jqurey 學習筆記 傳智博客佟老師附詳細注釋
編輯:JQuery特效代碼

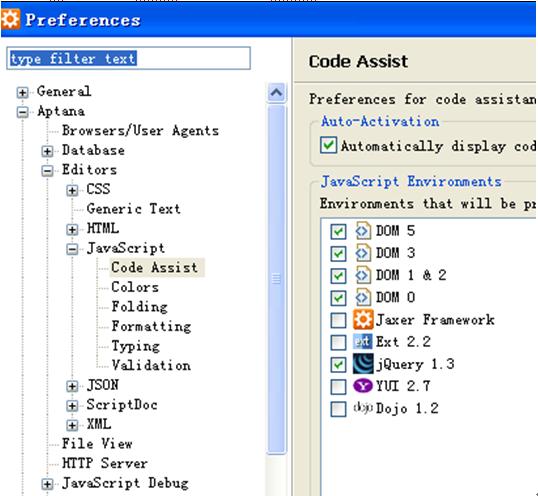
把 code assist 裡面的 jqurey1.3 選上就可以了。
2 、為一個元素增加事件的時候不要在 html 裡加,在 js 中加。
不要寫 <input type=”button” onclick=”xxx” id=”id”>
要寫成: document.getElementById(“id”).onclick = function(){}
3 、把 js 剝離出來,做到 html 和 js 的分離。
Html 中除了引入 js 之外,不要別的 js 代碼。
4 、 Jqurey 選擇器:基本選擇器、層級選擇器、基本過濾選擇器、內容過濾選擇器、可見性過濾選擇器、屬性過濾選擇器、子元素過濾選擇器、表單選擇器、表單對象屬性選擇器
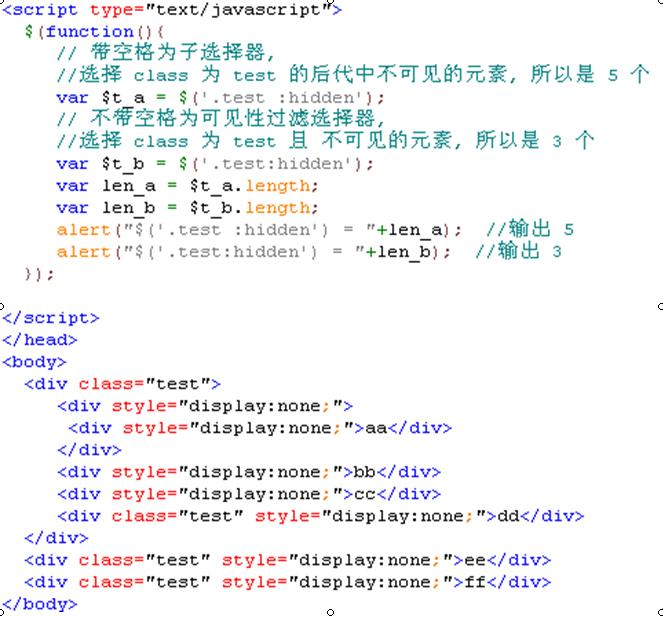
5 、選擇器中的空格問題
帶空格的是子選擇器,不帶空格的是可見性過濾選擇器

下載地址: jqurey鼠標經過例子 http://xiazai.jb51.net/200907/yuanma/jquery_mouse.rar
代碼:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
*{ margin:0; padding:0;}
body {font-size:12px;text-align:center;}
a { color:#04D; text-decoration:none;}
a:hover { color:#F50; text-decoration:underline;}
.SubCategoryBox {width:600px; margin:0 auto; text-align:center;margin-top:40px;}
.SubCategoryBox ul { list-style:none;}
.SubCategoryBox ul li { display:block; float:left; width:200px; line-height:20px;}
.showmore { clear:both; text-align:center;padding-top:10px;}
.showmore a { display:block; width:120px; margin:0 auto; line-height:24px; border:1px solid #AAA;}
.showmore a span { padding-left:15px; background:url(img/down.gif) no-repeat 0 0;}
.promoted a { color:#F50;}
</style>
<script type="text/javascript" src="scripts/jquery-1.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){//dom 加載完畢時執行
// 得到 class 是 SubCategoryBox 的 div 中的 ul 中的 li ,索引大於 5 ,不選最後一個
// 即後兩行
var $hideBandes = $("div.SubCategoryBox ul li:gt(5):not(:last)");
$hideBandes.hide();//dom 加載完畢先隱藏
// 給 class 為 showmore 的 div 中的所有 a 標記增加 click 方法
$("div.showmore>a").click(function(){
$hideBandes.toggle();// 點擊是循環隱藏和顯示
if($hideBandes.is(":visible")){// 如果是顯示的
// 給幾個特定的元素增加樣式, div 中的 ul 中的 li 內容過濾 包含 佳能等幾個內容時
$("div ul li").filter(":contains(' 佳能 '), :contains(' 尼康 '), :contains(' 奧林巴斯 ')")
.addClass("promoted");
$(".showmore>a>span").css("background", "url(img/up.gif) no-repeat 0 0");// 改變小箭頭圖片
$(".showmore>a>span").text(" 顯示精簡品牌 ");// 改變文字
}else{// 如果是隱藏的
// 去除加上去的樣式
$("div ul li").filter(":contains(' 佳能 '), :contains(' 尼康 '), :contains(' 奧林巴斯 ')")
.removeClass("promoted");
$(".showmore>a>span").css("background", "url(img/down.gif) no-repeat 0 0");// 改變小箭頭圖片
$(".showmore>a>span").text(" 顯示全部品牌 ^^");// 改變文字
}
return false;
});
});
</script>
</head>
<body>
<div class="SubCategoryBox">
<ul>
<li ><a href="#"> 佳能 </a><i>(30440) </i></li>
<li ><a href="#"> 索尼 </a><i>(27220) </i></li>
<li ><a href="#"> 三星 </a><i>(20808) </i></li>
<li ><a href="#"> 尼康 </a><i>(17821) </i></li>
<li ><a href="#"> 松下 </a><i>(12289) </i></li>
<li ><a href="#"> 卡西歐 </a><i>(8242) </i></li>
<li ><a href="#"> 富士 </a><i>(14894) </i></li>
<li ><a href="#"> 柯達 </a><i>(9520) </i></li>
<li ><a href="#"> 賓得 </a><i>(2195) </i></li>
<li ><a href="#"> 理光 </a><i>(4114) </i></li>
<li ><a href="#"> 奧林巴斯 </a><i>(12205) </i></li>
<li ><a href="#"> 明基 </a><i>(1466) </i></li>
