DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> 用jQuery解決IE不支持的option disable屬性
用jQuery解決IE不支持的option disable屬性
編輯:JQuery特效代碼

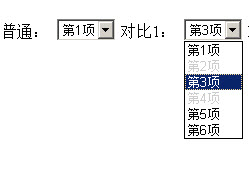
在IE浏覽器中,給select的options設置 disable屬性 是沒用的。
必須采用一定手段才可以解決這個問題。當然原理就是記住上次選中的 option。
this.selectedIndex 就派上用場了。
需要刷新下才可以看到效果,因為輸出的都是文本,不存在js加載的情況。
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
小編推薦
熱門推薦