jQuery TextBox自動完成條
編輯:JQuery特效代碼
代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>無標題頁</title>
<style type="text/css"><!--
.mouseEnter
{
background-color: Yellow;
}
--></style><style type="text/css" bogus="1"> .mouseEnter
{
background-color: Yellow;
}
</style>
<script type="text/javascript" src="SCRIPT/jquery-1.3.2-vsdoc2.js" src="SCRIPT/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript"><!--
$(function(){
$("#result").css("position","absolute");
var offset =$("#TextBox1").offset();
$("#result").css({left: offset.left +"px",top: offset.top + $("#TextBox1").height() + "px"});
});
// --></script>
</head>
<body >
<form id="form1" runat="server" onsubmit="alert($('#TextBox1').val());">
<center><asp:TextBox ID="TextBox1" runat="server" width="137px" ></asp:TextBox></center>
<div id="result" style="width: 147px;">
<table style="width: 100%; border-style: none solid solid solid; border-width: 1px;
border-color: #00FF00">
<tbody id="mytable">
</tbody>
</table>
</div>
</form>
<script type="text/javascript"><!--
var size = 0; //每次真實取到的數據條目數(最大10)
var index = -1 ;//計算keydown事件:td索引;
function setTdEvent(){//為生成的TD設置事件
//點擊效果
$("#mytable>tr>td").click(function(){
$("#TextBox1").val($(this).text());
});
//選擇高亮效果
$("#mytable>tr >td").hover(function(){
$(this).addClass("mouseEnter");
},function(){
$(this).removeClass("mouseEnter");
});
}
function setTD(text){
//$("tr:even").css("backgroundColor","blue");
return "<tr><td style='border: 0px none #FFFFFF;width:100%'>" + text + "</td></tr>";
}
function setTable(msg)
{
var tbody = $("#mytable");
var texts = msg.split(";");
var str ="";
size = texts.length;
for(var i=0;i<texts.length;i++)
{
str += setTD(texts[i]);
}
tbody.html(str);
setTdEvent()
$("#div1").show("fast");
}
function setKeyDown(str)
{
$("#mytable>tr>td:eq(" + index + ")").removeClass("mouseEnter");
if(str == "+")
{
index = (++index) % size;
}
else if("-")
{
index =(--index + size) % size;
}
try{
$("#mytable>tr>td:eq(" + index + ")").addClass("mouseEnter");
}catch(e){
alert(e);
}
}
$(function(){
$("#TextBox1").bind("propertychange",function(){
$("#div1").hide("fast").html("");
index = -1;
$.ajax({
type: "POST",
url: "Suggest.ashx",
data: "word="+$("#TextBox1").val()+"&time="+new Date().toLocaleTimeString(),
success: function(msg){
setTable( msg );
}
});
});
$("#TextBox1").bind("keydown",function(event){
if( event.keyCode == 38 )
{
setKeyDown("-");
}
else if(event.keyCode == 40)
{
setKeyDown("+");
}
else if(event.keyCode == 13 && index != -1)
{
$("#TextBox1").val( $("#mytable>tr>td:eq(" + index + ")").text());
}
});
});
// --></script>
</body>
</html>
Ajax調用的一般處理程序為:
代碼如下:
<%@ WebHandler Language="C#" Class="Suggest" %>
using System;
using System.Web;
using System.Linq;
using System.Xml;
using System.Xml.Linq;
public class Suggest : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
HttpResponse Response = context.Response;
Response.Charset = "gb2312";
Response.ContentEncoding = System.Text.Encoding.UTF8;
Response.ContentType = "text/plain";
Response.StatusCode = 200;
string start = context.Request.Params["word"].ToString();
Response.Write(GetSuggest(start));
Response.Flush();
}
public bool IsReusable
{
get
{
return false;
}
}
/// <summary>
/// 獲取響應字符串
/// </summary>
/// <param name="start">查詢起始字符串</param>
/// <returns>響應字符串</returns>
private string GetSuggest(string start)
{
XElement root = XElement.Load(AppDomain.CurrentDomain.SetupInformation.ApplicationBase + "Suggest.xml");
System.Collections.Generic.IEnumerable<string>
q = (from r in root.Elements()
where (r.Name).ToString().ToLower().StartsWith(start.ToLower())
select r.Name.ToString()).Take(5);
System.Text.StringBuilder sb = new System.Text.StringBuilder();
foreach (string w in q)
{
sb.Append(w + ";");
}
if (sb.Length != 0)
sb.Remove(sb.Length - 1, 1);
return sb.ToString();
}
}
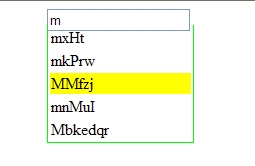
其中xml文檔其實也不是什麼標准的xml文檔,就是拿來存儲數據,練習練習剛學的Linq to XML。由於不想建表,本人也許有點懶惰吧,xml文檔內容都是隨機產生的:所以下面的效果顯示的結果都是隨機生成的;不說了。來個圖例:

小編推薦
熱門推薦