本文的宗旨, 授人魚不如授人漁. 我只會講關鍵部分,不可能JQuery的每個函數我都講,因為有很多函數貝殼自己在實際應用中都從未使用過. 但當我們已經會漁了還用擔心魚嗎!?
BTW:貝殼假設你已經掌了基本的JavaScript運用能力及基礎的CSS知識.
JQuery是什麼
JQuery只是一個JS文件
人對新鮮事業總是報著好奇與排斥的情感,貝殼剛開始學的時候也一樣. 想掌握又怕自己學不會. 其實JQuery很簡單.
JQuery其實就是一個工具包,很多常用的功能已經被好心人封裝好,我們真要直接調用就可以了(有點類似SDK),具體內部原理和實現我們現在不去討論. 記住JQuery很簡單,很方便.
目前jQuery最新Release版本為1.32,官方下載地址為:http://docs.jquery.com/Downloading_jQuery
本系列教程基於1.32版進行講解.
JQuery有兩種版本:
一種為uncompressed版(未壓縮版)主要用在開發中.
另一種為Minified(迷您版)當開發完畢了,就可以改用這個版本.
兩種版本的區別
文件大小不一樣, 最終用戶在浏覽時可以減少下載JS時的等待時間.
Uncompressed版文件大小為118KB
Minified版文件大小為56KB
JQuery能帶給我們什麼
一, 站在巨人的肩上
別人已經發明了輪子,我們沒必要自己再去造一個.
二, 強大的BOM,DOM,CSS,事件 的操作能力
我最常用的是CSS及DOM的操作,真的太方便了.
三, 更加簡潔的代碼
自己的親身經歷,比如表格(Table)中的TR奇偶為兩種顏色的代碼如果自己用JavaScript去編號得用幾十行代碼,JQuery只需要2行就可以了.
四, 與浏覽器無關性
做過JavaScript開發的就知道JavaScript在不同的浏覽器下行為表現有時不一樣,我們不得不為不同的浏覽器編寫相應的代碼. JQuery在這方法已經內部處理,我們只管去用就是了.
五, 不錯的性能
我自己有自知之明, 至少我寫的JavaScript代碼的運行效率不如JQuery的高.
如何使用JQuery
萬年開頭難,我在第一次使用JQuery時被嚇到過,不知道怎麼使用,其實很簡單,下面我們用一個例子來說明. : )
建立一個html文件,比如index.html 並與JQuery庫文件jquery-1.3.2.js放到同目錄下(其實放那都可以)
首先我們解決JQuery的引用. 代碼如下:
<html>
<head>
<title>JQuery測試</title>
<script language="javascript" src="jquery-1.3.2.js"></script>
</head>
<body>
</body>
</thml>
紅色的那一行代碼就完成了JQuery的引用,簡單吧!
現在我們再擴充一個功能,使 index.html顯示一個表格,並且表格內各行的顏色奇偶不同.也就是奇數行是一種顏色,偶數行又是另一種顏色.
index.html代碼結構:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQuery測試</title>
<style type="text/css">
/*table中偶數行*/
.tabEven {
background: #ff0000;
}
/*table中奇數行*/
.tabOdd {
background: #00ff00;
}
</style>
<script language="javascript" src="jquery-1.3.2.js">
</script>
<script language = "JavaScript" type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$("#tabTest tr:even").addClass("tabEven");
$("#tabTest tr:odd").addClass("tabOdd");
});
//]]>
</script>
</head>
<body>
<table id="tabTest">
<tbody>
<tr>
<td>快購利眾網_1</td>
<td>1</td>
</tr>
<tr>
<td>快購利眾網_2</td>
<td>1</td>
</tr>
<tr>
<td>快購利眾網_3</td>
<td>1</td>
</tr>
<tr>
<td>快購利眾網_4</td>
<td>1</td>
</tr>
<tr>
<td>快購利眾網_5</td>
<td>1</td>
</tr>
</tbody>
</table>
</body>
</thml>
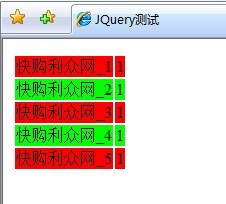
效果如下:

代碼解析:
$(document).ready(function(){
$("#tabTest tr:even").addClass("tabEven");
$("#tabTest tr:odd").addClass("tabOdd");
});
$(document).ready 的作用很簡單,就是等待網頁全部內部載入後再執行JavaScript代碼(別忘了JQuery也是JavaScript代碼喲), 這個函數幾乎在所有使用JQuery的代碼中都用到. 因為如果我們的Javascript代碼中如果有DOM操作,在網頁還沒完全讀取完時整個DOM框架還沒有真正建立起來,在這之前的DOM操作都是無效的.
$("#tabTest tr:even").addClass("tabEven"); 為id為tabTest的表格的偶數行增加名為tabEven的CSS樣式
$("#tabTest tr:odd").addClass("tabOdd"); 為id為tabTest的表格的奇數行增加名為tabEven的CSS樣式
最後, 初學者千萬不要為陌生的代碼而感到不知所措,記住JQuery很簡單.
作者信息:萬思傑