查看DEMO 點擊下載
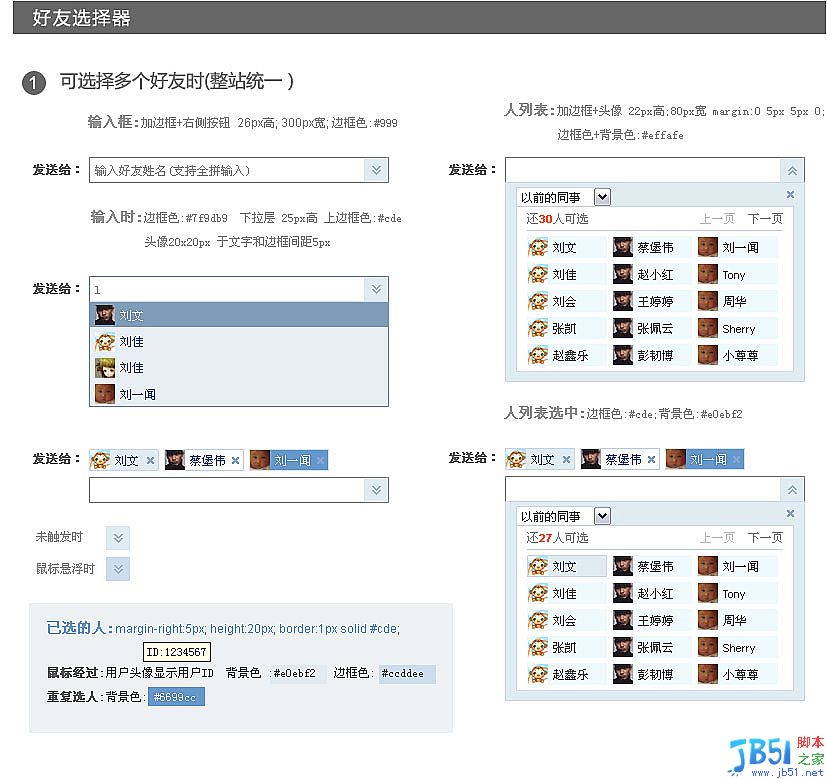
個人覺得好友選擇器是一個比較復雜的組件,涉及到前端和後端的整合。在這裡我主要是介紹端段如何實現,後端的數據,我用了幾個簡單的ASP頁面來提供。 
1.代碼風格
我的組件是作為一個Jquery 的插件來做的。把整個組件做為一個類來處理。這樣也方便在一個頁面上多個好友選擇器共存而不相互影響。
所有需要寫的參數都在最下面的giant.ui.friendsuggest.defaults 中給了默認值。在未傳入參數時,會調用默認值。另外,在以下劃線開頭的方法,我約定為私有方法,理論上不允許外部調用它們。
2.Dom結構
我的DOM結構沒有在JS裡面構造出來,而是預先下載xhtml頁面裡面。主要考慮當JS不可用時,至少能保證基本的搜索功能。這也符合“漸進增強”的思想。
<div id="ui-fs" class="ui-fs">
<div class="ui-fs-result clearfix">
</div>
<div class="ui-fs-input">
<input type="text" value="輸入好友姓名(支持全拼輸入)" maxlength="30" />
<a class="ui-fs-icon" href="javascript:void(0)" title="查看所有好友">查看所有好友</a>
</div>
<div class="ui-fs-list">
數據加載中....
</div>
<div class="ui-fs-all">
<div class="top">
<select id="ui-fs-friendtype"><option value="-1">所有好友</option></select>
<div class="close" title="關閉">關閉</div>
</div>
<div class="ui-fs-allinner">
<div class="page clearfix">
<div class="llight1">還有<b>30</b>人可選</div><div class="button"><span class="prev">上一頁</span><span class="next">下一頁</span></div>
</div>
<div class="list clearfix">
數據加載中...
