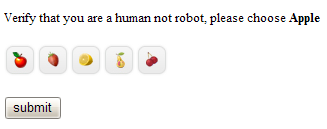
先看個圖片:

1.介紹:
s3captcha是一個非常有用的可以讓圖片順序顯示的一個JQuery插件。它是通過php實現的。但是我發現很容易把它轉化為asp.net和C#的代碼。 我做了一個config的配置文件可以在文件中配置圖片的源和名字等。
然後介紹一下s3captcha的實現原理,

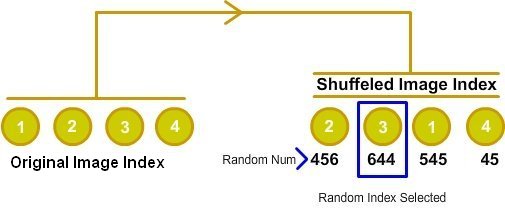
上圖所示是它的實現模式。
1.它隨即生成圖片的index;
2.把一系列隨機數據賦給圖片的index.
3.可以從圖片列表中選擇一個隨機的index.
4.讓圖片隨機的顯示為一個radio box.
它使用JQuery實現的radio box到圖片List的轉換。
2.代碼:
首先是把圖片的index數組順序打亂,重新輸出:
public static List<int> shuffle(List<int> input)
{
List<int> output = new List<int>();
Random rnd = new Random();
int FIndex;
while (input.Count > 0)
{
FIndex = rnd.Next(0, input.Count);
output.Add(input[FIndex]);
input.RemoveAt(FIndex);
}
input.Clear();
input = null;
rnd = null;
return output;
}
使用xml來作為s3captche的配置文件:
代碼如下:
<?xml version="1.0" encoding="utf-8" ?>
<s3capcha>
<icons>
<name>apple,cherry,lemon,pear,strawberry</name>
<title>Apple,Cherry,Lemon,Pear,Strawberry</title>
<width>33</width>
<height>33</height>
<ext>jpg</ext>
<folder>fruit</folder>
</icons>
<message>Verify that you are a human not robot, please choose {0}</message>
</s3capcha>
GetHtmlCode的代碼:
代碼如下:
public static string GetHtmlCodes(string PathTo, out int SessionValue)
{
bool HasValue = false;
if (string.IsNullOrEmpty(Message))
HasValue = LoadConfig();
else
HasValue = true;
if (HasValue)
{
Random Rnd = new Random();
int RandomIndex = Rnd.Next(0,IconNames.Length);
List<int> values = new List<int>();
for(int i = 0; i < IconNames.Length;i++)
values.Add(i);
values = shuffle(values);
string WriteThis = "<div class=\"s3capcha\"><p>" +
string.Format(Message, "<strong>" + IconTitles[values[RandomIndex]] +
"</strong>") + "</p>";
int[] RandomValues = new int[IconNames.Length];
for (int i = 0; i < IconNames.Length; i++)
{
RandomValues[i] = Rnd.Next();
WriteThis += string.Format(RowTemplate,
IconTitles[values[i]], RandomValues[i],
PathTo + "/icons/" + Folder + "/" +
IconNames[values[i]] + "." + Extention,
Width, Height);
}
WriteThis += "<div style="\" style="\""clear:left\"></div></div>";
SessionValue = RandomValues[RandomIndex];
return WriteThis;
}
else
{
SessionValue = -1;
return "Invalid data, config file not found";
}
}
3.使用ajax方法來實現驗證信息的判斷彈出框:
s3capcha.ashx 用來實現當向服務器請求時,返回html:
代碼如下:
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/html";
int USession;
context.Response.Write(s3capcha.GetHtmlCodes("../../s3capcha", out USession));
context.Session[s3capcha.s3name] = USession;
context.Response.End();
}
verify.ashx文件·來實現驗證功能:
代碼如下:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
if (s3capcha.Verify(context.Session[s3capcha.s3name],
context.Request.Form[s3capcha.s3name]))
context.Response.Write("Success");
else
context.Response.Write("Fail");
context.Response.End();
}
JQuery實現的ajax代碼:
代碼如下:
//Javascript codes
$(document).ready(function() {
getCapcha();
$("form").bind('submit', function() {
$.ajax({
url: 'verify.ashx',
type: 'POST',
data: { 's3capcha': $("input[name=s3capcha]:checked").val() },
cache: false,
success: function(data) {
alert(data);
getCapcha();
}
});
return false;
});
});
小編推薦
熱門推薦