<li ><a href="#"> 愛國者 </a><i>(3091) </i></li>
<li ><a href="#"> 其它品牌相機 </a><i>(7275) </i></li>
</ul>
<div class="showmore">
<a href="more.html"><span> 顯示全部品牌 </span></a>
</div>
</div>
</body>
</html>
例子 2 、超鏈接和圖片提示效果 需要幾張圖片 jqurey1.3.1 的 js 包
代碼
代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<style type="text/css">
body{
margin: 0;
padding: 40px;
background: #fff;
font: 80% Arial, Helvetica, sans-serif;
color: #555;
line-height: 180%
}
img{
border: none;
}
li{
list-style: none;
float: left;
display: inline;
margin-right: 10px;
border: 1px solid #AAAAAA;
}
#tooltip{
position: absolute;
border: 1px solid #ccc;
background: #333;
padding: 2px;
display: none;
color: #fff;
}
</style>
<script type="text/javascript" src="scripts/jquery-1.3.1.js"></script>
<script type="text/javascript">
$(function(){//dom 加載完執行
// 設定圖片層距離鼠標的位置
var x = 10;
var y = 20;
$("a.tooltip").mouseover(function(e){// 選擇 class 為 tooltip 的 a 標記,添加鼠標經過事件的方法
this.myTitle = this.title;// 得到 a 標記的 title 屬性
this.title = "";// 把原來的 title 屬性設為空字符串
var imageTitle = this.myTitle ? ("<br>" + this.myTitle) : "";// 判斷 myTitle 是否為空,不為空給它前面加 br
var im = "<div id='tooltip'><img src='" + this.href + "' alt=' 產品預覽圖 '/>" + imageTitle + "</div>";// 創建一個 div
$("body").append(im);// 把創建的 div 追加到 body 中
// 設定追加的 div 的位置, e 是鼠標的位置,再加上距離鼠標的位置 ,就是 div 的位置
$("#tooltip").css("left", e.pageX + x + "px")
.css("top", e.pageY + y + "px")
.show("fast");// 顯示 速度設為 快
}).mouseout(function(){// 鼠標移出事件的方法
this.title = this.myTitle;// 把 myTitle 還給 title
$("#tooltip").remove();// 刪除新添加的 div
}).mousemove(function(e){// 鼠標在圖片上移動的事件的方法
// 修正位置
$("#tooltip").css("left", e.pageX + x + "px")
.css("top", e.pageY + y + "px");
}).click(function(){return false;});// 取消 a 標記的默認方法
})
</script>
</head>
<body>
<h3> 有效果: </h3>
<ul>
<li><a href="images/apple_1_bigger.jpg" class="tooltip" title=" 蘋果 iPod"><img src="images/apple_1.jpg" alt=" 蘋果 iPod" /></a></li>
<li><a href="images/apple_2_bigger.jpg" class="tooltip" title=" 蘋果 iPod nano"><img src="images/apple_2.jpg" alt=" 蘋果 iPod nano"/></a></li>
<li><a href="images/apple_3_bigger.jpg" class="tooltip" title=" 蘋果 iPhone"><img src="images/apple_3.jpg" alt=" 蘋果 iPhone"/></a></li>
<li><a href="images/apple_4_bigger.jpg" class="tooltip" title=" 蘋果 Mac"><img src="images/apple_4.jpg" alt=" 蘋果 Mac"/></a></li>
</ul>
<br/><br/><br/><br/>
<br/><br/><br/><br/>
<h3> 無效果: </h3>
<ul>
<li><a href="images/apple_1_bigger.jpg" title=" 蘋果 iPod"><img src="images/apple_1.jpg" alt=" 蘋果 iPod" /></a></li>
<li><a href="images/apple_2_bigger.jpg" title=" 蘋果 iPod nano"><img src="images/apple_2.jpg" alt=" 蘋果 iPod nano"/></a></li>
<li><a href="images/apple_3_bigger.jpg" title=" 蘋果 iPhone"><img src="images/apple_3.jpg" alt=" 蘋果 iPhone"/></a></li>
<li><a href="images/apple_4_bigger.jpg" title=" 蘋果 Mac"><img src="images/apple_4.jpg" alt=" 蘋果 Mac"/></a></li>
</ul>
</body>
</html>
小編推薦
熱門推薦