</div>
</div>
</div>
</div>
3.數據格式
請求了3種不同的數據,首先是好友類別數據,在剛初始化組件的時候去獲取,JSON 格式,格式為
[{name:'以前的同事',id:'1'},{name:'現在的同事',id:'2'}]
然後是對應好友類別的好友總數,用來在點擊彈出所有好友時做分頁使用。數據格式為Int型,直接輸出一個數字就行了。獲取數據時使用的參數為typeId,即好友類別的ID,為-1時獲取所有好友的總數。
最後是好友列表數據,也是JSON格式。格式為:
[{fUid:1,friendUserName:'karry',friendHeadPic:'images/1.jpg'},{fUid:2,friendUserName:'kaliy',friendHeadPic:'images/2.jpg'}]
數據的獲取分兩種情況。
一種是輸入框中輸入字符時獲取的數據,用name參數來存放輸入框中輸入的內容。
第二種是點擊右側按鈕出現的所有好友的情況,由於涉及到分頁、下拉列表框的過濾等,所以參數比較多,有三個參數:typeId、p、pageSize typeId代表當前的類別,p代表當前的頁碼,pageSize 代表每頁顯示的人數。
4 功能簡介
組件支持多選和單選兩種模式,在初始化組件時通過傳入參數來控制。默認是多選。在單選模式下可以傳入一個回調函數,即當選中某一好友時觸發。
整個組件最核心的部分是對事件的監聽和對數據的異步獲取,組件涉及到了focus、blur、click、keyup,change 五個事件。我在代碼裡面是把這五類事件分開放在不同的私有方法裡面去綁定的。分別是: _clickBind();_focusBind();_blurBind(); _keyUpBind(); _selectChangeBind();
其中對input進行鍵盤事件的監聽是最復雜的,要考慮到多種情況。通常沒輸入一個鍵都要去後台請求一次數據,但需要對上下左右方向鍵和回車鍵做不同的處理,大家可以直接看源代碼來了解。
另外一個比較重要的處理就是重復選擇的好友會通過閃動顏色來提示。這裡主要是通過setInterval()來實現
var i = 0;
var $obj = $($this.opts.resultContainer).find("[name='" + fUid + "']");
$obj.css("background-color", "#fff");
//變色
var interval = setInterval(function() {
//IE和FF顏色輸出不一樣
if ($obj.css("background-color") == "#ffffff" || $obj.css("background-color") == "rgb(255, 255, 255)") {
$obj.css("background-color", "#6699cc");
$obj.css("color", "#fff");
} else {
$obj.css("background-color", "#ffffff");
$obj.css("color", "#666666");
}
i++;
if (i == 4) {
$obj.attr("style", "");
clearInterval(interval);
}
}, 300);
多選模式下選中的好友可以通過 getResult()方法來獲取,返回一個存放好友id的數組。
5.默認參數:
前面大部分參數主要是對DOM中對應的按鈕和容器進行指定 ,在大家不改變DOM結構的前提下是不需要改動這些參數的。
/**
* 默認參數
* <pre>
* totalSelectNum 多選模式下,最多選取人數,默認為30
* selectType 選擇模式,默認為多選"multiple",若為單選,則用single
* selectCallBack 單選模式下,選中之後的回調函數。
* </pre>
* */
giant.ui.friendsuggest.defaults = {
btnAll:"#ui-fs .ui-fs-icon",
btnCloseAllFriend:"#ui-fs .ui-fs-all .close",
btnNextPage:"#ui-fs .ui-fs-all .next",
btnPrevPage:"#ui-fs .ui-fs-all .prev",
selectFriendType:"#ui-fs-friendtype",
allFriendContainer:"#ui-fs .ui-fs-all" ,
allFriendListContainer:"#ui-fs .ui-fs-all .ui-fs-allinner div.list",
frinedNumberContainer:"#ui-fs .ui-fs-allinner .page b",
resultContainer:"#ui-fs .ui-fs-result",
input:"#ui-fs .ui-fs-input input",
inputContainer:"#ui-fs .ui-fs-input",
dropDownListContainer:"#ui-fs .ui-fs-list",
inputDefaultTip:"輸入好友姓名(支持全拼輸入)",
noDataTip:"您的好友列表中不存在該好友",
ajaxUrl:"ajax.asp",
ajaxLoadAllUrl:"ajax.asp",
ajaxGetCountUrl:"ajaxcount.asp",
ajaxGetFriendTypeUrl:"ajaxFriendType.asp",
totalSelectNum:30,
ajaxBefore:null,
ajaxError:null,
selectType:"multiple",
selectCallBack:null
};
6.調用方式:
在DOM結構沒變的情況下,調用非常簡單。
var test = new giant.ui.friendsuggest();
當然,應該放在$(document).ready(function(){})裡面,否則找不到對應的DOM。
如果需要修改參數,就查看上面的默認的參數,哪個需要改,就傳入哪個。